Home >Web Front-end >JS Tutorial >Detailed explanation of the relevant definitions and usage of functions in js
Detailed explanation of the relevant definitions and usage of functions in js
- 王林forward
- 2020-03-20 11:07:032937browse

Declaration methods of three functions
The code examples are as follows:
function test1(a1,a2){
console.log("函数声明的第一种方法" + a1 + a2);
}
test1();
test1(1);
test1(1,2);
var test2 = new Function("a1","a2","console.log('函数声明的第二种方法' + a1 + a2)");
test2();
test2(1);
test2(1,2);
var test3 = function(a1,a2){
console.log("函数声明的第三种方法" + a1 + a2);
}
test3();
test3(1);
test3(1,2);(Recommended tutorial: js tutorial )
Function with a return value
The code example is as follows:
function action(a1,a2){
console.log("clannad赛高");
return "没错";
}
var act=action();
console.log(act);
console.log(action);
console.log(action());The function return value is a function
The code example is as follows:
function action(a){ //这个函数是把输入的参数内容打印出来。
console.log(a);
}
var actioned = function(){ //一个含有返回值的函数
return "clannad赛高,没错";
}
action(actioned);
action(actioned());A more commonly used method
function extract(fn){
fn();
console.log(fn);
console.log(fn()); //先对function的内容进行执行,然后用console.log输出fn运行后的结果(即返回值)
}
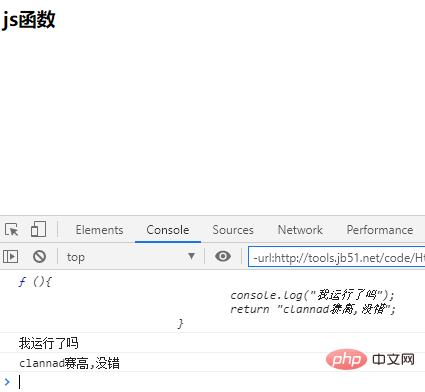
extract(function(){
console.log("我运行了吗");
return "clannad赛高,没错";
})Running results:

When the function is called, there are no parameter restrictions. When the function is defined, , even if the number of parameters is insufficient, no error will be reported, because the parameters are of undefined type by default.
Although the definition methods of the above three functions are different, their corresponding underlying ideas are the same. They are all equivalent to a variable encapsulating an object of function type.
In js, () is the execution symbol of the function, but the code will not be executed until you enter (). The corresponding console.log (function name) can only print out the content of the function, but inside it Added () which will not only execute the code but also print out its corresponding return value (if used)
There is a common way, just like the last naming method of the code, to define a function that executes the function.
Recommended related video tutorials: javascript video tutorial
The above is the detailed content of Detailed explanation of the relevant definitions and usage of functions in js. For more information, please follow other related articles on the PHP Chinese website!

