Home >WeChat Applet >Mini Program Development >How to use npm package functions in WeChat applet development?
How to use npm package functions in WeChat applet development?
- 青灯夜游forward
- 2020-04-04 09:37:252791browse

This article introduces how to use the npm package function in the development of WeChat mini programs, which greatly improves the development efficiency of WeChat mini programs. It is also an update to the video version of the WeChat mini program series tutorials.
WeChat Mini Program did not support npm when it was first released. This is also the point where many front-end developers are currently criticizing WeChat Mini Program after becoming familiar with the npm ecological environment.
The WeChat mini program added support for npm package loading after version 2.2.1, so that the mini program supports using npm to install third-party packages.
The function updates of WeChat Mini Programs have been updated recently and are very powerful. For example, the new function "Cloud Development" of the WeChat Mini Program Development Platform introduced to you before can be quickly used to experience.
Loading npm packages in mini programs
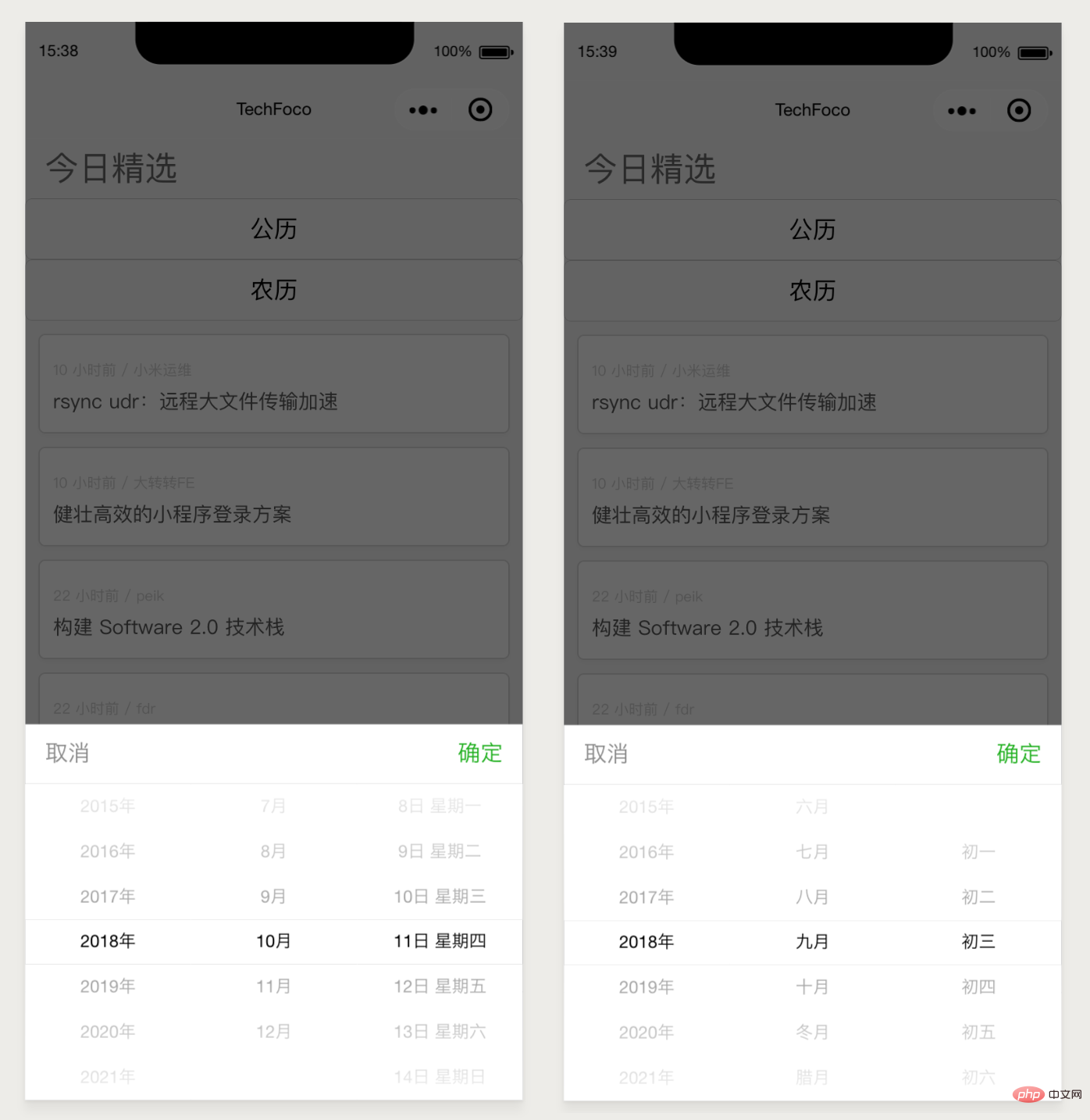
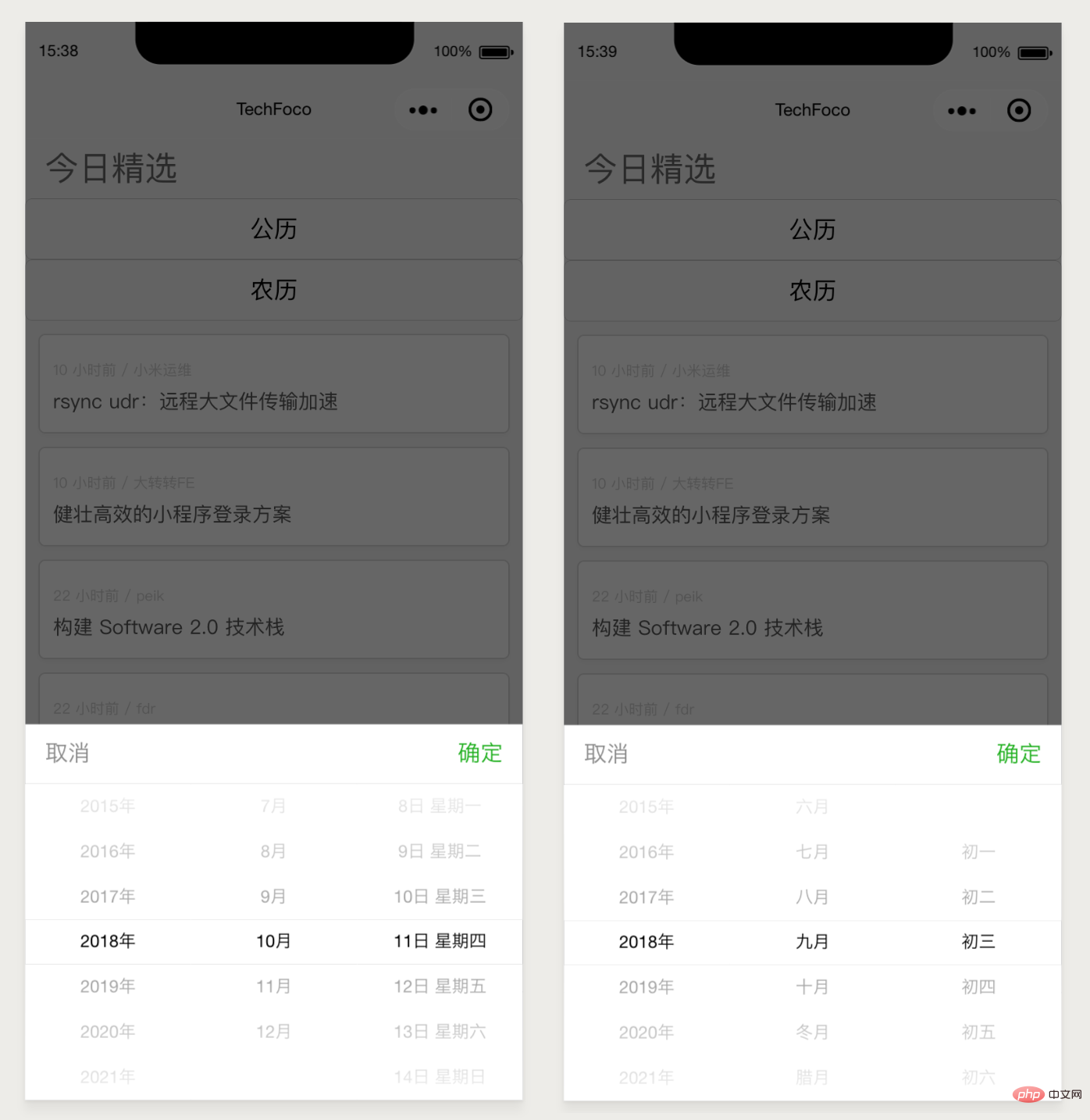
WeChat mini programs use the official documentation for loading npm packages here. In this practical part, we load a third party of npm. The library miniprogram-datepicker is used to implement the date selection function between the Gregorian calendar and the lunar calendar, while the official component of the WeChat applet can only simply select a Gregorian calendar time.

