Home >Web Front-end >JS Tutorial >Introducing how we build interactive applications
Introducing how we build interactive applications
- coldplay.xixiforward
- 2020-10-20 16:45:262579browse
Todayjavascript column introduces how we build interactive applications.

Building interactive applications
Preface
This article briefly introduces from the perspective of the front-end It provides an idea for building interactive applications, provides a solution for online interaction and adding two scenarios midway, and finally briefly introduces the optimization direction of interactive applications in practice. By reading you can learn:
- What is an interactive application
- The realization of an interactive process
- Synchronization added midway
- Interactive applications Optimization direction
What is interactive application
Interaction means interacting with each other and communicating with each other. Interactive applications provide a way for users to communicate with each other. Internet users can open the same page of the application and interact by operating page elements to achieve the purpose of sharing and communication.
A simple usage scenario
As shown below, in an offline classroom scenario, teachers and students interact with each other through language, text and other media. This process is two-way and information is synchronized.  During this year’s epidemic, many schools are using online classes to conduct classes. How can we make the online teaching experience close to or even surpass offline classes? This requires an interactive application to provide online teaching functions based on the premise of two-way and information synchronization.
During this year’s epidemic, many schools are using online classes to conduct classes. How can we make the online teaching experience close to or even surpass offline classes? This requires an interactive application to provide online teaching functions based on the premise of two-way and information synchronization.
For example, when the teacher opens a courseware in the application, students need to see the courseware at the same time, and the operations on the courseware during the teaching process can also be viewed one by one by students in the same class. received; in turn, students can operate the courseware and be received by the teacher and other students.
Through this application, teachers can receive instant feedback from students while teaching, and even allow students to participate in online classroom interactions.
Realization of an interactive process
How to achieve the effect of information synchronization? Information synchronization, that is, status synchronization. In the online teaching scenario, the teacher operates the courseware. In order for students to see the latest courseware information, it is necessary to add the status of the teacher's operation of the courseware to the current courseware to achieve the purpose of updating the courseware status.
Abstractly speaking, Current status incremental status = latest status;
On the other hand, the operation of courseware needs to be transmitted to other terminals through the network, which means Behavior serialization and deserialization are required;
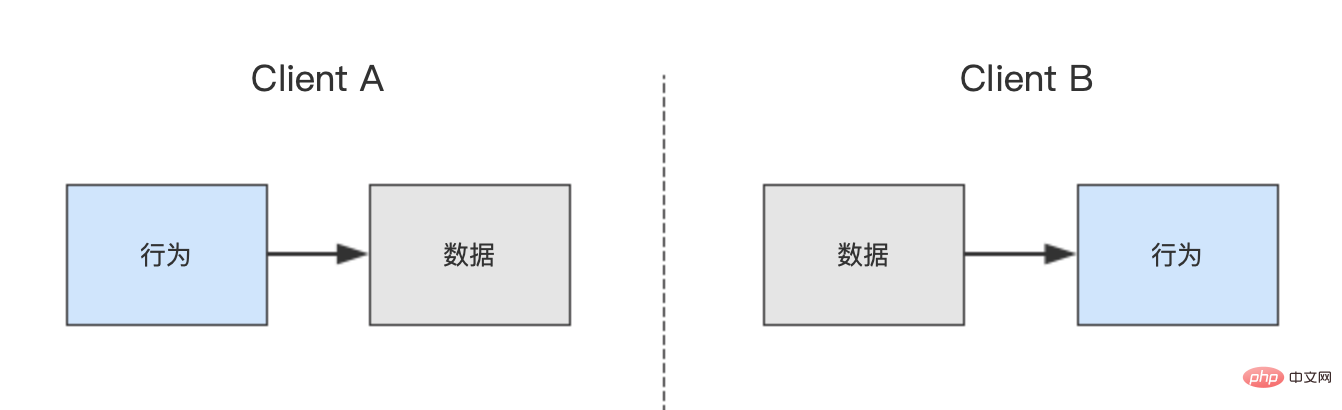
In general, a complete interaction process includes behavior generation and behavior serialization, behavior data transmission, deserialization and behavior synchronization The three processes are as shown below. When the A-side triggers a behavior, the corresponding behavior data is generated through serialization. After the data is transmitted to the B-side, the B-side restores the same behavior after deserialization, completing a "behavior—— Behavior" synchronization.

