Home >Web Front-end >JS Tutorial >Detailed explanation of how to handle CORS using Node.js
Detailed explanation of how to handle CORS using Node.js
- 青灯夜游forward
- 2020-10-28 17:41:113851browse

Video tutorial recommendation: node js tutorial
Introduction
In this article, we will Explore how to configure CORS with Express and customize the CORS middleware as needed.
What is CORS
CORS is the abbreviation of "Cross-domain Resource Sharing". It is a mechanism that allows or restricts requests for resources on a web server, depending on where the HTTP request is made.
This policy is used to protect a specific web server from access by other websites or domains. Only allowed domains can access files on the server, such as stylesheets, images, or scripts.
Assume that you are currently using http://example.com/page1, and you are quoting from http://image.com/myimage.jpg, the image will not be available unless http://image.com allows cross-domain sharing with http://example.com.
There is a header named origin in each HTTP request header. It defines the origin of domain requests. You can use this header information to restrict references to resources on your server.
By default, requests from any other source will be restricted by the browser.
For example, if you use a front-end library such as React or Vue during development, the front-end application will run on http://localhost:3000. At the same time, your Express server May be running on a different port, such as http://localhost:2020. Then you need to allow CORS between these servers.
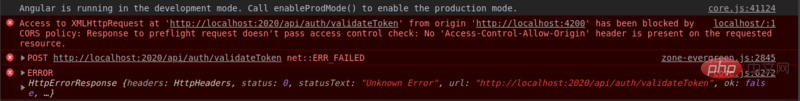
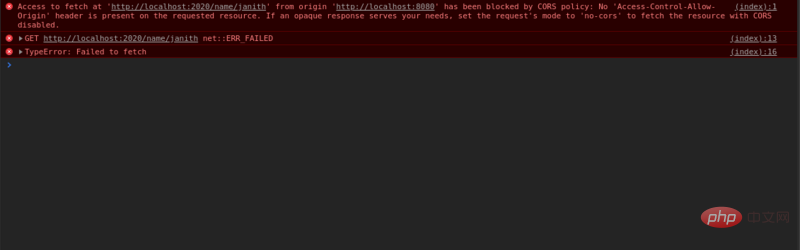
If you see an error like the one below in the browser console. The problem may lie in CORS limitations:

CORS can play a big role if we need to provide a public API and want to control how certain resources are accessed and used. .
Also, if you want to use your own API or files on other web pages, you can simply configure CORS to allow yourself to be referenced, while keeping others out.
Configuring CORS with Express
First create a new project and create a directory structure, then run it using the default settingsnpm init:
$ mkdir myapp $ cd myapp $ npm init -y
Connect Come down and install the required modules. We will use express and cors middleware:
$ npm i --save express $ npm i --save cors
Then, start creating a simple web program with two routes to demonstrate how CORS works .
First create a file named index.js to act as a Web server and implement several request processing functions:
const express = require('express');
const cors = require('cors');
const app = express();
app.get('/', (req, res) => {
res.json({
message: 'Hello World'
});
});
app.get('/:name', (req, res) => {
let name = req.params.name;
res.json({
message: `Hello ${name}`
});
});
app.listen(2020, () => {
console.log('server is listening on port 2020');
});
Run the server:
$ node index.js
Accesshttp://localhost:2020/ The server should return a JSON message:
{
"message": "Hello World"
}
Visit http://localhost:2020/something and you should be able to see:
{
"message": "Hello something"
}
Enable all CORS requests
If you want to enable CORS for all requests, you can simply use the cors middleware before configuring the route:
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors())
......
If needed , which allows access to all routes from anywhere on the network. So in this example, each domain has access to two routes.
For example, if our server runs on http://www.example.com and serves content such as images, we allow http://www Other domains such as .differentdomain.com are redirected from http://www.example.com.
So webpages at http://www.differentdomain.com can use our domain as a source for images:
<img alt="Detailed explanation of how to handle CORS using Node.js" >
Enable CORS for a single route
If you only need one of the routes, you can configure cors as middleware in a certain route:
app.get('/', cors(), (req, res) => {
res.json({
message: 'Hello World'
});
});
This will allow any domain to access the specific route. In the current situation, other domains can only access the / route. The /:name route can only be accessed by requests initiated in the same domain as the API (in this case, http://localhost:2020).
If you try another origin sending a request to the / path will succeed and you will receive Hello World in response:
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
Run the above code, you will see that the response from the server has been successfully output to the console:
{
message: 'Hello World'
}
If you access a path other than the root path, such as http://localhost:2020/name or http://localhost:2020/img/cat.png, then this request will be blocked by the browser:
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
If you run the code in other web applications, you should see the following Error:

