Home >Development Tools >VSCode >Formatting css code label attributes in vscode does not wrap
Formatting css code label attributes in vscode does not wrap
- 王林Original
- 2020-04-04 14:30:598570browse

Solution:
Open File=》Preferences=》Settings Then search for "vetur.format.defaultFormatterOptions", as shown below:

Then click 'Edit in settings.json'; then copy the following code to settings.json.
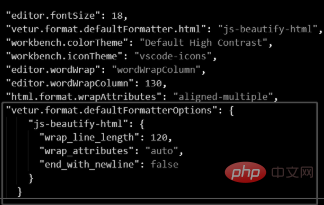
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}As shown below:

Press Ctrl s to save.
Recommended related tutorials: vscode tutorial
The above is the detailed content of Formatting css code label attributes in vscode does not wrap. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