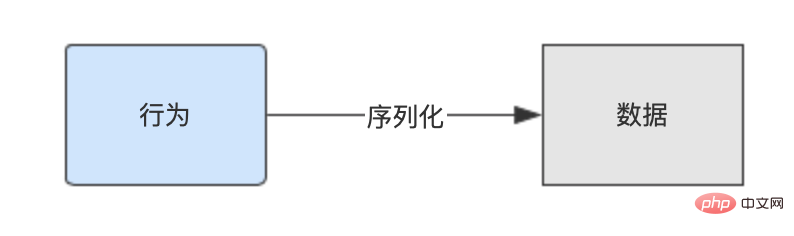
1. Behavior generation and behavior serialization
In order to complete the synchronization of behavior, the behavior needs to be abstracted into instruction data, and the final result is obtained after optimization Data, this process is the process of serialization. 
2. Behavioral data transmission
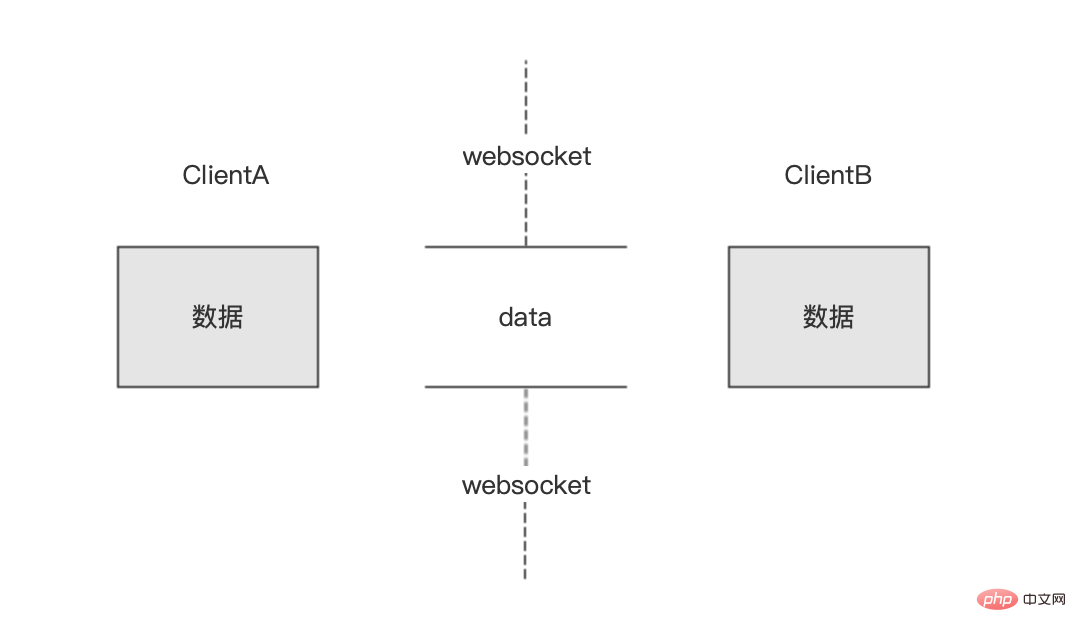
Interactive applications are real-time, and data transmission is generally completed using instant messaging technologies such as WebSocket. 
3. Deserialization and behavior synchronization
After receiving the data, deserialize the behavior data, and then trigger the application to perform the corresponding behavior to complete behavior synchronization.

Synchronization of joining midway
The above describes the interactive process of terminals connected at the same time, but in the actual usage scenarios of interactive applications, there are situations where users join midway. . For example, the teacher's class lasts for a period of time before the students come online to join the class. In this scenario, you need to consider how to restore the user to the latest page status to ensure the synchronization of subsequent interactions.