#Configuring CORS with options
You can also configure CORS with custom options. Allowed HTTP methods, such as GET and POST, can be configured as needed.
Here's how to allow access to a single domain via CORS options:
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // For legacy browser support
}
app.use(cors(corsOptions));
如果你在源中配置域名-服务器将允许来自已配置域的CORS。因此,在我们的例子中,可以从 http://localhost:8080 访问该API,并禁止其他域使用。
如果发送一个 GET 请求,则任何路径都应该可以访问,因为这些选项是在应用在程序级别上的。
运行下面的代码将请求从 http://localhost:8080 发送到 http://localhost:2020:
//
fetch('http://localhost:2020/')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
//
fetch('http://localhost:2020/name/janith')
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
可以看到被允许从该程序和域中获取信息。
还可以根据需要配置允许的 HTTP 方法:
var corsOptions = {
origin: 'http://localhost:8080',
optionsSuccessStatus: 200 // 对于旧版浏览器的支持
methods: "GET, PUT"
}
app.use(cors(corsOptions));
如果从 http://localhost:8080 发送POST请求,则浏览器将会阻止它,因为仅支持 GET 和 PUT:
fetch('http://localhost:2020', {
method: 'POST',
body: JSON.stringify({name: "janith"}),
})
.then(response => response.json())
.then(data => console.log(data))
.catch(err => console.error(err));
用函数配置动态 CORS 源
如果配置不满足你的要求,也可以创建函数来定制 CORS。
例如假设要允许 http://something.com 和 http://example.com 对 .jpg 文件进行CORS共享:
const allowlist = ['http://something.com', 'http://example.com'];
const corsOptionsDelegate = (req, callback) => {
let corsOptions;
let isDomainAllowed = whitelist.indexOf(req.header('Origin')) !== -1;
let isExtensionAllowed = req.path.endsWith('.jpg');
if (isDomainAllowed && isExtensionAllowed) {
// 为此请求启用 CORS
corsOptions = { origin: true }
} else {
// 为此请求禁用 CORS
corsOptions = { origin: false }
}
callback(null, corsOptions)
}
app.use(cors(corsOptionsDelegate));
回调函数接受两个参数,第一个是传递 null 的错误,第二个是传递 { origin: false } 的选项。第二个参数可以是用 Express 的 request 对象构造的更多选项。
所以 http://something.com 或 http://example.com 上的 Web 应用将能够按照自定义配置从服务器引用扩展名为 .jpg 的图片。
这样可以成功引用资源文件:
<img alt="Detailed explanation of how to handle CORS using Node.js" >
但是下面的文件将会被阻止:
<img alt="Detailed explanation of how to handle CORS using Node.js" >
从数据源加载允许的来源列表作
还可以用保存在数据库中的白名单列表或任何一种数据源来允许 CORS:
var corsOptions = {
origin: function (origin, callback) {
// 从数据库加载允许的来源列表
// 例如:origins = ['http://example.com', 'http//something.com']
database.loadOrigins((error, origins) => {
callback(error, origins);
});
}
}
app.use(cors(corsOptions));
原文:https://stackabuse.com/handling-cors-with-node-js/
作者:Janith Kasun
更多编程相关知识,可访问:编程教学!!
The above is the detailed content of Detailed explanation of how to handle CORS using Node.js. For more information, please follow other related articles on the PHP Chinese website!

