Home >Web Front-end >Layui Tutorial >layui open changes button color
layui open changes button color
- 尚forward
- 2020-06-10 17:38:326025browse

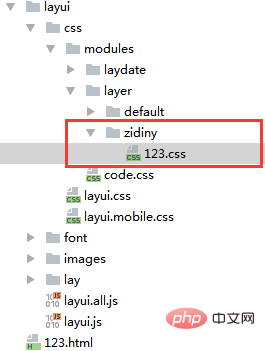
1. Create a new folder and css file under layer:

css content:
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}HTML content:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
</html>The effect is as follows:
layui knowledge, please pay attention to PHP Chinese Netlayui tutorial column
The above is the detailed content of layui open changes button color. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:cnblogs.com. If there is any infringement, please contact admin@php.cn delete
Previous article:How layui implements table cell mergingNext article:How layui implements table cell merging


