Home >Web Front-end >JS Tutorial >What are jquery and ajax?
What are jquery and ajax?
- 青灯夜游Original
- 2020-11-09 15:48:235921browse
Ajax refers to a web development technology that creates interactive web applications that can update parts of web pages without reloading the entire web page; jquery is a fast and concise javaScript library that enables Users can more easily process HTML documents, events, and achieve animation effects.

For more programming-related knowledge, please visit: Introduction to Programming! !
Ajax
AJAX is "Asynchronous JavaScript and XML" (asynchronous JavaScript and XML). AJAX is not an acronym, but was invented by Jesse James A term coined by Gaiiett to refer to a web development technology for creating interactive web applications.
AJAX refers to a web development technology that creates interactive, fast and dynamic web applications that can update parts of web pages without reloading the entire web page.
Ajax allows web pages to be updated asynchronously by exchanging a small amount of data with the server in the background. This means that parts of a web page can be updated without reloading the entire page.
Composition:
Representation based on XHTML and CSS standards;
Use Document Object Model for dynamic display and interaction;
Use XML and XSLT for data interaction and operations;
Use XML HttpRequest for asynchronous communication with the server;
Use JavaScript to bind everything.
Description:
Ajax is a combination of Java technology, XML and JavaScript and other programming technologies, which allows developers to build Web applications based on Java technology and breaks the use of Page reload management.
Ajax technology uses asynchronous HTTP requests to transfer data between the Browser and the Web Server, so that the Browser only updates part of the web page content without reloading the entire web page.
Ajax is a Web application development method that uses client-side scripts to exchange data with the Web server. In this way, the Web page can be dynamically updated without interrupting the interaction process and re-editing it. Using Ajax, users can create direct, highly available, richer, and more dynamic web user interfaces that are close to native desktop applications
jQuery
jQuery is a fast, concise javaScript library that allows users to more easily process HTML documents and events, achieve animation effects, and easily provide AJAX interaction for websites.
Features:
jQuery is a very popular JavaScript framework. It uses selectors similar to CSS to conveniently operate HTML elements and has good selectability. Extensibility, with many plug-ins.
Description:
For programmers, simplifying javascript and ajax programming can enable programmers to design and write complex JS applications. Free yourself from the problem and shift your focus to functional requirements rather than implementation details, thereby increasing the development speed of the project.
For users, it improves the visual effect of the page, enhances the interactivity with the page, and experiences more gorgeous web content.
# The javaScript framework is actually a series of tools and functions.
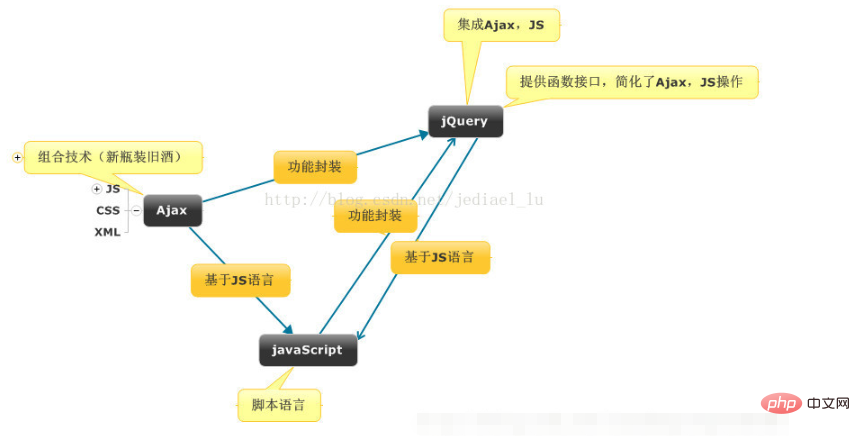
The relationship between JavaScript, jQuery and ajax
I will use a map to illustrate Explain the relationship between the three:

Explanation:
javaScript is a scripting language used for Web client development, Ajax is Based on the JS language, it is a new technology that mainly combines JS, CSS, and XML technologies. It is a web development technology used to create interactive web applications. jQuery is a JS framework. It is a JS library developed based on the JS language and Ajax technology. It encapsulates the functions of JS and Ajax and provides functional interfaces, which greatly simplifies the operations of Ajax and JS.
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of What are jquery and ajax?. For more information, please follow other related articles on the PHP Chinese website!

