Home >Web Front-end >JS Tutorial >3 useful nodejs software packages worth collecting
3 useful nodejs software packages worth collecting
- 青灯夜游forward
- 2020-10-27 17:43:061985browse

##Node. js has become an integral part of IT. With its own package manager NPM, Node can discover many very useful libraries and frameworks. In this article, I will show you some possibilities of building complex dynamic applications using Node.js.Video tutorial recommendation: nodejs tutorial
1. Chalk: Set output style in terminal
During development of new Node.js applicationconsole.log Essential, whether we use it to output errors, system data or output of functions and co. This does cause some confusion, however, because by default the console.log function outputs plain white text in the terminal.
npm install chalk from https://www.npmjs.com/package/chalk.
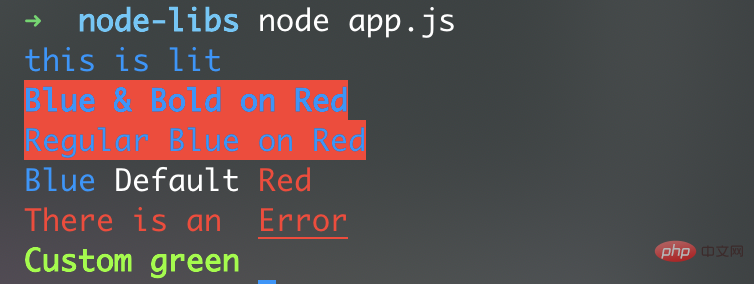
const chalk = require(‘chalk’) // just blue font console.log(chalk.blue(‘this is lit’)) // blue & bold font, red background (bg = background) console.log(chalk.blue.bgRed.bold(‘Blue & Bold on Red’)) // blue font, red background console.log(chalk.blue.bgRed(‘Regular Blue on Red’)) // combining multiple font colors console.log(chalk.blue(‘Blue’) + ‘ Default’ + chalk.red(‘ Red’)) // Underlining text console.log(chalk.red(‘There is an ‘, chalk.underline(‘Error’))) // Using RGB-colors console.log(chalk.rgb(127, 255, 0).bold(‘Custom green’))Output:

2. Morgan - Record all important information in the HTTP request
Again, this is particularly useful in the development of applications. Because HTTP requests are the heartbeat of the digital world, it's so important to have full control over everything in your application that affects them. Morgan provides great information on this. As usual, get it from https://www.npmjs.com/package/morgan vianpm install morgan In morgan we can define what we want to get about Requested information.
const express = require(‘express’)
const morgan = require(‘morgan’)
const app = express()
app.use(
morgan(
‘:method :url :status :response-time ms’
))
app.get(‘/’, function(req, res) {
res.send(‘hello, world!’)
})
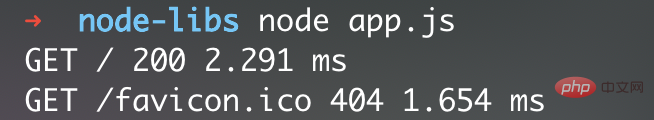
app.listen(8080)So we want to get the following details about the incoming HTTP request: the method, the requested URL, the status of the request, and the time it took to respond. When we open the website in the browser, running this code should result in the following output:

/, Morgan will show this as well, and our "hello, world!" site was delivered successfully - which means status code 200. The entire execution takes about 2.3 milliseconds, which is pretty fast.
app.get(‘/’, function(req, res) {
setTimeout(function() {
res.send(‘hello, world!’)
}, 200)
})Now, when we request the page again in the browser, morgan will log this:
/ route.
3. Cheerio: Use jQuery-like syntax to process the DOM that already exists on the server
Especially when we do not provide static HTML files but Cheerio is very useful when it comes to dynamic websites. We can modify the request's HTML code directly between the browser's request and response, without the client knowing. This is especially easy thanks to the jQuery-like syntax. Of course, you can also use Cheerio for crawling and many other operations. Usenpm install cheerio Install from https://www.npmjs.com/package/cheerio. With Cheerio we can get information about the structure and content of HTML:
const template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
console.log($(‘h1’).text()) // Welcome on our site Add HTML to an existing template: let template = `
<div id=”main”>
<h1 id=”message”>Welcome on our site</h1>
</div>
`
const $ = cheerio.load(template)
$(‘div’).append(‘<p class=”plum”>Paragraph</p>’)
template = $.html() Current template: <div id="main"> <h1 id="message">Welcome on our site</h1> <p class="plum">Paragraph</p> </div>But Cheerio is the most A common situation might be to subsequently write content to a template:
let template = `
<div id=”main”>
<h1 id=”message”></h1>
</div>
`
const $ = cheerio.load(template)
$(‘h1’).append(‘New welcome message!’)
template = $.html()Now the template:<div id=”main”> <h1 id=”message”>New welcome message!</h1> </div>And, you can do a lot more with Cheerio. Just check out the documentation! For more programming-related knowledge, please visit:
Introduction to Programming! !
The above is the detailed content of 3 useful nodejs software packages worth collecting. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Avoid log pollution of application logs using the Node.js 'debug” module
- Pre-rendered vue.js application in node and laravel projects
- What are the differences between node.js and php?
- How Node.js middleware works
- The official version of Node.js 15 is released and will replace Node.js 14 as the current stable release.
- An introduction to methods to avoid Node.js module logs from polluting program logs


