Home >Development Tools >VSCode >How vscode customizes user code snippets
How vscode customizes user code snippets
- 王林Original
- 2020-03-24 16:24:204009browse

The method is as follows:
First, open VS code, "File-Preference-User Snippets" (file-preference-User Snippets), in the drop-down list Select the html file. A new file named html.json is automatically created in the application data folder of VS code. We define our code snippets in this json file.
We need to first define the snippet name. In the snippet name, prefix and body are two essential fields (The prefix is what is used to trigger the snippet and the body will be expanded and inserted.)
(Learning video recommendation: java video tutorial)
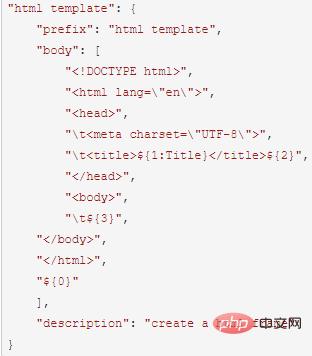
We define an html framework, named html template, and the code is as follows:

Save, create a new html file, enter html template, and press the Tab key to automatically complete the entire frame.
Grammar description:
In the body, use the escape character \ to write the tab character Tab, double quotation mark " and other content;
Use ${num: default name} to define the input position, press the Tab key to advance the cursor to the next; the value of
num is 0,1,2,3....0 is the final position of the cursor Position, 1,2,3... determines the sequential position of the cursor;
default name is the default value, you can press Tab to skip without editing.
Global or Specific Snippets
Code snippets are divided into two types: global and specific, which means that we can define code snippets that apply to multiple file types, or we can define code that is only specific to one file type. Snippets.
The file suffix of global code snippets is .code-snippets. In the drop-down list of user code snippets, there is a "New global code snippet file" at the top.
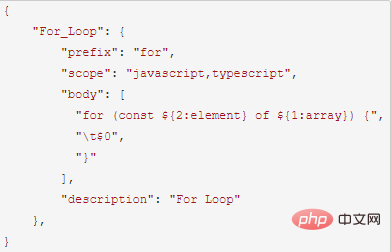
Global code snippets The syntax rules are the same as those for specific code snippets. The only difference is that it adds a field scope to specify which language the rule applies to:

Recommended tutorial :vscode tutorial
The above is the detailed content of How vscode customizes user code snippets. For more information, please follow other related articles on the PHP Chinese website!

