Home >Web Front-end >CSS Tutorial >How to achieve customer service suspension effect with css
How to achieve customer service suspension effect with css
- 王林forward
- 2020-04-04 08:55:423762browse

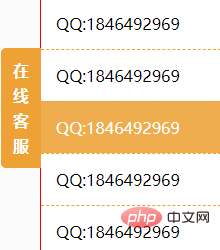
Let’s take a look at the renderings first:

(Recommended tutorial: CSS tutorial)
Then let’s take a look at the example code:
html
<div class="sideBar">
<div>
<div class="tips">在线客服</div>
<ul class="list">
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
<li>QQ:1846492969</li>
</ul>
</div>
</div>css
.sideBar {
position:fixed;
right:-182px;
top:50px;
background-color:#ffffff;
border:#eea236 solid 1px;
transition:right 0.5s;
border:solid 1px red;
}
.sideBar:hover {
right:0;
}
.sideBar>div {
position:relative;
}
.sideBar .tips {
position:absolute;
height:120px;
line-height:25px;
background-color:#eea236;
width:40px;
left:-40px;
top:50px;
text-align:center;
box-sizing:border-box;
padding:10px 10px;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
font-weight:bold;
color:#ffffff;
}
.sideBar .list {
padding:0;
list-style:none;
width:180px;
margin:0;
}
.sideBar .list>li {
padding:15px;
border-top:#eea236 dashed 1px;
}
.sideBar .list>li:hover {
background-color:#f0ad4e;
color:#ffffff;
}
.sideBar .list>li:first-child {
border-top:none;
} Recommended related video tutorials: css video tutorial
The above is the detailed content of How to achieve customer service suspension effect with css. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:jb51.net. If there is any infringement, please contact admin@php.cn delete

