Home >Development Tools >VSCode >Two useful plug-ins recommended for writing typescript in vscode
Two useful plug-ins recommended for writing typescript in vscode
- 青灯夜游forward
- 2020-09-04 10:19:046370browse

As the project team is recently preparing to migrate from javascript to typescript; there are some type definitions in the process of using ts and code snippets are duplicated; therefore, two vscode plug-ins were written; you can refer to them if necessary. [Recommended: vscode Basic Tutorial]
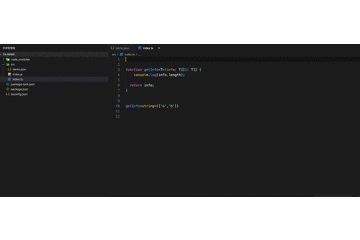
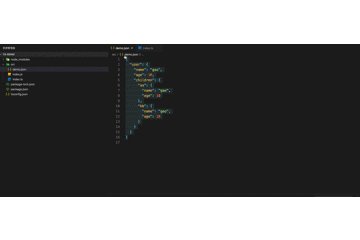
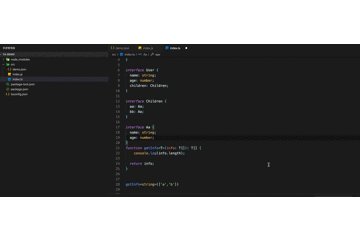
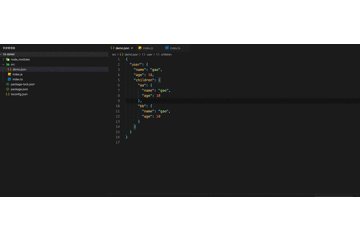
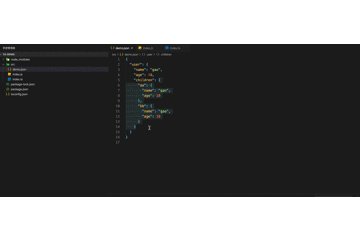
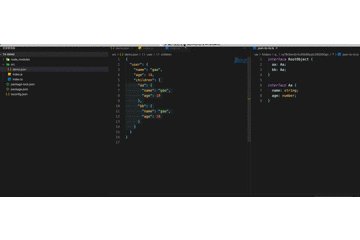
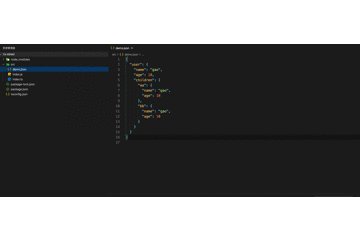
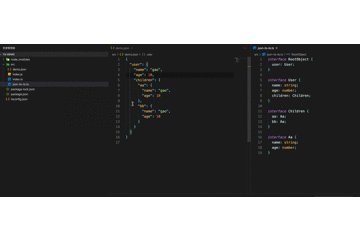
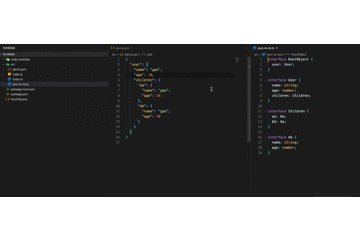
tools1: JSON to typescript interface
Features
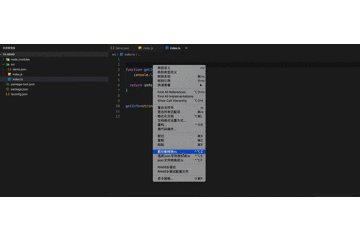
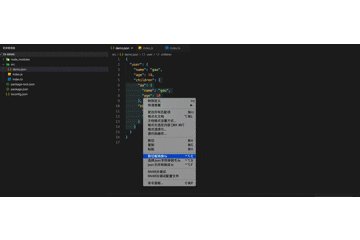
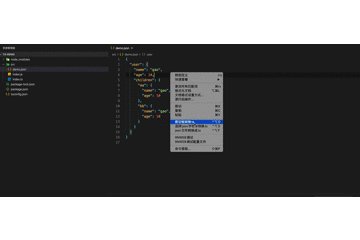
1. Convert from clipboard json data to interface (windows: ctrl alt C , Mac : ^ ? C)

2. Select json Data is converted to interface (windows: ctrl alt S , Mac : ^ ? S)

3. Convert the json file to interface (windows: ctrl alt F , Mac: ^ ? F)


Download
The above gift picture may play faster, interested students can download and use: open vscode plug-in And search for json to ts

ts reactCode snippets.
vscode plug-in and search for vscode-react-typescript-snippet.

- TypeScript (.ts)
- TypeScript React (.tsx)
| Content | |
|---|---|
| react class component |
| Contains Props, State, and constructor class components |
|
|
|
| ##tsdrpfc
Functional react component with default export |
| tsrfc
Stateless Functional react component |
| conc→
react constructor method |
| cwm→
componentWillMount method |
|
render method |
|
componentDidMount method |
|
componentWillReceiveProps method |
##scu→ |
|
cwu→ |
|
cdu→ |
|
cwum→ |
|
sst→ |
|
bnd→ |
|
met→ |
|
tscredux→ |
| ##tsrfredux-> | Create a functional redux, Contains connect
|
|
|
tsrcstate |
tsrfc
import * as React from "react";
interface IAppProps {}
const App: React.FC<IAppProps> = (props) => {
return <div></div>;
};
export default App;redux Related
tsrcredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
class App extends React.Component<ReduxType> {
render() {
return <div></div>;
}
}
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);tsrfredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
const App: React.FC<ReduxType> = (props) => {
return <div></div>;
};
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);
tsrpfc
import * as React from "react";
export interface IAppProps {}
export function App(props: IAppProps) {
return <div></div>;
}Related Recommended: Programming Teaching! !
The above is the detailed content of Two useful plug-ins recommended for writing typescript in vscode. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Talk about Node.js hot update configuration and vscode breakpoint debugging
- Detailed explanation of the steps to configure the PHP development environment with VSCode+PHPstudy
- Recommended practical VSCode plug-ins to improve development efficiency
- 8 useful VSCode extension tools that will make your coding fun!
- Recommend 10 great light themes in VSCode

