Home >WeChat Applet >Mini Program Development >How to develop mini program plug-ins?
How to develop mini program plug-ins?
- 青灯夜游forward
- 2020-05-08 11:15:164108browse
How to develop small program plug-ins? The following article will introduce to you a tutorial on the development and use of WeChat mini programs. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Recently, the WeChat mini program has released a major feature update to support the use and development of plug-ins. As soon as the news came out, small program developers flocked to the site and began to specialize in plug-in development. It is foreseeable that a number of high-quality plug-ins will be launched soon. From a developer's perspective, the most concerning issue is How to develop WeChat mini program plug-ins. First, you need to understand the mini program plug-ins.
What is a WeChat mini program plug-in?
Plug-ins are a set of code libraries encapsulated by js and custom components. Plug-ins cannot be used alone or previewed. They must be embedded in other mini-program applications before they can be used. It is the same as NPM's dependency and Maven's dependency library.
However, the difference between plug-ins and NPM and Maven dependency management is that plug-ins have independent API interfaces and domain name lists, and are not restricted by the domain name list of the mini program itself. (Libraries that NPM relies on cannot make third-party data requests); plug-ins must be approved by Tencent before they can be used (NPM does not require Tencent review); you must apply to a third party to use third-party plug-ins (you do not need to apply to a third party to use third-party libraries through NPM ). So in the future, plug-ins may be packaged as services by third parties, not just a code library.
How to develop WeChat mini program plug-in?
Download the latest WeChat mini program developer tools, open the developer tools, and enter the mini program project.

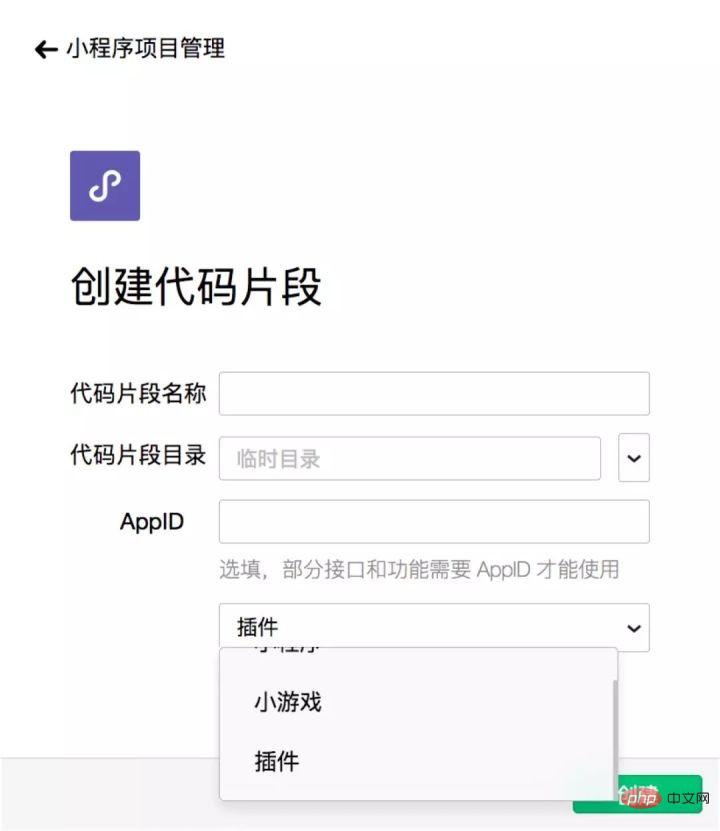
Click the "Create" button in the lower right corner to create a plug-in.

The AppId and AppId of the plug-in The AppId of the previous WeChat mini program is the same. You need to create a new WeChat mini program plug-in in the WeChat developer backend:


