Home >Web Front-end >H5 Tutorial >How to use uncommon tags in html5?
How to use uncommon tags in html5?
- 青灯夜游forward
- 2020-07-04 17:21:073243browse

As a front-end developer, when browsing other people’s pages, I always habitually check the source code of their pages and find that most of the website’s pages, including the pages I wrote myself The most commonly used layout elements are nothing more than div, p, span, ul, dl , ol, li, dt, dd, strong, b, whatever it is All effects are composed of these elements.
It’s already 9102, and html5 is already quite mature and standard. Why don’t you use the semantic tags provided by html5 for layout? I personally think it’s because when we first started learning layout, we used the above tags the most. When the new HTML5 tags came out, we had been using div layout for a long time, and maybe we didn’t understand it carefully because we were busy at work. For the application scenarios of these tags, we are still using div layout over time.
1, fieldset Tag
<fieldset></fieldset> tag is a form grouping tag, which can group a group of forms with associated content .
1.1. Application Scenario 1 - Form Grouping
If there is a lot of information that needs to be filled in on a form, you can use<fieldset> tags group related form items together to make the form easier to understand. The easier the form is to understand, the more likely visitors are to fill it out correctly. </fieldset>
Basic usage and default effects:

<fieldset>
<legend>用户基本信息</legend>
<div>
<label for="">用户名</label>
<input type="text">
</div>
<div>
<label for="">电子邮箱</label>
<input type="password">
</div>
<div>
<label for="">密 码</label>
<input type="password">
</div>
<div>
<label for="">确认密码</label>
<input type="password">
</div>
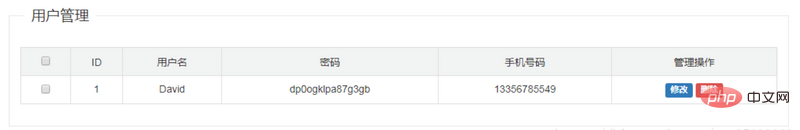
</fieldset>Beautified form

##1.2. Application Scenario 2 - Other Groups


2, figure tag
is used for Elements are combined, generally used for pictures, videos, charts, codes, etc.
2.1, Application scenario 1 - figure tags are mixed with pictures

<figure> <img src="/static/imghwm/default1.png" data-src="search_icon.png" class="lazy" / alt="How to use uncommon tags in html5?" > <figcaption> 搜索引擎</figcaption> </figure>
2.2. Application scenario 2 - figure tags and dt,dd Use tags in conjunction with
 ##
##<figure>
<dt>这是标题</dt>
<dd>这是描述</dd>
</figure>
2.3. Application scenario 3 - figuretags are combined individuallyfigurecaptiontags are used
tags are combined alonefigurecaption When using the tag, you can achieve a description of a certain piece of content similar to the following.
##<figure>
<figurecaption>网站问题 一站解决</figurecaption>
<p>海量节点 + 海外 CDN 加速,助力企业高速、安全触达用户</p>
</figure>
 3、
3、
TagThe tag is used to divide the content on the page in the website or application.
But when a When the container needs to be styled directly or behavior defined through scripts, it is recommended to use div.
The section element emphasizes segmentation or chunking, and a piece of content is divided into several paragraphs or blocks; The article element emphasizes independence, and a piece of content is independent and complete;
If there is no title content area block, do not use section, that is, there should be h1-h6 tags in the section.
4, aside
tag
##<aside></aside> tag generally indicates the current page of the website or the ancillary information part of the article, and can include
Advertisements, navigation bars, quotes, sidebar comments related to the main content of the current page, and other parts that are different from the main content<h2>5、<code>address 标签
A section element usually consists of content and title
But when a When the container needs to be styled directly or behavior defined through scripts, it is recommended to use div. The section element emphasizes segmentation or chunking, and a piece of content is divided into several paragraphs or blocks; The article element emphasizes independence, and a piece of content is independent and complete;
If there is no title content area block, do not use section, that is, there should be h1-h6 tags in the section.
can be used to present a forum post, comment list, and interactive page module widget , an article in a magazine or newspaper, an international current affairs section, a sports section, an entertainment section, a literature section, etc. Sections such as these that have a section title and whose content belongs to the same category can use section.
4, aside
tag
##<aside></aside> tag generally indicates the current page of the website or the ancillary information part of the article, and can include
Advertisements, navigation bars, quotes, sidebar comments related to the main content of the current page, and other parts that are different from the main content<h2>5、<code>address 标签
<address></address> 元素可以让作者为它最近的 <article> </article>或者 祖先元素提供联系信息。在后一种情况下,它应用于整个文档
- 当表示一个和联系信息无关的任意的地址时,应使用
元素
- 这个元素不能包含除了联系信息之外的任何信息,比如出版日期
- 通常
<address> </address>元素可以放在当前<section></section>的<footer></footer>元素中,如果存在的话

6、menu 标签
<menu></menu>标签可以用来定义页面的菜单
<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>7、time 标签
<time></time>标签用来表现时间或日期
<p>我们在每天早上 <time>9:00</time> 开始营业。</p> <!--参数--> <p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p> <p> <!-- 是否为发布时间 --> <time pubdate="true">发布时间</time> </p>
8、mark 标签
<mark></mark> 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示

<div> <h1>美女</h1> <p>四大<mark>美女</mark></p> <p>杨玉环是<mark>美女</mark></p> <p>凤姐也是<mark>美女</mark></p> </div>
9、details 标签
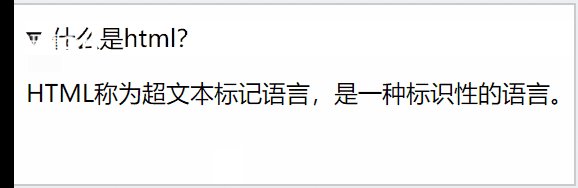
<details></details>标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
一般情况下,<details></details>用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。

<details> <!-- 一个details标签中只能有一个summary标签,多余的summary标 签会被当做正常内容来处理。summary标签用来作为details标签的标 题,它必须和details标签使用,离开details标签单独使用没有任何意义 --> <summary>什么是html?</summary> <p>HTML称为超文本标记语言,是一种标识性的语言。</p> </details>
10、meter 标签
<meter></meter>标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。

<h2>66%</h2> <meter value="66" high="100" low="0" max="100" min="0"></meter>
11、ruby 标签
<ruby></ruby>标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。<ruby></ruby>标签通常和<rt></rt>标签和<rp></rp>标签一起使用,<rt></rt>标签用来提供注释信息(如:拼音),<rp></rp>标签用来定义浏览器不支持ruby标签时所显示的内容。

<ruby style="max-width:90%"> 李 <rp>(</rp> <rt style="font-size: 22px;">li</rt> <rp>)</rp> </ruby>
12、blockquote 标签
<blockquote></blockquote>用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;
如这篇文章的开头就用了<blockquote></blockquote>标签

The above is the detailed content of How to use uncommon tags in html5?. For more information, please follow other related articles on the PHP Chinese website!