Prerequisites for adding synchronization midway
In order to ensure the feasibility of restoring historical status, the status of interactive applications needs to be completely recorded in the data to ensure that this data can be used to restore application pages state
The process of joining the synchronization midway
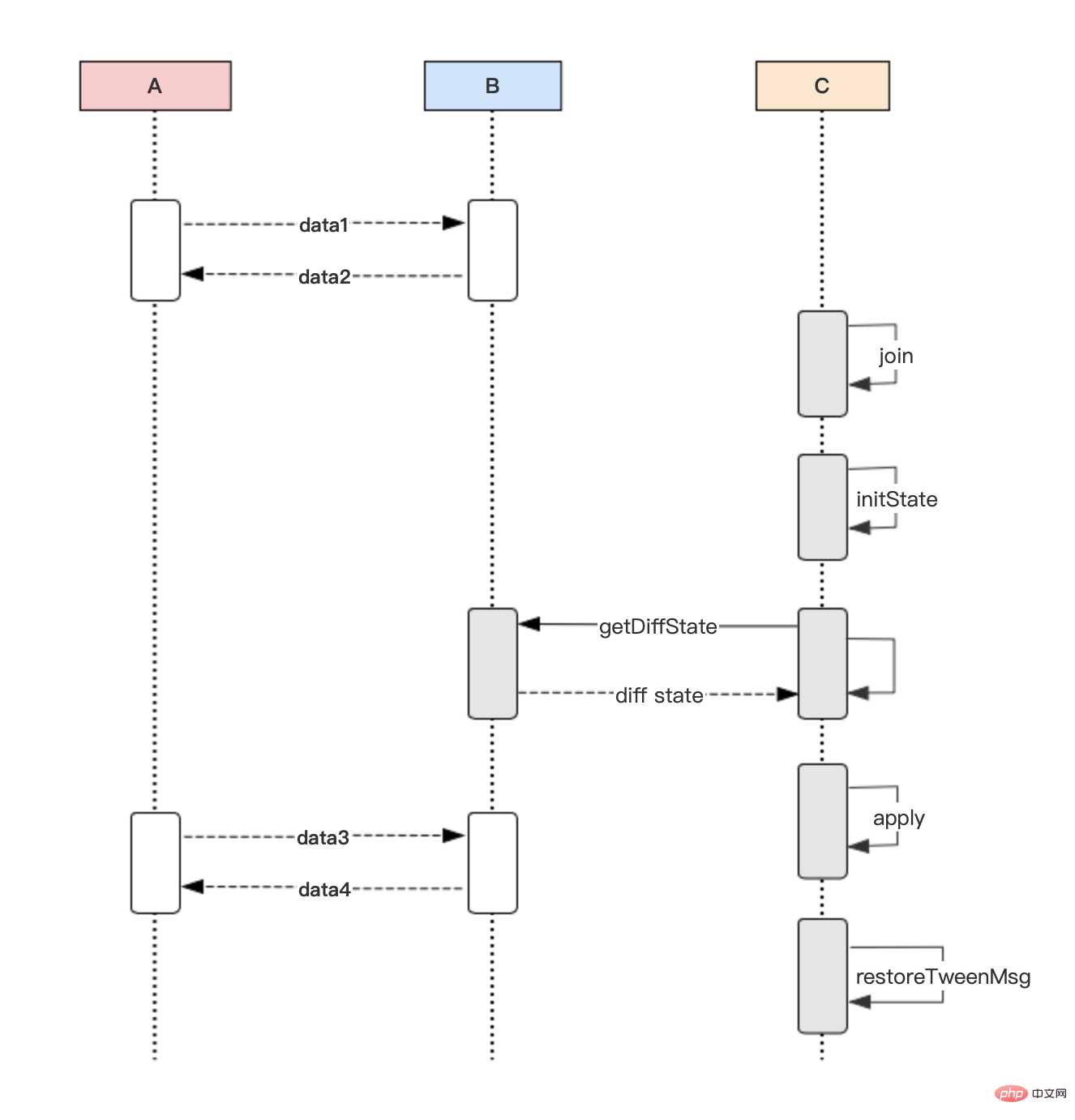
As shown below, A and B are the two ends of the online interaction at the same time. After the C end joins midway, it first initializes the page state a, and then obtains the diff state and applies it to the page to get the state b;
One thing to note is that when the other two ends interact during the synchronization period when the C end joins midway, , at this time, the b status on the C side is actually not the latest status of the page (as shown below), so the restoreTweenMsg step is needed to complete the message recovery during the a-c status, ensuring that the C side status is the same as A and B
Optimization direction of interactive applications
Message lightweight
When the number of users of interactive applications reaches a large number, data transmission will put great pressure on the service. From a front-end perspective, message lightweighting can alleviate this problem to a certain extent. The message lightweighting is completed from the three optimization directions of compression, simplification and sparsity.
