Home >Web Front-end >JS Tutorial >How to get, set and delete properties using jQuery
How to get, set and delete properties using jQuery
- 帅杰杰Original
- 2020-04-30 20:15:542374browse
Getting and setting attributes
To get the src attribute of a small picture, set the src attribute value of a large picture, and make the large picture continuously switch, you must master jQuery getting and setting Property methods.
For example: the id of a certain picture is "pto", and the src attribute value can be obtained in JavaScript in the following way.
var img=document.getElementById("pto");
var path=img.src; //获取属性
img.src="路径"; //设置属性值
img.getAttribute("src"); //获取属性
img.getAttribute("src","路径"); //获取属性值Use the attr() method in jQuery to get and set element attributes.
To get the src attribute of the image, just pass a parameter to the attr() method, which is the attribute name.
var $img=$("#pto"); //获取图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="How to get, set and delete properties using jQuery" >元素
var path=$img.attr("src"); //获取图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="How to get, set and delete properties using jQuery" >元素节点src属性If you want to set the src attribute value of the image, continue to use the attr() method. The difference is that you need to pass two parameters, namely the attribute name and the corresponding value.
$img.attr("src","路径"); //设置图片<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="How to get, set and delete properties using jQuery" >元素节点src属性值If you need to set multiple attributes for the same element at once:
$img.attr({"src":"路径","title":"图片提示文字"}); //同时设置同一个元素多个属性Delete attributes
Delete from document Specific attributes of an element can be achieved using the removeAttr() method.
$("#pto").removeAttr("title");Implementation results:
旧:<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" title="123" alt="How to get, set and delete properties using jQuery" > 新:<img src="/static/imghwm/default1.png" data-src="01.jpg" class="lazy" alt="How to get, set and delete properties using jQuery" >
After mastering the attr() and removeAttr() methods, you can move the mouse to an element to change the attribute value.
Note: The jQuery file must be introduced before it can be applied
/*html内容*/
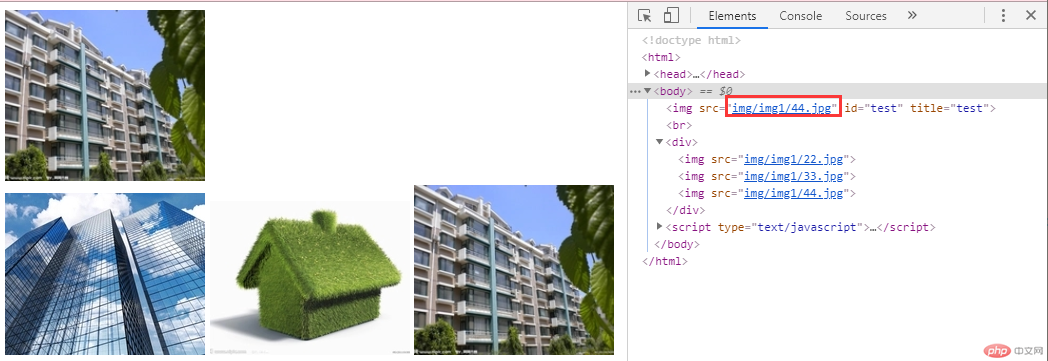
<img src="/static/imghwm/default1.png" data-src="img/img1/fw1.jpg" class="lazy" id="test" title="test"/ alt="How to get, set and delete properties using jQuery" ><br /> /*大图*/
<div> /*小图*/
<img src="/static/imghwm/default1.png" data-src="img/img1/22.jpg" class="lazy" / alt="How to get, set and delete properties using jQuery" >
<img src="/static/imghwm/default1.png" data-src="img/img1/33.jpg" class="lazy" / alt="How to get, set and delete properties using jQuery" >
<img src="/static/imghwm/default1.png" data-src="img/img1/44.jpg" class="lazy" / alt="How to get, set and delete properties using jQuery" >
</div>
//jQuery内容
$(function(){
$("div img").mouseover(function(){
var big_src=$(this).attr("src"); //获取小图的src属性
$("#test").attr("src",big_src); //设置大图的src属性
});
});When you run the program, you will find that when the cursor moves into a certain small picture, The small image will be displayed in the large image display area.

Summary:
Use attr() to set or get attributes and attribute values.
If you want to set multiple attributes in the same element, you need to put the attributes and attribute values in curly brackets. Use colons between attributes and attribute values, and use commas between attributes and attributes.
To delete an attribute, use removeAttr("attribute name") directly.
The above is the detailed content of How to get, set and delete properties using jQuery. For more information, please follow other related articles on the PHP Chinese website!

