直接在php中的多文件上传我有介绍过很多并且也写过专题了,但是在thinkphp中多文件上传还是头一次碰到了,那么这个thinkphp多文件上传与php会有什么区别与共同点呢?下面我来给大家介绍一个Thinkphp框架实现多文件上传吧,希望对各位会有点帮助哦。
Thinkphp手册中对于多文件上传描述的很清楚:如果需要使用多个文件,只需要修改表单,把
<input type='file' name='photo'>
改为
<li><input type='file' name='photo1'></li> <li><input type='file' name='photo2'></li> <li><input type='file' name='photo3'></li>
或者
<li><input type='file' name='photo[]'></li> <li><input type='file' name='photo[]'></li> <li><input type='file' name='photo[]'></li>
暂且自己的上传表单域为两个,一个上传图片,一个上传视频。字段名为image、video。
html代码如下
图片:<input type="file" name="image[]"> 视频:<input type="file" name="video[]">
model代码:
<?php
protected $info = '';
protected $_auto = array(
array(
'image',
'upload',
3,
callback
) , //自动完成方法
array(
'video',
'videoupload',
3,
callback
) , //自动完成方法
); //自动填充上传图片生成缩略图
protected function upload() {
$var = $_FILES['image']['name'];
import('ORG.Net.UploadFile');
$upload = new UploadFile();
$upload->saveRule = time;
$upload->allowExts = array(
'jpg',
'gif',
'png',
'zip',
'flv'
);
$upload->thumb = true;
//视频路径。。。只支持flv后缀,
$upload->videopath = './Public/upload/Video/';
$upload->savePath = './Public/upload/images/';
$upload->thumbPrefix = '250_115_,150_110_,213_156_';
$upload->thumbMaxWidth = '250,150,213';
$upload->thumbMaxHeight = '115,110,156';
if (!in_array('', $var) || !in_array('', $_FILES['video']['name'])) {
if (!$upload->upload()) {
echo $upload->getErrorMsg();
die;
} else {
$this->info = $upload->getUploadFileInfo();
if (!in_array('', $var) & amp; & amp;
!in_array('', $_FILES['video']['name'])) {
return $this->info[1]['savename'];
} elseif (!in_array('', $var)) {
return $this->info[0]['savename'];
} else {
return false;
}
}
} else {
return flase;
}
}
//上传视频
protected function videoupload() {
if (!in_array('', $var) & amp; & amp;
!in_array('', $_FILES['video']['name'])) {
return $this->info[0]['savename'];
} elseif (!in_array('', $_FILES['video']['name'])) {
return $this->info[1]['savename'];
} else {
return false;
}
}
?>文章最后我来分析一下多文件上传原理吧,先来看看html代码
<li><input type='file' name='photo[]'></li> <li><input type='file' name='photo[]'></li> <li><input type='file' name='photo[]'></li>
这种就是把表单变量定义为数组,在php中数组特殊变量它可以存储多个不定长的内容,所以我们就可以自定多文件上传框了,那么在php处理时我们要如何操作,下面看例子。
protected $_auto = array( array('image','upload',3,callback),//自动完成方法 array('video','videoupload',3,callback), //自动完成方法 );//自动填充上传图片生成缩略图