Compression
The sending end compresses the message and reduces the service pressure by reducing the message volume; the receiving end receives Decompress it later.
Streamlining
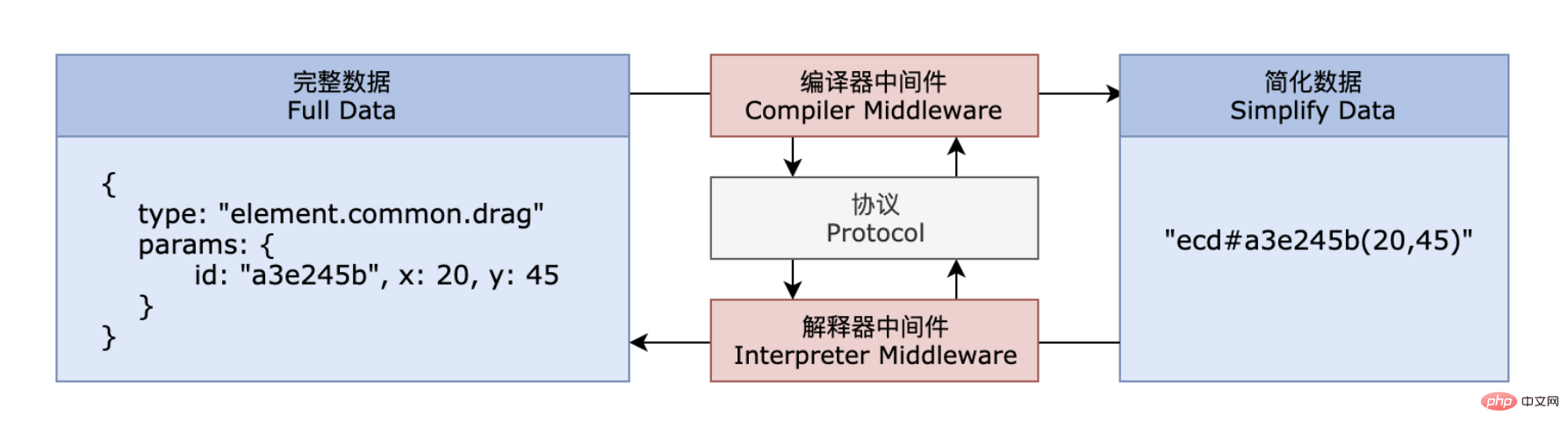
As shown in the figure below, the sending end uses the compiler middleware to streamline the instruction data and reduce the message size; the receiving end uses the interpreter middleware to restore the data. 
