Home >WeChat Applet >Mini Program Development >A brief discussion on the life cycle in mini programs
A brief discussion on the life cycle in mini programs
- 青灯夜游forward
- 2020-05-11 09:14:592256browse

The process of developing mini programs will involve The life cycle of mini programs. Like other app development, mini programs also have a life cycle.
1: Page life cycle
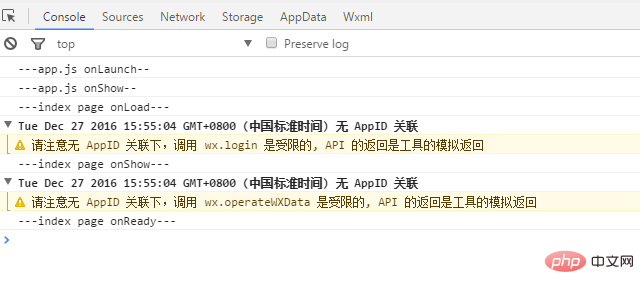
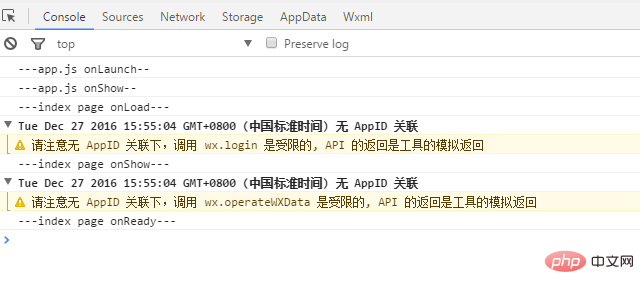
Add the code shown in Figure 1 to the initial page: index.js

After clicking "Compile", run this small program: The log is shown in Figure 2: The initial page index.js startup will start from the life cycle method call in app, js: onLaunch---onShow, and then start calling The life cycle method in the index.js page: onLoad---onShow---onReady. When "Background" is clicked, the page index.js enters the background. At this time, the life cycle method onHide is called back, as shown in Figure 3. If you continue Click "Foreground" to return the page to the foreground. At this time, the page life cycle method is called back: onShow (note that onLoad is no longer called back at this time)

2: Page jump
Write the index.wxml code as shown in the figure below

It can be seen that the text component is bound to an event: itemClick, The itemClick method implementation details:
itemClick: function (){
console.log(---index page itemClick---);
wx.navigateTo({
url: \'../logs/logs\'
})Among them: wx.navigateTo represents jumping from the index.js page to the pages/logs/logs page. Note: navigateTo represents jumping to the logs page, and the index page does not Destroy, under the logs page, you can return to the index page through the return button in the upper left corner of the logs page. If it is wx.redirectTo, the index page is destroyed and you cannot return to the index page from the logs page. Here, only wx.navigateTo is used. example.

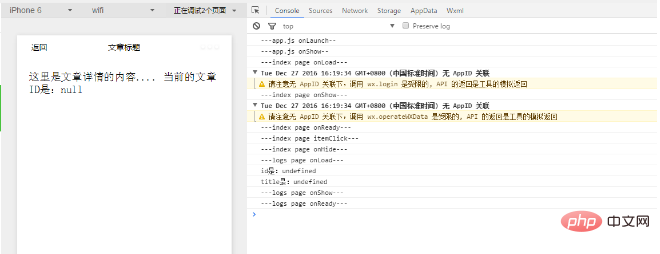
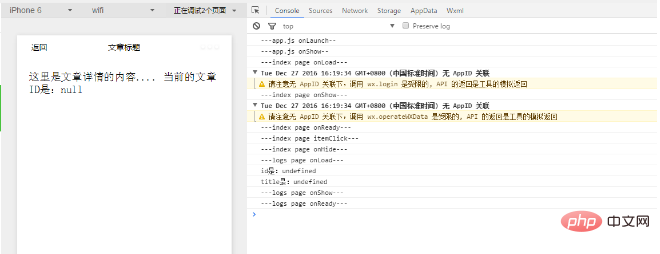
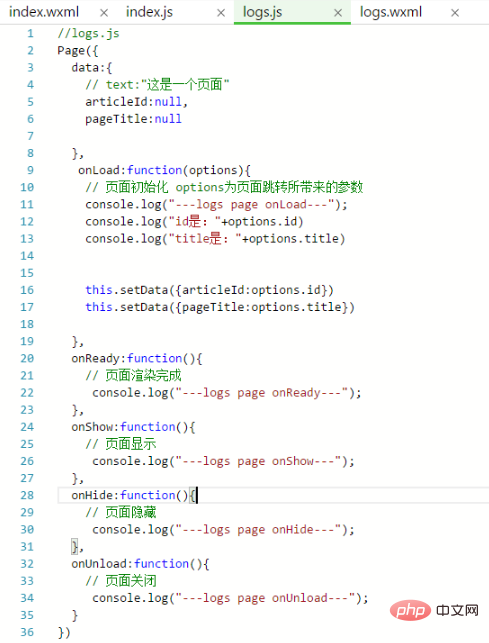
In the simulator, if you click on the text component of article 2, you will jump to the corresponding logs interface log as shown in the figure above. The corresponding js code of the logs page is as shown in the figure below. It can be seen from the comparison that when jumping from the index page to the logs page, the index life cycle method onHide must be called first (if it is a wx.redirectTo jump, the index life cycle method onUnload must also be called), and then logs must be called in turn. Page life cycle methods: onLoad---onShow---onReady

Recommended: "小program Development Tutorial"
The above is the detailed content of A brief discussion on the life cycle in mini programs. For more information, please follow other related articles on the PHP Chinese website!