这个是告诉thinkphp是数组变量了,并不需要像原生态的php中来判断遍历数组长度再一个个上传的代码了,因为了thinkphp己经做好了。
本文地址:
转载随意,但请附上文章地址:-)
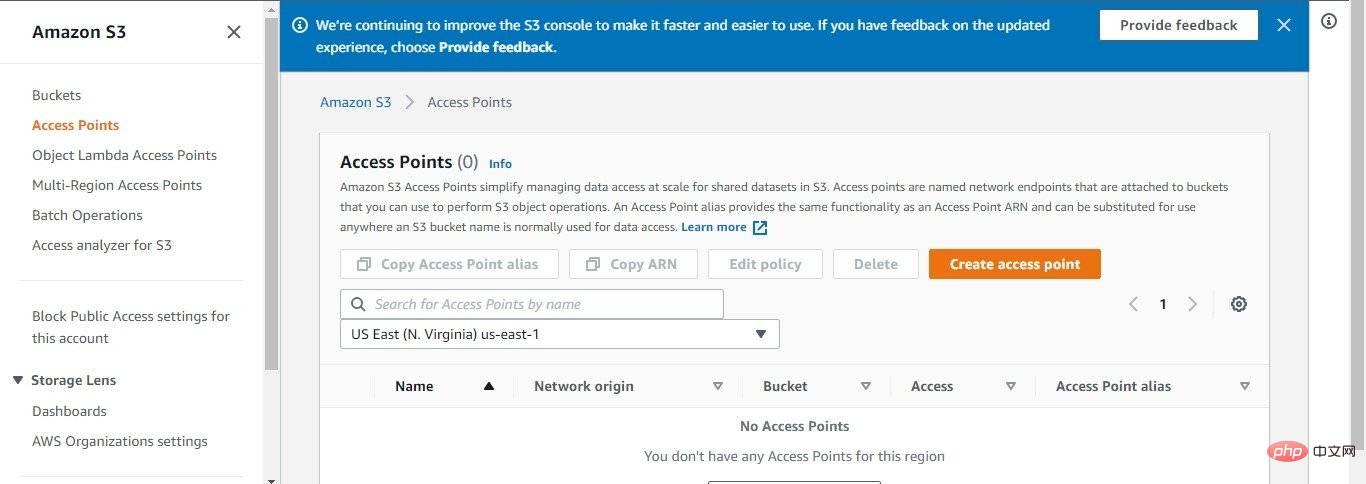
 将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PM
将文件上传到 Amazon S3 时修复网络错误的 3 种方法Apr 14, 2023 pm 02:22 PMAmazon Simple Storage Service,简称Amazon S3,是一种使用 Web 界面提供存储对象的存储服务。Amazon S3 存储对象可以存储不同类型和大小的数据,从应用程序到数据存档、备份、云存储、灾难恢复等等。该服务具有可扩展性,用户只需为存储空间付费。Amazon S3 有四个基于可用性、性能率和持久性的存储类别。这些类包括 Amazon S3 Standard、Amazon S3 Standard Infrequent Access、Amazon S3 One
 Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PM
Vue 中如何实现文件上传功能?Jun 25, 2023 pm 01:38 PMVue作为目前前端开发最流行的框架之一,其实现文件上传功能的方式也十分简单优雅。本文将为大家介绍在Vue中如何实现文件上传功能。HTML部分在HTML文件中添加如下代码,创建上传表单:<template><div><formref="uploadForm"enc
 node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM
node项目中如何使用express来处理文件的上传Mar 28, 2023 pm 07:28 PM怎么处理文件上传?下面本篇文章给大家介绍一下node项目中如何使用express来处理文件的上传,希望对大家有所帮助!
 CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PM
CakePHP如何处理文件上传?Jun 04, 2023 pm 07:21 PMCakePHP是一个开源的Web应用程序框架,它基于PHP语言构建,可以简化Web应用程序的开发过程。在CakePHP中,处理文件上传是一个常见的需求,无论是上传头像、图片还是文档,都需要在程序中实现相应的功能。本文将介绍CakePHP中如何处理文件上传的方法和一些注意事项。在Controller中处理上传文件在CakePHP中,上传文件的处理通常在Cont
 浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM
浅析vue怎么实现文件切片上传Mar 24, 2023 pm 07:40 PM在实际开发项目过程中有时候需要上传比较大的文件,然后呢,上传的时候相对来说就会慢一些,so,后台可能会要求前端进行文件切片上传,很简单哈,就是把比如说1个G的文件流切割成若干个小的文件流,然后分别请求接口传递这个小的文件流。
 如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM
如何解决PHP语言开发中常见的文件上传漏洞?Jun 10, 2023 am 11:10 AM在Web应用程序的开发中,文件上传功能已经成为了基本的需求。这个功能允许用户向服务器上传自己的文件,然后在服务器上进行存储或处理。然而,这个功能也使得开发者更需要注意一个安全漏洞:文件上传漏洞。攻击者可以通过上传恶意文件来攻击服务器,从而导致服务器遭受不同程度的破坏。PHP语言作为广泛应用于Web开发中的语言之一,文件上传漏洞也是常见的安全问题之一。本文将介
 Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM
Django框架中的文件上传技巧Jun 18, 2023 am 08:24 AM近年来,Web应用程序逐渐流行,而其中许多应用程序都需要文件上传功能。在Django框架中,实现上传文件功能并不困难,但是在实际开发中,我们还需要处理上传的文件,其他操作包括更改文件名、限制文件大小等问题。本文将分享一些Django框架中的文件上传技巧。一、配置文件上传项在Django项目中,要配置文件上传需要在settings.py文件中进
 php怎么上传文件并重命名Mar 23, 2023 pm 02:11 PM
php怎么上传文件并重命名Mar 23, 2023 pm 02:11 PMPHP是一种常用的Web开发语言,很多网站都采用PHP来开发和维护,而其中最常见的功能之一是文件上传。在PHP中,文件上传的过程虽然相对简单,但是有时会遇到需要改变上传文件名字的情况。本文将介绍如何在PHP中实现上传文件并改变上传文件的名称。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor

Dreamweaver Mac version
Visual web development tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.