Sparse
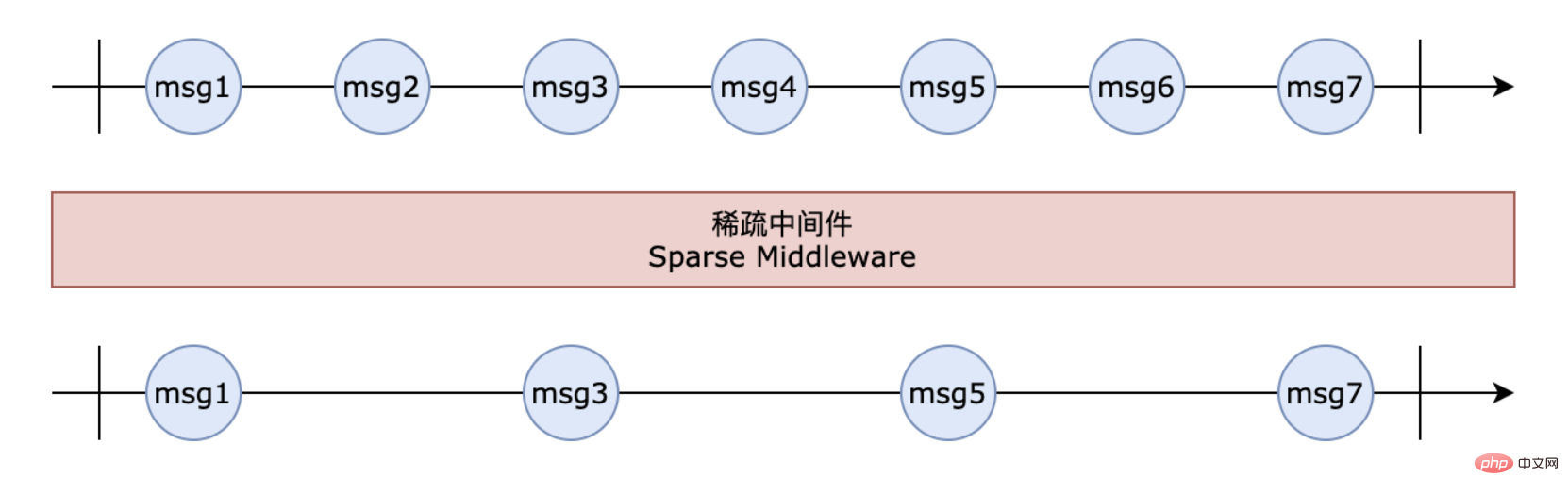
For instructions that are dense and continuous and have no side effects in the process state, use sparse instructions to reduce the number of instructions, and perform tweening operations after receiving sparse instructions to smooth them
Synchronization acceleration
When a user joins midway, the synchronization speed may be affected when the historical data is large, directly affecting the user experience. During the synchronization process, historical data transmission takes up a large proportion of the time, and synchronization can be accelerated by accelerating historical data transmission.
Fragmentation synchronization
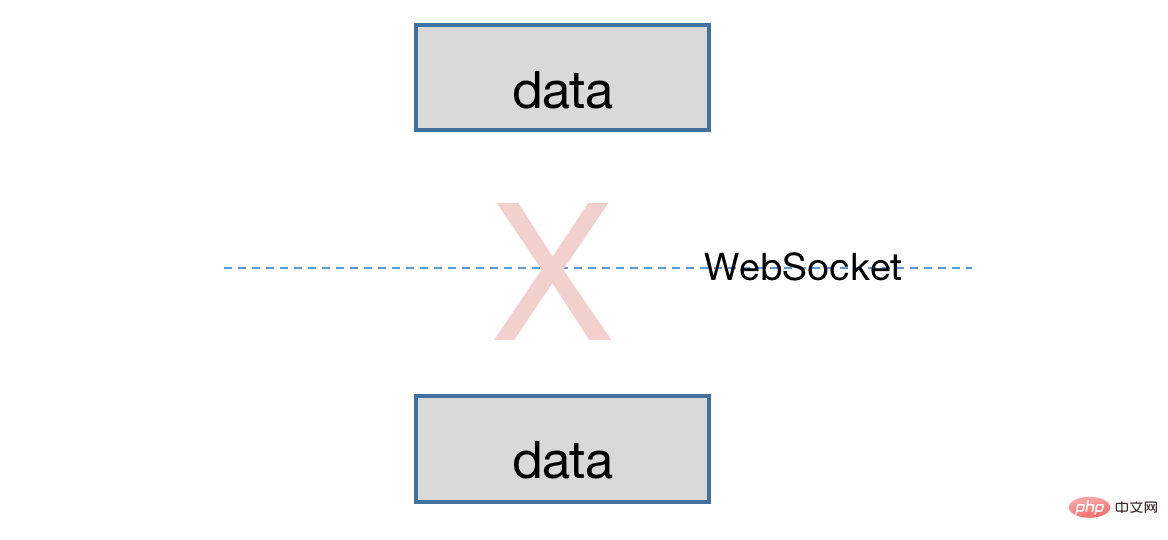
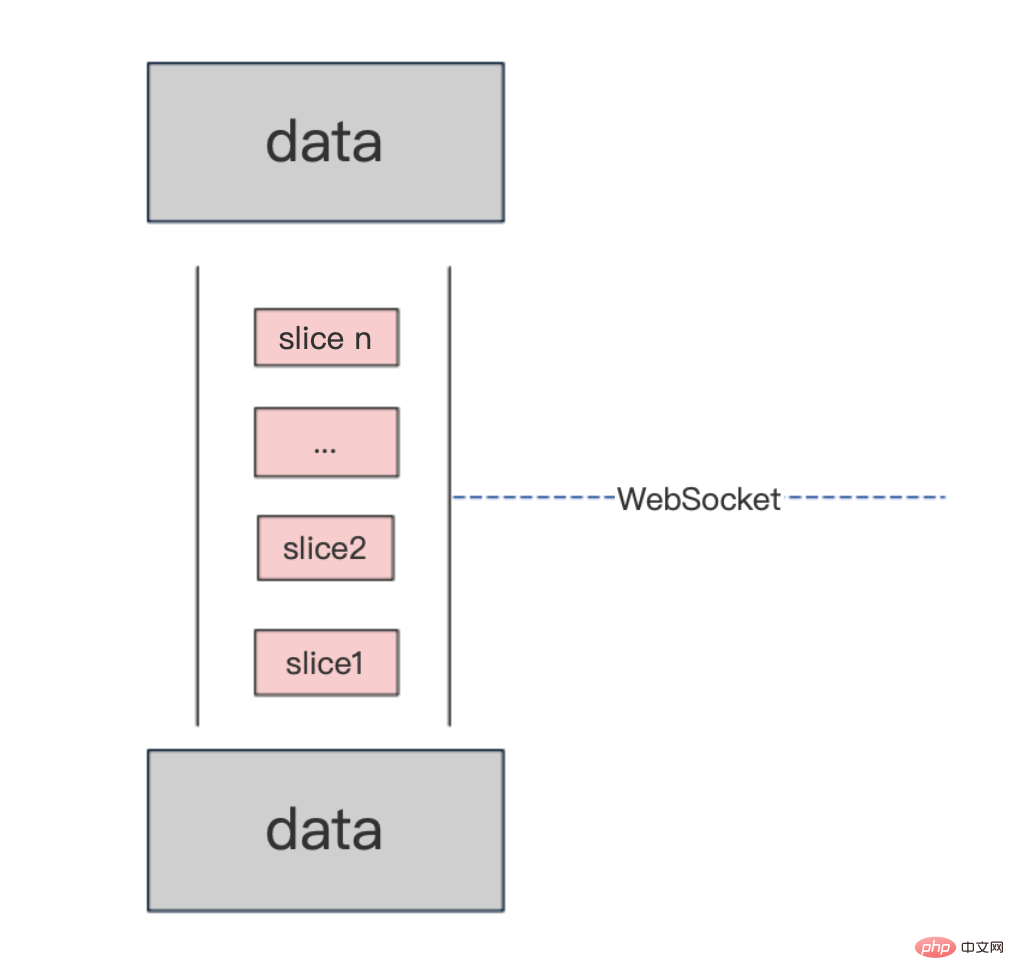
