Home >Web Front-end >HTML Tutorial >Front-end page knowledge suitable for beginners to learn (worth a look)
Front-end page knowledge suitable for beginners to learn (worth a look)
- 烟雨青岚Original
- 2020-06-20 12:43:253497browse

Front-end page knowledge suitable for beginners to learn (worth reading)
This article It explains the basic knowledge about front-end pages, including html structure, basic tags, lists, input boxes, text tags, etc. It is very suitable for programming novices to learn. Let us learn about it together.
(1) Basic HTML structure
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<!-- head部分主要做一些设置工作,比如字符集、标题等-->
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 网页内容类型的声明,让浏览器来识别网页的内容-->
<title>我的第一个网页</title>
</head>
<!--文档的主体部分,呈现给用户的信息都在此-->
<body>
带你出师,闯荡江湖!
</body>
</html>
<!--
<html>整个文档的根节点
<head>主要描述文档的设置信息,比如说字符集和标题
<meta>设置字符集
<tittle>设置标题
<body>文档的主题内容,需要在网页上呈现的内容都安排在其中
注释:快捷键 ctrl + / 或者 ctrl + shift + /
形势就是"<!-- - ->"
作用:对代码进行说明,方便程序员阅读和理解。注释对于计算机的执行结果没有任何影响
他的作用非常重要,代码正确是前提,清晰也是非常重要的,程序员要养成写注释的习惯。
注释一般用于对一个函数或者一段代码的说明方便以后阅读,有一些变量的定义。之后会在总结
-->(2) Basic tags
##Title tag :
The title tag is used to describe the title of a paragraph of text, and its semantic meaning is the title.<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
Paragraph tag:
Paragraph tag displays a paragraph that wraps automatically<h3>登鹳雀楼</h3> <p>白日依山尽,</p> <p>黄河入海流。</p> <p>欲穷千里目,</p> <p>更上一城楼。</p>
Link tag (a tag, a is the abbreviation of anchor ): The function of the
a tag is to jump, including page jumps and intra-page jumps.<a href="http://www.huadianedu.com" title="百度" target="_blank">华点</a> <a href="#zhangjie3" title="章节3" target="_blank">章节三</a>target attribute: _blank: the browser will open a new window to display the document.html document
_parent: points to the parent frameset document
_self: transfers the document into the current Page frame
_top: Remove all page frames and replace the frameset document with document.html
tittle attribute: Indicate the connection information
Picture tag: <img src="/static/imghwm/default1.png" data-src="logo.jpg" class="lazy" alt="logo" title="图片" />
<img src="/static/imghwm/default1.png" data-src="../chapter4/logo.jpg" class="lazy" alt="logo" title="图片" />
src is the address of the picture, that is path. There are two formats (1). Absolute path: the address where the image is saved; (2). Relative path: the path relative to this document. The upper layer uses ../ alt to display the content when the resource is missing. The original English word is alternativetitle is the content displayed when the mouse stays on the picture
(3) List
Unordered list<ul> <li>河南</li> <li>河北</li> <li>江西</li> <li>江苏</li> </ul>
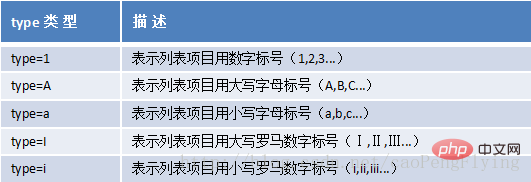
Ordered list<ol type="1" start="2">
<li>第一章</li>
<li>第二章</li>
<li>第三章</li>
<li>第四章</li>
</ol>
type attribute

Customized list<dl>
<dt>列表的标题</dt>
<dd>列表项的描述</dd>
<dt>河北</dt>
<dd>河北又称燕赵大地</dd>
</dl>
(4) Form
Form: Collect the information filled in by the user and submit it to The server<form Action="#" method="post/get"> </form>form has two attributesAction address for form submission. There are two ways to submit, get and post. The difference between the two: (1) The length of the submitted content, get cannot exceed 2KB, and post has no limit; (2) Security, get splices the content behind the string, which is not safe enough.
(5) Input box
Text box<input type="text" maxlength="10" size="10" value="华点"/>
The attribute is maxlength, indicating the maximum length of input. size is the length of the input box; value is the default value
Password box<input type="password" maxlength="10" size="10" value="123456"/>
The attribute is maxlength indicating the maximum length of input. size is the length of the input box; value is the default value
Radio button<input type="radio" name="sex" checked value="0"/>
<input type="radio" name="sex" checked value="1"/>
The attribute is name to group the radio buttons so that only one can be selected ;checked is selected by default; value indicates its value
Check box<input type="checkbox" checked/>
checked indicates that it is selected by default name indicates the name of the checkbox, and also groups the check boxes
Submit button<input type="submit" value="登录"/>
submit is the submit button, and value is the text displayed on the button. When clicked, the parameters will be added after the path of the form Action
Reset button<input type="reset" value="取消"/>
Normal button<input type="button" value="单击" οnclick=""/>
Normal Button, the value is the text displayed on the button, onclick is the event triggered by clicking the button, which can be processed with js
Picture button<input type="image" src="#"/>
Picture button src is the picture The path and its attributes can be similar to File button<input type="file" accept="*.*">
Upload the file. After clicking the button, you can open the local file, and the following accept can be selected. The file type is generally .xls is an excel table and docx is a word document. .jpg for pictures, etc.
drop-down box<select>
<option>选择</option>
</select>
(6) Html p introduction<!DOCTYPE html>
<html>
<head>
<title>web学习一路向前,?裙767891015等你?</title>
</head>
<body>
<p>第一个p</p>
<p>第二个p</p>
<p>第三个p</p>
</body>
</html>
p Tag usage instructions
The most commonly used tag for layout in HTML is p,We usually restructure web pages as p css production.There is nothing special about p itself, it is just that the p tag replaces the previous table tag layout.
We achieve the beautification effect we want by setting different styles on the p tag object.
Usually a pair of p's that are not set in any style occupy one line.
p Function
p plays the role of segmentation and is a tag commonly used to segment content. p CSS also plays a role in segmenting and setting corresponding styles.
Thank you for reading. Do you know anything about html after reading?
This article is reproduced from: https://blog.csdn.net/xiaofeng10330111/article/details/105413134
Recommended tutorial: "HTML Tutorial"
The above is the detailed content of Front-end page knowledge suitable for beginners to learn (worth a look). For more information, please follow other related articles on the PHP Chinese website!

