Home >Web Front-end >Vue.js >How to pass vue.js components from parent to child
How to pass vue.js components from parent to child
- coldplay.xixiOriginal
- 2020-11-09 15:22:322243browse
Vue.js component implements parent-to-child method: first, the child component creates a property in props to receive the value passed by the parent component; then registers the child component in the parent component and adds the child component label Add the attribute created in the subcomponent props; finally assign the value that needs to be passed to the subcomponent to the attribute.

[Related article recommendations: vue.js]
vue.js component implementation Method of passing from parent to child:
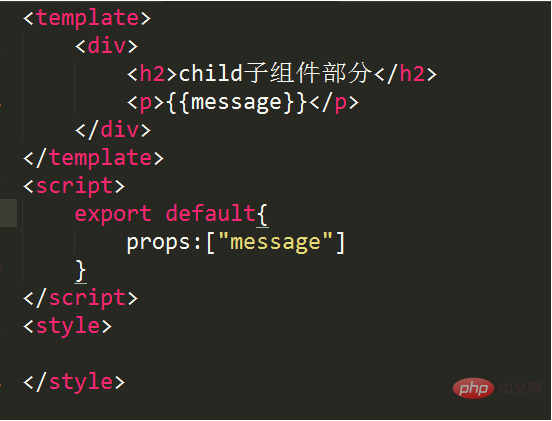
1. Create a child component and create a new Child.vue in the src/components/ folder
2. Create props in Child.vue. Then create an attribute named message

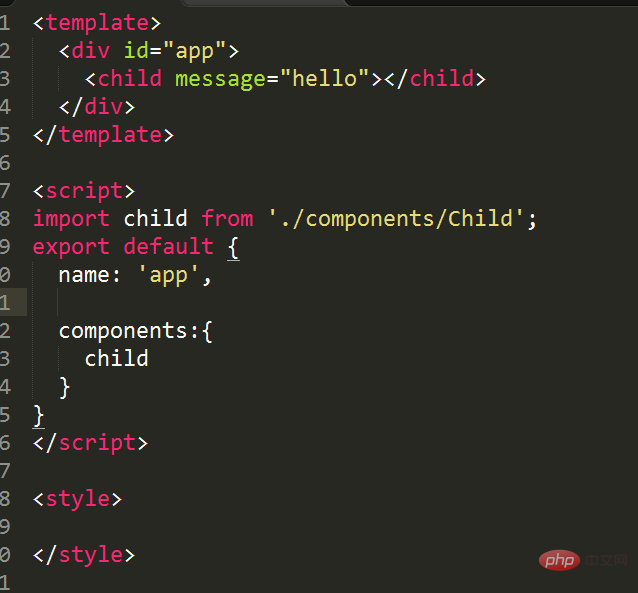
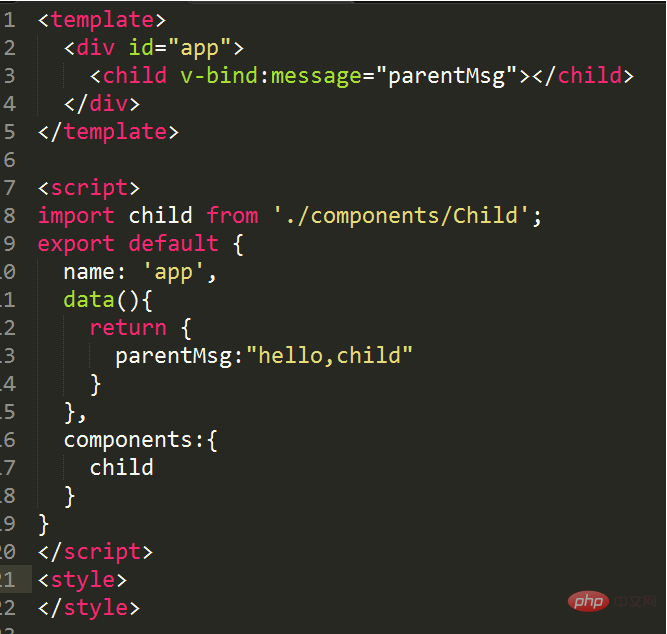
3. Register the Child component in App.vue, add the child tag to the template, add the message attribute to the tag and assign a value

4. Save the modified file and view it in the browser

5. We can still modify the value of message -bind dynamic binding

In the browser at this time

Related free learning recommendations:javascript(Video)
The above is the detailed content of How to pass vue.js components from parent to child. For more information, please follow other related articles on the PHP Chinese website!