When the model data is large, data loss may occur during direct transmission;  Using fragmentation for data transmission can ensure the integrity of the data, but This solution relies heavily on the sending and transmission speed of WebSocket
Using fragmentation for data transmission can ensure the integrity of the data, but This solution relies heavily on the sending and transmission speed of WebSocket

Passive upload synchronization
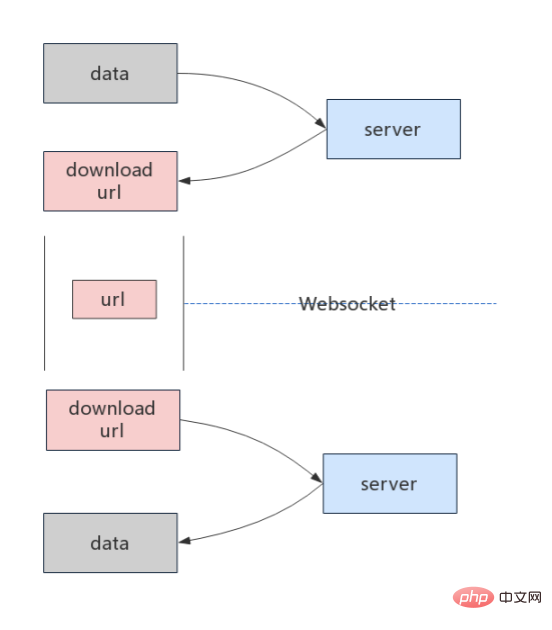
When user A joins midway, a message will be sent to other users to obtain historical data. After the requested user uploads the data, the download link is notified to user A through WebSocket. After user A obtains the link, he downloads the historical data. This solution is faster than the above solution, but the synchronization link is longer, and users who join midway still need some time. 