Locate the project folder of the WeChat applet in the terminal and install it through the npm installation command.

Be sure to use the –production option here, which can reduce the need to install some non-business npm packages, thereby reducing the size of the entire small program package.
Build npm package
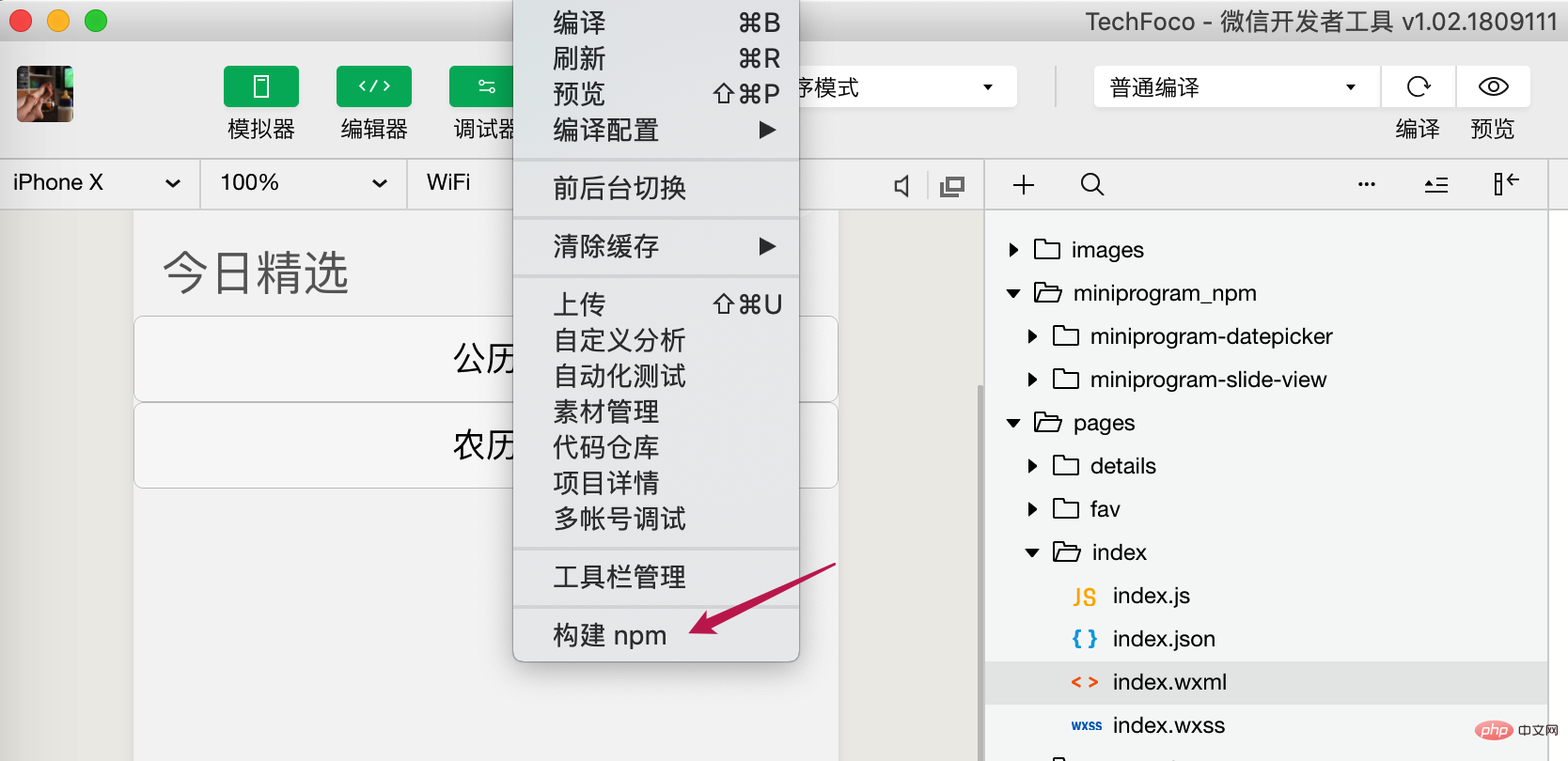
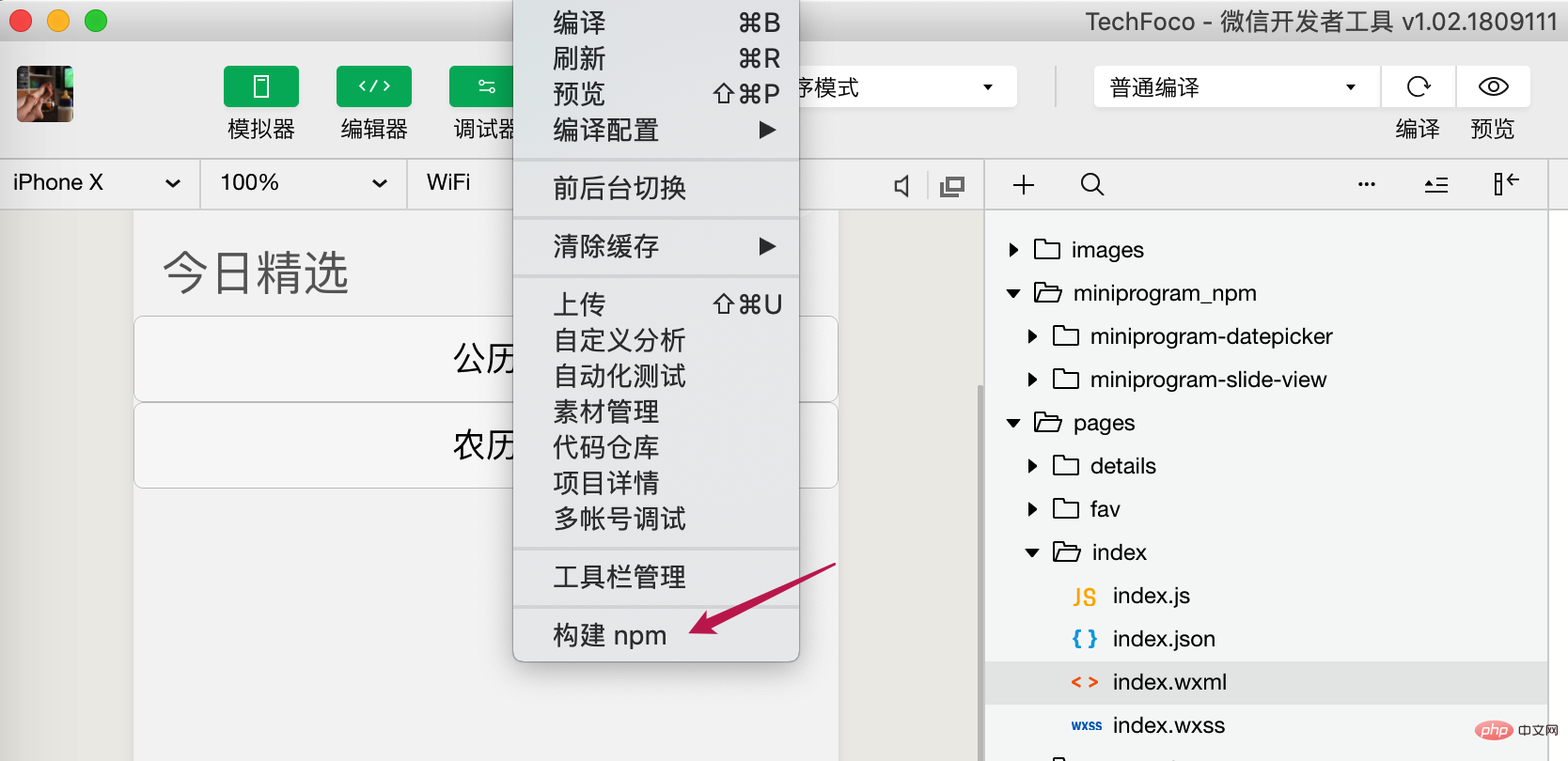
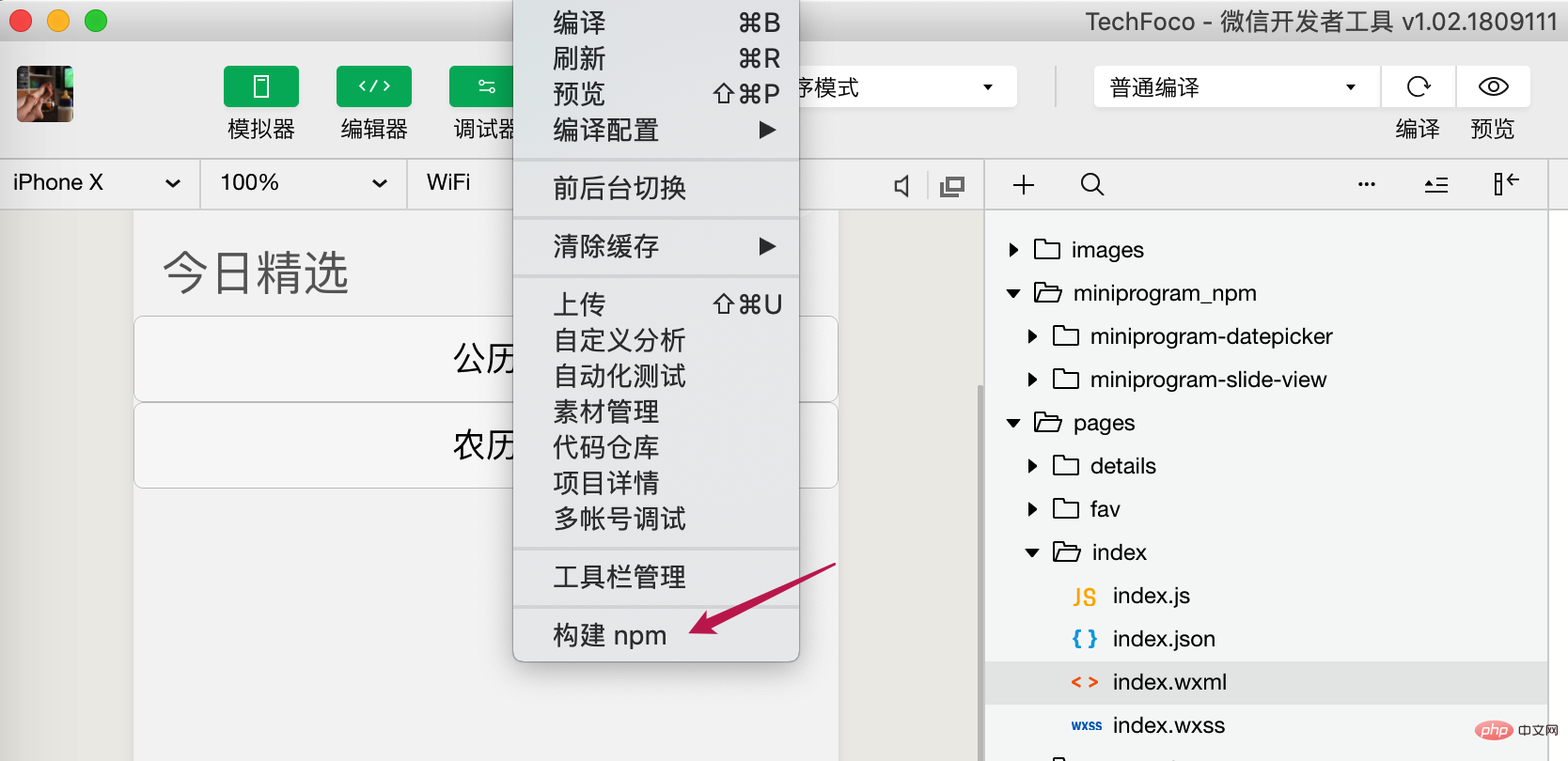
Click the "Build npm" command under the "Tools" menu of the WeChat applet development tool to build the npm package. This build can npm packages are built into packages that can be loaded and used in small programs.
In order to help everyone better understand the various requirements mentioned in publishing npm packages, here is a brief introduction to the principle:
First of all, the node_modules directory will not participate in compilation, uploading and packaging, so If a mini program wants to use the npm package, it must go through the process of "building npm". A miniprogram_npm directory will be generated under the same level directory of the outermost node_modules, which will store the built and packaged npm package, which is what the mini program actually uses. npm package.
Building and packaging are divided into two types: the mini program npm package will directly copy all the files in the build file generation directory to miniprogram_npm; other npm packages will go through the dependency analysis and packaging process starting from the entry js file ( similar to webpack).
The process of finding npm packages is similar to the implementation of npm. Start from the directory where the files that depend on npm packages are located and search layer by layer until you find an available npm package or the root directory of the applet.

#After the build is completed, you need to confirm that the project has checked "Use npm module".

Using third-party modules in the project
In our previous actual project, we tested this npm module on the homepage load.
After laying out datepicker on the page, save and complete the compilation of the project, click the button to see the loading status of the component.

Recommended: "小program Development Tutorial"
The above is the detailed content of How to use npm package functions in WeChat applet development?. For more information, please follow other related articles on the PHP Chinese website!

