Home >Development Tools >sublime >How to use MarkDown editor under Sublime Text3
How to use MarkDown editor under Sublime Text3
- 藏色散人forward
- 2020-08-31 11:52:267869browse
The following is introduced to you by the sublime tutorial column in Sublime Text3 Here's how to use the MarkDown editor, I hope it will be helpful to friends in need!

Using MarkDown editor under Sublime Text3
Step one: Package manager installation
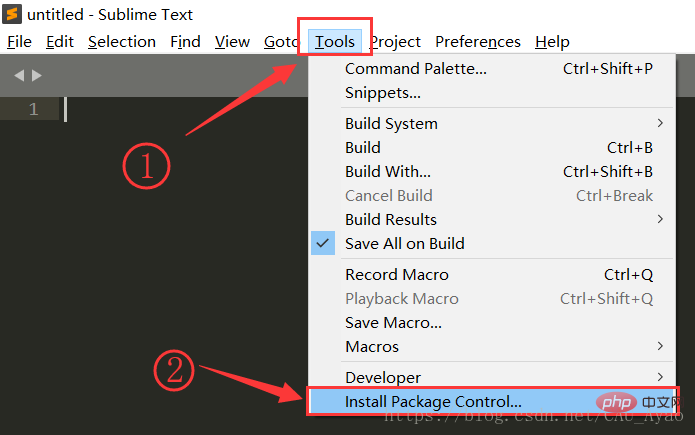
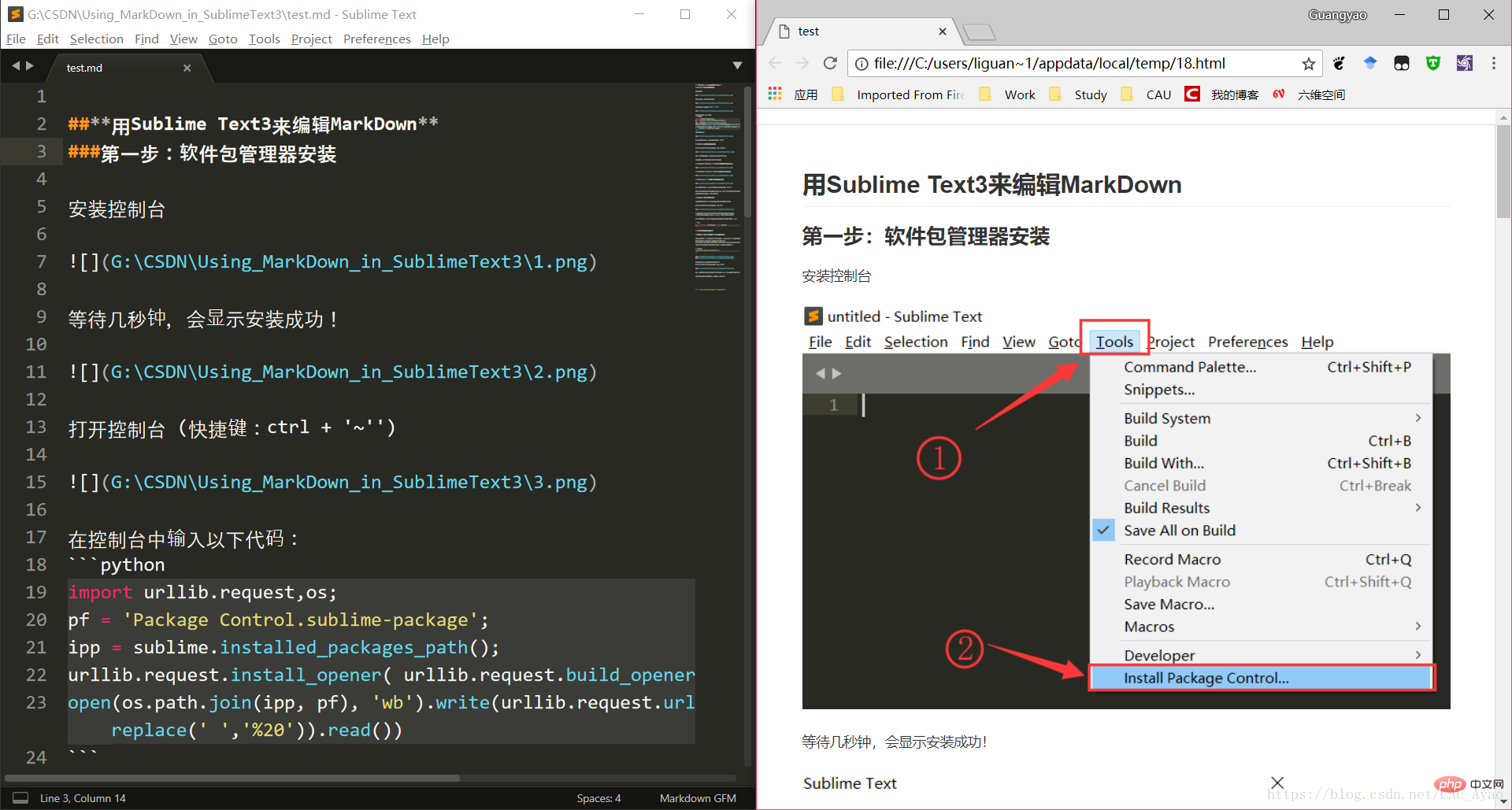
First we need to open Tools–>Install Package Control in the menu bar, install the console
Wait for a moment, the installation will be displayed successfully! Click OK! 