Timing upload synchronization
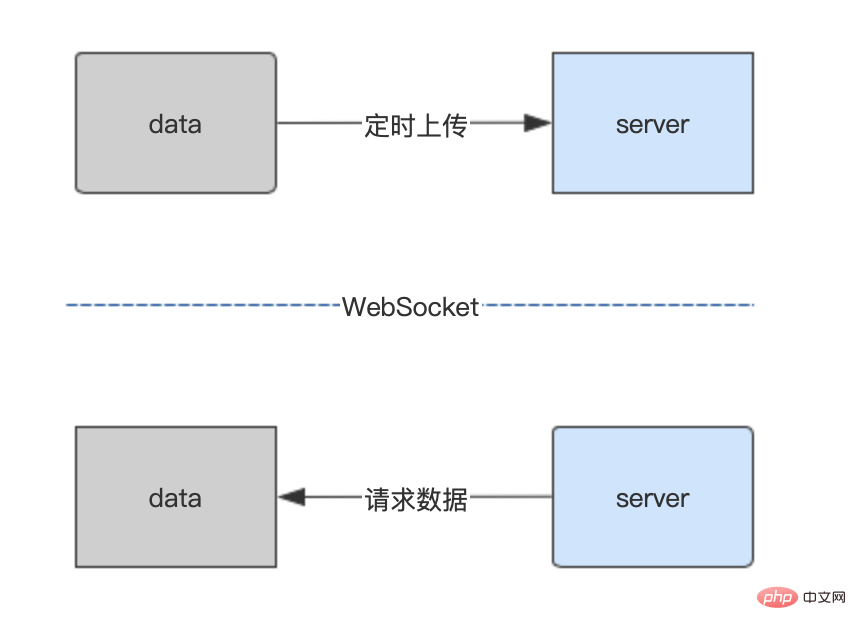
Set a terminal that regularly uploads historical data. When the user joins in midway, the data is directly requested from the server. This solution further improves synchronization speed by shortening the synchronization link. This solution needs to consider the status difference caused by the time difference between data upload and acquisition, and needs to be restored. 
Conclusion
The interactive application solution described in this article was jointly explored by team members, and the shortcomings need to be pointed out.
Related free learning recommendations: javascript(Video)
The above is the detailed content of Introducing how we build interactive applications. For more information, please follow other related articles on the PHP Chinese website!

