Home >WeChat Applet >WeChat Development >Image processing in WeChat applet (centered, full screen)
Image processing in WeChat applet (centered, full screen)
- hzcforward
- 2020-06-09 16:51:3510780browse
Picture display is a necessary step in mini program design. I see that online teaching is limited, and now I have sorted out the problems that occurred during my own design process, which should be able to solve the problems you encounter.
Use the complete code given at the end and follow my steps to debug it. If not, please contact me.
First give the code and renderings used:
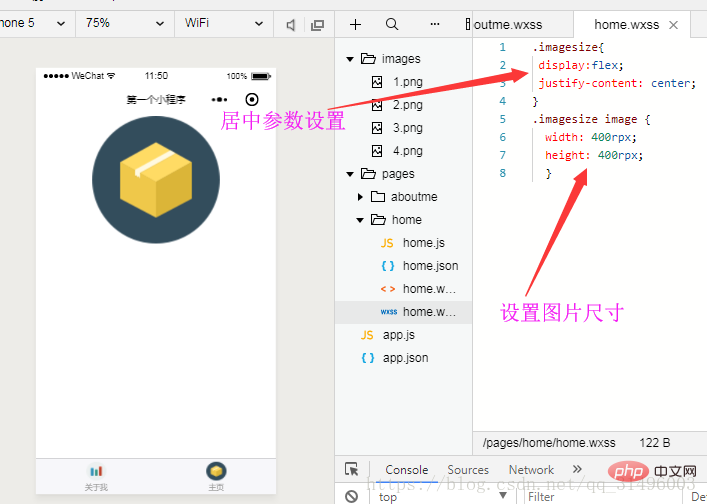
First give the home.wxml program:
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
1. Center the picture (top of the screen):
//.wxss里的参数
.imagesize{
display:flex; //flex布局
justify-content: center; //水平轴线居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}
#The image size set above is only for the convenience of seeing the actual effect.
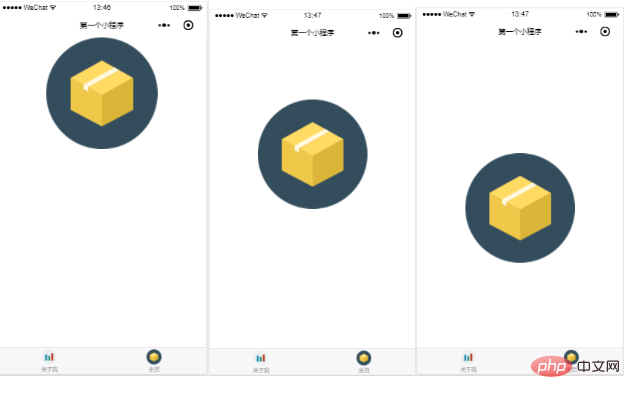
2. The picture is centered (in the middle, the position is adjustable→height and align-items)
.imagesize{
display:flex;
height: 600px; //flex布局高度
justify-content: center;
align-items:center; //垂直居中
}
.imagesize image {
width:400rpx;
height:400rpx;
}
Height value of the above picture They are: 200px 400px 600px
The first two are not applicable to all mobile phone models because the screen size of mobile phones is not fixed.
However, it is very helpful for designing the picture position.
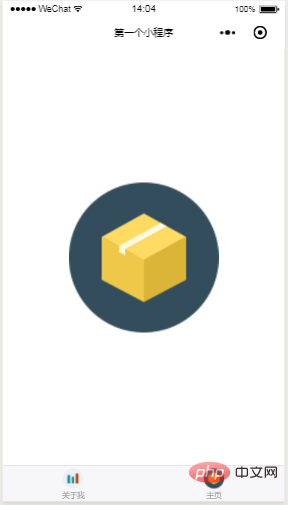
3. The picture is centered (in the middle of the screen)
Code:
page{
height:100% //满屏设置
}
.imagesize{
display:flex;
height: 100%; //设置布局满屏
justify-content: center;
align-items:center;
}
.imagesize image {
width:400rpx;
height:400rpx;
}See the effect:

4. Give the complete code (the previous article also has the complete code, just add it to the previous folder):
home.wxml
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
home.wxss
page{
height:100%
}
.imagesize{
display:flex;
height: 100%;
justify-content: center;
align-items:center;
}
.imagesize image {
width:400rpx;
height:400rpx;
}5. Fill the screen:
Speaking of filling the screen alone, mode= is mainly used. 'widthFix'
The specific program segment added is .wxml:
<image src="/images/img21.jpg" class='in-image' mode='widthFix'> </image>
and the change of .wxss:
page{
height:100%
}
.imagesize{
display:flex;
height: 100%;
justify-content: center;
align-items:center;
}Changed a picture for demonstration:

Look at the rendering without widthFix:

So it is still very useful.
Since this is the bottom tab window, the picture of complete screen coverage is not displayed.
You can design the startup screen. Of course, taking a picture of the appropriate proportion will affect the actual display effect. There is also a difference between the background color and the picture color that you need to pay attention to when debugging.
Recommended tutorial: "WeChat Mini Program"
The above is the detailed content of Image processing in WeChat applet (centered, full screen). For more information, please follow other related articles on the PHP Chinese website!