WeChat The name of the mini program plug-in must also be unique. After the application is completed, the AppId of the plug-in can be obtained. After filling in the name and plug-in AppID, you can enter the mini program project.
In the file project.config.json, we see the code as follows:
{
miniprogramRoot:./miniprogram,
pluginRoot:./plugin,
compileType:plugin,
setting: {
newFeature: true
},
appid: .....,
projectname:videoPlayer,
condition: {}
}miniprogramRoot: Configure the root directory of the mini program. You can use the mini program to test the written plug-in
pluginRoot: The root directory where the plug-in related code is located
compileType: The compilation type of the project must be configured as plugin. When uploading the code, it will be uploaded to the Tencent server in the form of a plug-in.
In the plugin/plugin.json file, the code is as follows:
{
publicComponents: {
hgPlayer:components/player/player
},
main: index.js
}publicComponents: Configure which components the plug-in can provide to the small program used. A plug-in can define many components. Components and components refer to each other, but the applet can only use components configured in publicComponents.
main: Define the entry file, and define in the entry file index.js those interfaces that the mini program can use plug-ins.
In the plugin/index.js file, the code is as follows:
var data =require(\'./api/data.js\')
module.exports= {
getData: data.getData,
setData: data.setData
}In plugin/index.js, the external throwing interfaces are defined as getData and setData. When the applet uses this plug-in , only these two interfaces provided by the plug-in can be used, and other interfaces (or methods) of the plug-in cannot be used by the applet.
After completing the above configuration, you can start writing component code in plugin/components.
After the code is written, pay attention to the configuration in the plugin/plugin.json file. After configuring it, I can upload the plug-in code to the Tencent server, enter the WeChat applet developer backend and submit it for review. After Tencent approves the review, the third-party applet can use the plug-in we wrote.
How to use third-party plug-ins
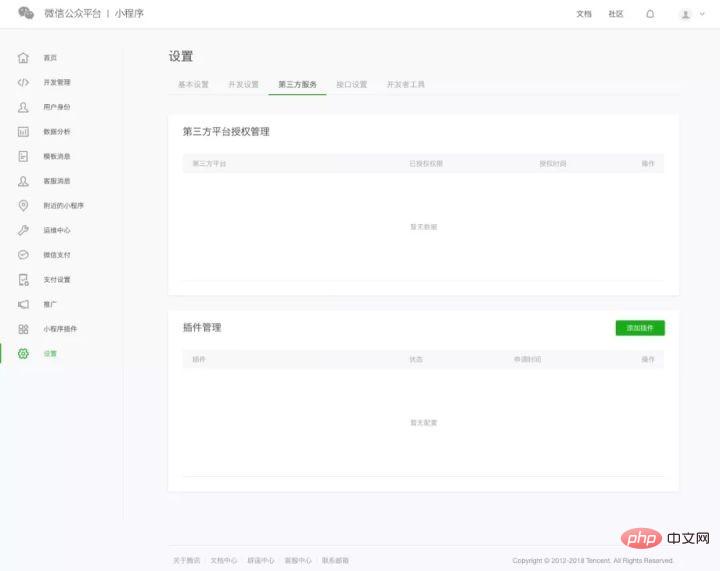
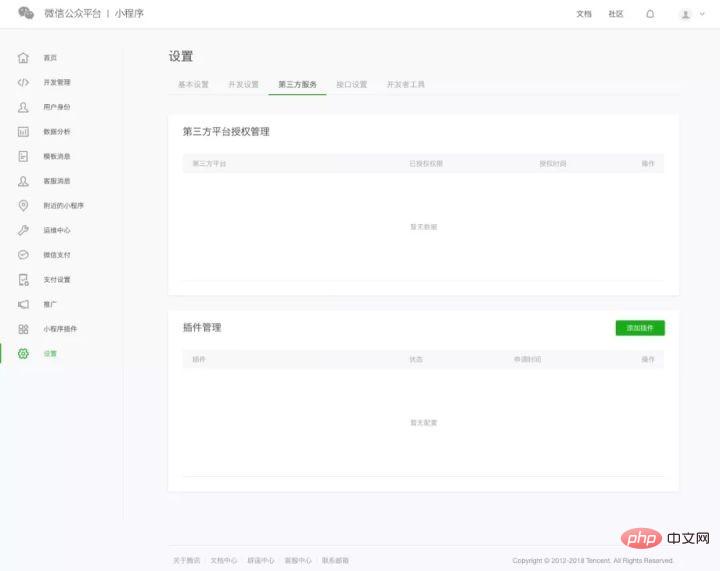
Before using third-party plug-ins, you need to enter the WeChat applet developer backend and add plug-ins to the third-party service:

Fill in the AppId of the third-party plug-in, click the Add button, and your application will appear in the other party’s account’s Mini Program Plug-in > Application Management,
After the third party needs to agree to your application, you can start using the third-party plug-in.
When using third-party plug-ins, we need to make the following configuration in app.json of our own mini program:
{
pages: [
pages/index/index
],
plugins: {
myPlugin: {
version: dev,
provider: 填写申请通过的插件AppId
}
}
}plugins: 配置的要使用的第三方插件列表。
插件列表配置好后,由于每个插件可能会有多个组件,所以需要我们在每个页面定义要使用到的组件,例如,在 index.js 中要使用 hgPlayer 这个组件,需要在 index.json 配置。配置好 index.json 后,就可以在 index.wxml 直接使用了。
推荐:《小程序开发教程》
The above is the detailed content of How to develop mini program plug-ins?. For more information, please follow other related articles on the PHP Chinese website!