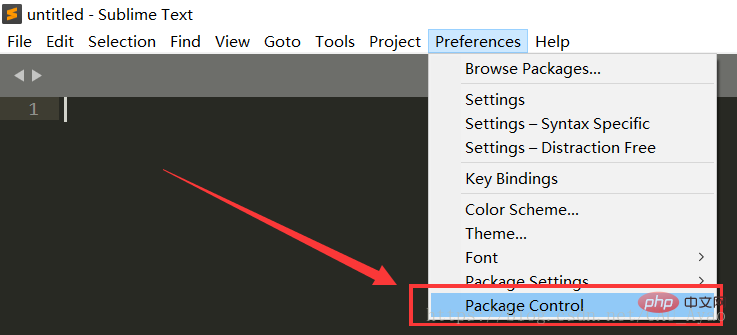
Click Preference–>Package Control in the menu bar to open the console (shortcut key: Ctrl '~”) 
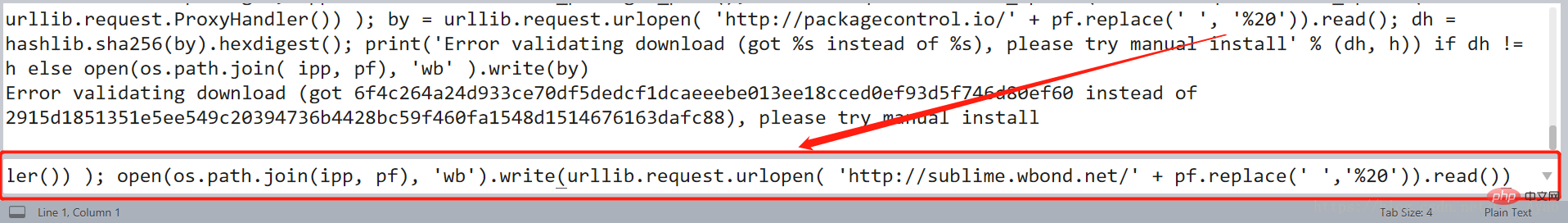
In Enter the following code into the console:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
The effect is as shown in the figure: 
In about 1 second, the code is executed and restart Sublime Text3
Step 2: Install the required plug-ins
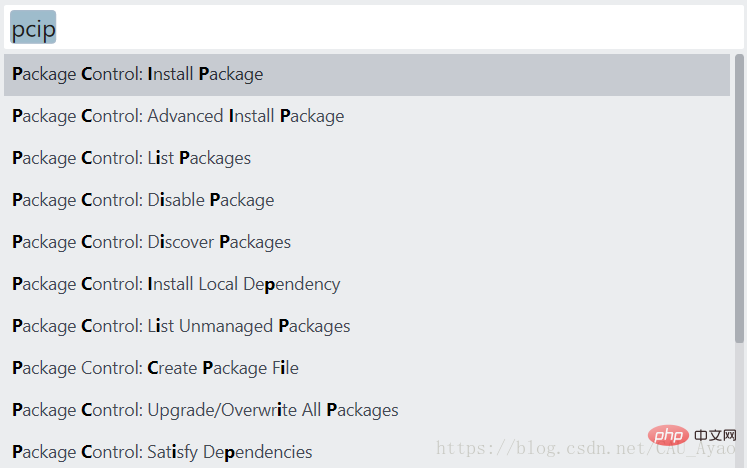
Open the quick menu (shortcut key: Ctrl Shift P), enter 'pcip', and update the software library. 
Waiting for data Update, the software list will be automatically displayed after completion.
Enter the following software name and press Enter to install
// Markdown editing and syntax highlighting support
Markdown Editing 
// Markdown export html preview support
Markdown Preview 
// Customizable Auto-save function
auto-save 
After completing the above three steps, restart Sublime Text 3.
