Home >Web Front-end >CSS Tutorial >CSS implements drag and drop to change layout size
CSS implements drag and drop to change layout size
- Guanhuiforward
- 2020-06-22 13:20:453042browse

Use the browser's non-overflow:auto element setting to resize to achieve column width control without JavaScript.
Recommended video tutorial: "CSS Video Tutorial-Jade Girl Heart Sutra Edition"
The scroll bar under the webkit browser can be customized, and the resize area The size is the size of the scrollbar, so we can make the entire stretch area as high as the container.

Implementation principle
There is a resize attribute in CSS. If an element's overflow If the attribute value is not visible, you can stretch the size of this element by setting the resize attribute.
However, there is a problem with this kind of stretching, that is, the dragging area is too small, just the lower right corner:

So is there any way to make this drag area larger?
Later, after my research, I found that the drag bar of the resize attribute and the drag bar of the scroll bar are things in the same system. You only need to customize the scroll bar to indirectly set the size of the resize bar. .
For example:
.resize-bar::-webkit-scrollbar {
width: 200px; height: 200px;
}At this time, the stretching area is very large:

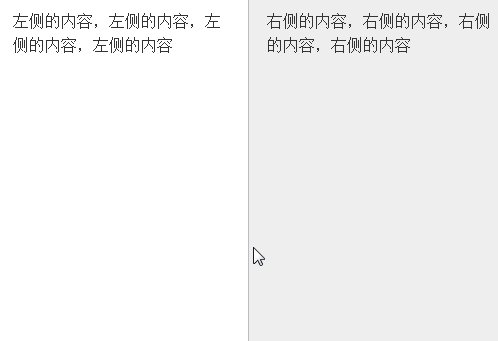
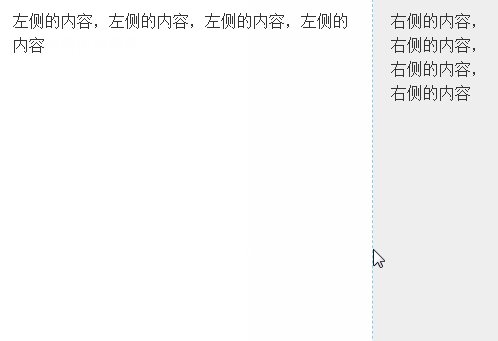
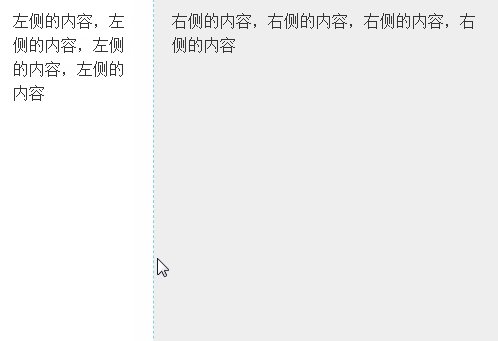
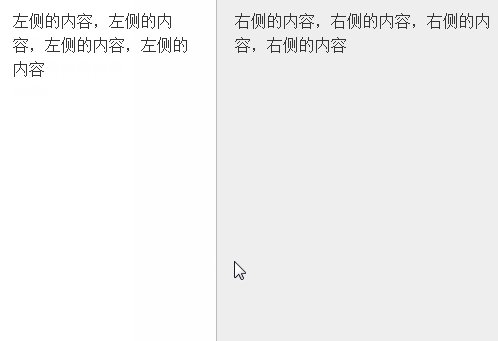
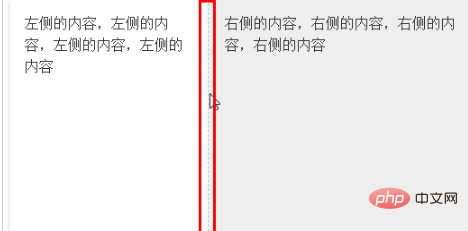
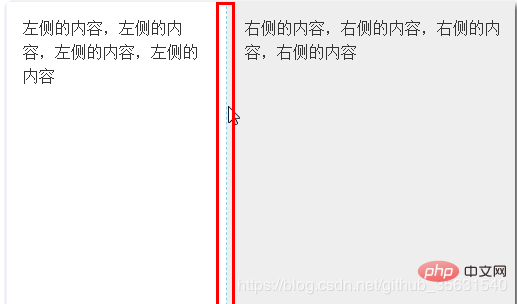
The next thing to do is to hide the drag area behind a certain column layout, and then reveal part of the width for dragging, as shown in the following figure:

Finally, using adaptive layout for our left and right columns can achieve the effect we want.
The code is as follows:
.column {
overflow: hidden;
}
.column-left {
height: 400px;
background-color: #fff;
position: relative;
float: left;
}
.column-right {
height: 400px;
padding: 16px;
background-color: #eee;
box-sizing: border-box;
overflow: hidden;
}
.resize-save {
position: absolute;
top: 0; right: 5px; bottom: 0; left: 0;
padding: 16px;
overflow-x: hidden;
}
.resize-bar {
width: 200px; height: inherit;
resize: horizontal;
cursor: ew-resize;
opacity: 0;
overflow: scroll;
}
/* 拖拽线 */
.resize-line {
position: absolute;
right: 0; top: 0; bottom: 0;
border-right: 2px solid #eee;
border-left: 1px solid #bbb;
pointer-events: none;
}
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px dashed skyblue;
}
.resize-bar::-webkit-scrollbar {
width: 200px; height: inherit;
}
/* Firefox只有下面一小块区域可以拉伸 */
@supports (-moz-user-select: none) {
.resize-bar:hover ~ .resize-line,
.resize-bar:active ~ .resize-line {
border-left: 1px solid #bbb;
}
.resize-bar:hover ~ .resize-line::after,
.resize-bar:active ~ .resize-line::after {
content: '';
position: absolute;
width: 16px; height: 16px;
bottom: 0; right: -8px;
background: url(./resize.svg);
background-size: 100% 100%;
}
}<p class="column">
<p class="column-left">
<p class="resize-bar"></p>
<p class="resize-line"></p>
<p class="resize-save">
左侧的内容,左侧的内容,左侧的内容,左侧的内容
</p>
</p>
<p class="column-right">
右侧的内容,右侧的内容,右侧的内容,右侧的内容
</p>
</p>Use the browser's non-overflow:auto element settings resizeThe stretch feature enables JavaScript-free column width control.
The scroll bar under the webkit browser can be customized. The size of the resize area is the size of the scrollbar. Therefore, we can make the entire stretch area as high as the container.
Recommended tutorial: "CSS Tutorial"
The above is the detailed content of CSS implements drag and drop to change layout size. For more information, please follow other related articles on the PHP Chinese website!

