Home >Web Front-end >JS Tutorial >JS basic types and reference type values
JS basic types and reference type values
- Guanhuiforward
- 2020-05-28 10:30:442073browse

Introducing concepts: basic types and reference types
1. You can feel that JS variables are extremely loose , then, it is the loose nature of JS variables that determines: JS variable name is just a name used to save a specific value at a specific time, that is to say, the value of the variable and its data type can be used in the life cycle of the script. Although this feature looks interesting and powerful, JS variables are actually more complex.
2. ECMAScirpt variables have two different data types: basic types and reference types. There are also other names, such as primitive types and object types, types that have methods and types that cannot have methods. Wait/0
3. When assigning a value to a variable, the parser must determine whether the value is a basic type value or a reference type value
The basic type refers to a simple data segment, and Reference types refer to objects that may be composed of multiple values
Basic types: undefined, null, string, number, boolean, symbol (ES6)
Reference types: Object, Array, RegExp , Date, Function
The difference between the two types
Storage:
The values of the basic types are stored in the stack area, that is, in the memory Stack memory
If there are the following variables:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
Then their storage structure is as follows: (The stack area includes the identifier and value of the variable)

The value of the reference type is stored in both the stack memory and the heap memory.
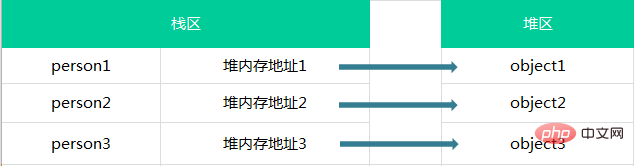
If there are the following objects:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};, then their storage structure is as follows:

Access:
Values of basic types are accessed by value, because the actual value stored in the variable can be manipulated.
Values of reference types are accessed by reference, because values of reference types are objects stored in memory, and unlike other languages, JavaScript does not allow direct access to locations in memory, that is, it cannot If you directly operate the memory space of the object, then when operating the object, you are actually operating the reference of the object rather than the actual object.
Dynamic properties:
For reference type values, obviously, we can add, change, and delete properties and methods:
var person = new Object(); person.name = "Ozzie"; console.log(person.name); //"Ozzie"
In the above process, we An object is created and a property is added to it. If the object is not destroyed or the property is not deleted, then this property will always exist
However, we cannot add methods and properties to basic type values.
var name = "Ozzie"; name.age = 19; consoe.log(name.age); //undefined
Although this operation will not report an error, it will still hang up silently
Comparison:
Basic type comparison is a comparison of values:
For example:
var a = 1;
var b = true;
console.log(a == b); //true
The comparison of reference types is the comparison of references:
For example:
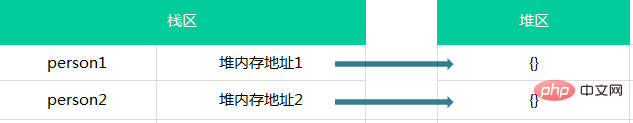
var person1 = {};
var person2 = {};
console.log(person1 == person2); //falseAs mentioned above, reference types are accessed by reference. In other words, the heap memory of two objects is compared. Whether the address is the same, it is obvious that it is not the same memory location:

Copy variable value:
Copy a basic type value to another variable, then a new value will be created on the new variable, and then the value will be copied to the location allocated for the new variable:
For example:
var a = 10; var b = a; a++; console.log(a); // 11 console.log(b); // 10
a and b are completely independent , the value is just a copy of the value in a.
After the assignment operation of the basic type, the two variables are not affected by each other:

Then, when copying the value of the reference type, the same will Copies a copy of the value stored in the object to the space of the new variable. The difference is that the copy of the value is actually a pointer pointing to the object stored in the heap. In other words, after the copy is completed, the two variables will refer to the same object.
For example:
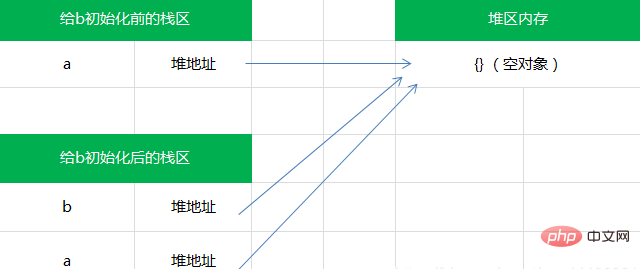
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'Changing one variable will affect the other variable

Pass parameters:
Please remember that although there are two ways to access variables, access by value and access by reference, the parameters of all functions in ECMAScript are passed by value, that is, parameters can only be passed by value, that is, The value outside the function is copied to the parameter inside the function, just like the value copy between variables.
The transfer of the value of the basic type is the same as the copy of the variable of the basic type. The passed value will be assigned to a Local variables (named parameters, in ECMAScript terms, are an element in the arguments object) will not be described in detail here...
但是向参数传递引用类型的值时,复制给局部变量的是 内存中的地址,因此这个局部变量的变化会被反映在函数的外部。
例如:
function setName(obj){
obj.name = "Ozzie";
}
var person = new Object();
setName(person);
console.log(person.name); //"Ozzie"我们可以看到,在函数内部,obj 和 person 引用的是同一个对象,换句话说,即使这个变量是按值传递的,obj 也会按引用来访问同一个对象,因为 person 指向的对象在堆内存中只有一个,而且是全局对象。
很多人会 错误地认为:参数是按引用传递的,因为在局部作用域中修改的参数会在全局作用域中反映出来,OK,那么我们再看一个例子:
function setName(obj){
obj.name = "Ozzie";
obj = new Object();
obj.name = "Nicholas"
}
var person = new Object();
setName(person);
console.log(person.name); //Ozzie如果是按引用传递参数的,那么显然 person 对象就会在函数内部自动修改 name 属性为 Nicholas,但结果仍然是 Ozzie,这说明,即使在函数内部修改了参数的值,但原始的引用仍然保持不变,实际上,在函数内部重写 obj 时,这个变量的引用就是一个局部对象了,而这个局部对象在函数执行完毕后立即被销毁。
推荐教程:《PHP教程》
The above is the detailed content of JS basic types and reference type values. For more information, please follow other related articles on the PHP Chinese website!

