Home >Web Front-end >HTML Tutorial >HTML implements real-time effect viewing function
HTML implements real-time effect viewing function
- 王林forward
- 2020-08-14 17:06:144590browse

html realizes the function of viewing the effect in real time
(Recommended tutorial: html tutorial)
The following code will be able to Open a new page to view the effect of our code in the text input field
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
console.log(document);
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
runBtn.onclick = function() {
var oNewWin = window.open('about:blank');
oNewWin.document.write(runTextArea.value); }
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
</body>
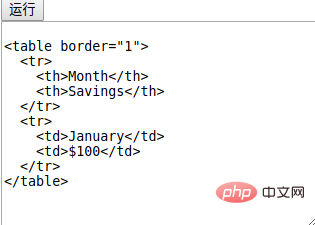
</html>As shown below, the table in the text input box is the content we input
The effect is as follows:

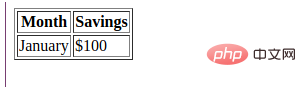
The following picture shows the display effect on the new page

Similarly, we can view the effect on the current page, the code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>M</title>
<script type="text/javascript">
window.onload = function () {
var runBtn = document.getElementById('input');
var runTextArea = document.getElementById('textarea');
var result = document.getElementById('result');
runBtn.onclick = function() {
result.innerHTML = runTextArea.value;
}
}
</script>
</head>
<body>
<div>
<input type='button' id="input" value='运行'/><br/>
<textarea rows='10' cols='30' id="textarea" ></textarea>
</div>
<h5>效果展示:</h5>
<div id="result">
</div>
</body>
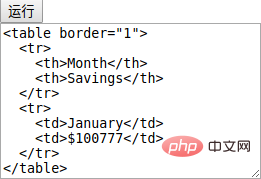
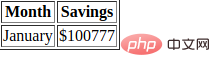
</html>The effect is as follows:

Effect display:

The above is the detailed content of HTML implements real-time effect viewing function. For more information, please follow other related articles on the PHP Chinese website!

