Home >Web Front-end >JS Tutorial >Take you two minutes to understand the value transfer method of JS
Take you two minutes to understand the value transfer method of JS
- 烟雨青岚forward
- 2020-06-30 12:45:182486browse

During this period, I have done some full-stack things and gained some learning and understanding of JS. This article is mainly a summary of the value-passing method of JS.
We generally say that JavaScript is passed by value, but from a certain perspective, it can also be said that it is passed by reference. Let’s sort it out below.

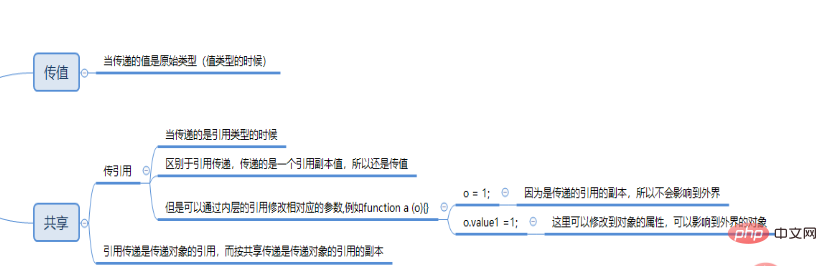
We generally divide the value-passing of JS into two types. When the parameters passed are primitive types, it is completely passed-by-value.
When an object is passed, a clone of the reference to the object is passed, and the value is still passed.
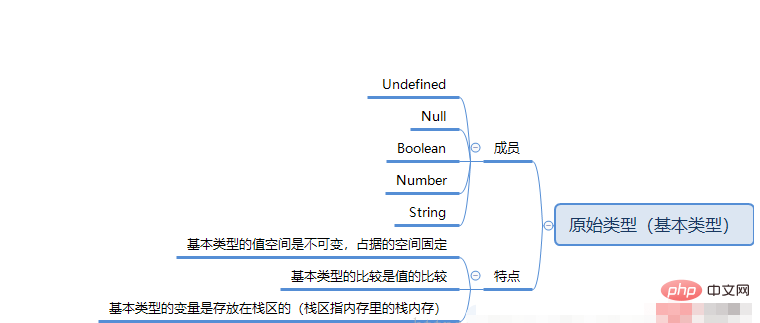
The following are traditional types:

Includes 5 data types. There is no concept of class in javaScript, only one Pseudo-type.
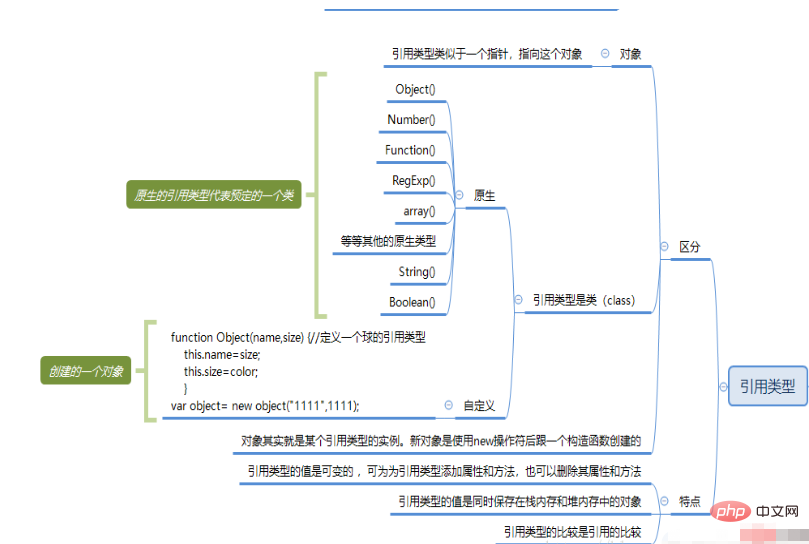
Reference type:

How to understand?
When we pass a value, the operation on the value will not affect the original data.
When we share the method: the attribute control of the object (a. attribute name) can operate to the original value, but the direct reading and writing of the object (a=1) cannot contact the original object. .
var obj = { value: 1};
function foo(o) {
o.value = 2;
console.log(o.value); //2 --赋值}
foo(obj);
console.log(obj.value) // 2 --值被改变var obj = { value: 1};
function foo(o) {
o = 2;
console.log(o); //2 --修改的是o}
foo(obj);
console.log(obj.value) // 1 --没有影响
The usual way to compare member types:

Methods, etc. all belong to this category. This is why we use var to define methods that can be called. Reason for execution.
Thank you for reading, I hope you will benefit a lot
This article is reproduced from: https://blog.csdn.net/zzg19950824/article/details/80395287
Recommended tutorial: "JS Tutorial"
The above is the detailed content of Take you two minutes to understand the value transfer method of JS. For more information, please follow other related articles on the PHP Chinese website!