Step 3: Implement real-time preview function
Open the quick menu bar (shortcut key: ctrl shift P), enter mp, select the Markdown Preview plug-in to open the browser for preview 
At this time, there will be two options: GitHub and MarkDown , we select markdown to open the default browser to preview the content.
In order to ensure real-time updates, you need to add a line of code at the bottom of the .md file.
<meta http-equiv="refresh" content="0.1">
Congratulations !The browser can refresh automatically!!!
Step 4: Implement automatic update of md document to html file
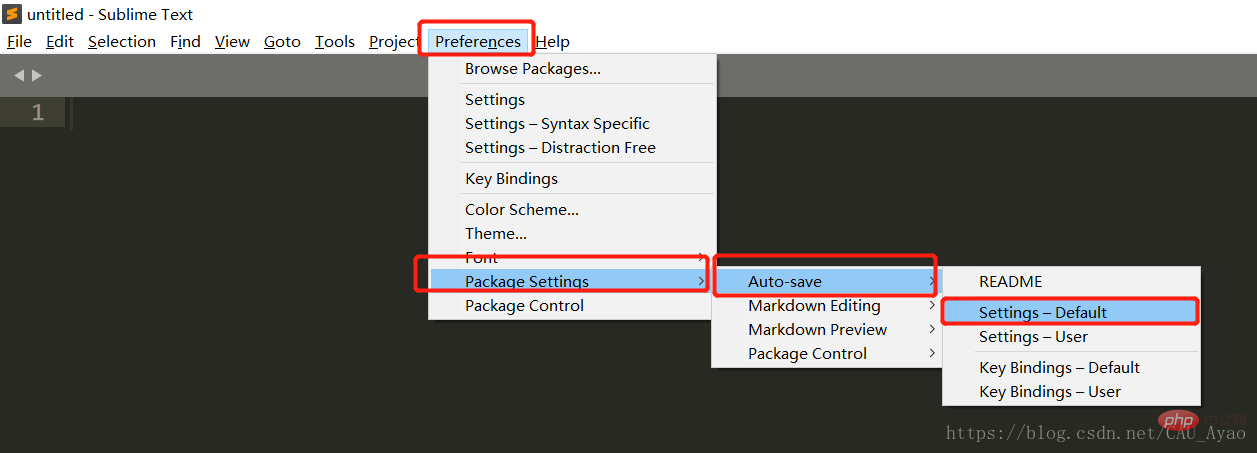
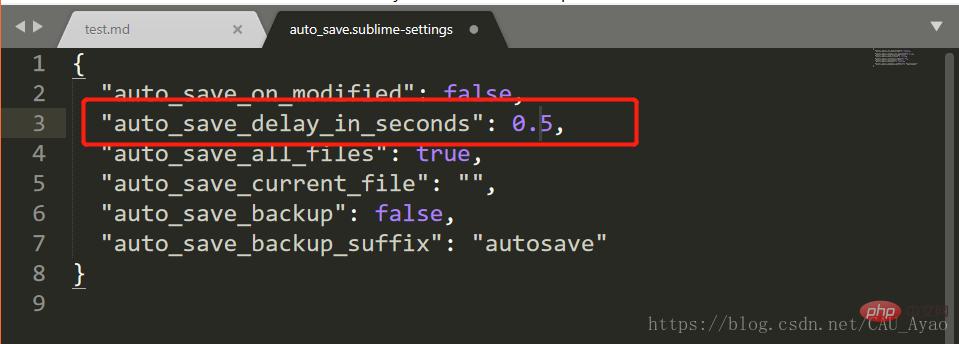
Use the auto-save plug-in to implement the document Automatically save and refresh every . Modify the time interval behind the code. Here we change it to 0.5.
"auto_save_delay_in_seconds": 0.5,


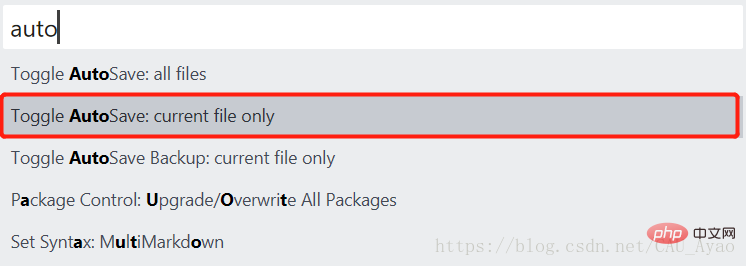
At this time, open the quick menu bar (shortcut key: Ctrl Shift P) and enter 'auto' 
At this point, the document can be saved and refreshed every 0.5 seconds!
Open the double-sided window through Win ← or Win → to preview while editing~ 
The above is the detailed content of How to use MarkDown editor under Sublime Text3. For more information, please follow other related articles on the PHP Chinese website!

