Home >Development Tools >VSCode >How to write vue project in vscode
How to write vue project in vscode
- angryTomOriginal
- 2020-03-19 14:18:169817browse

How to write a vue project in vscode
1. First install the vue scaffolding
npm install -g @vue/cli
2. Then create A vue project
vue create hello-world

Select the default
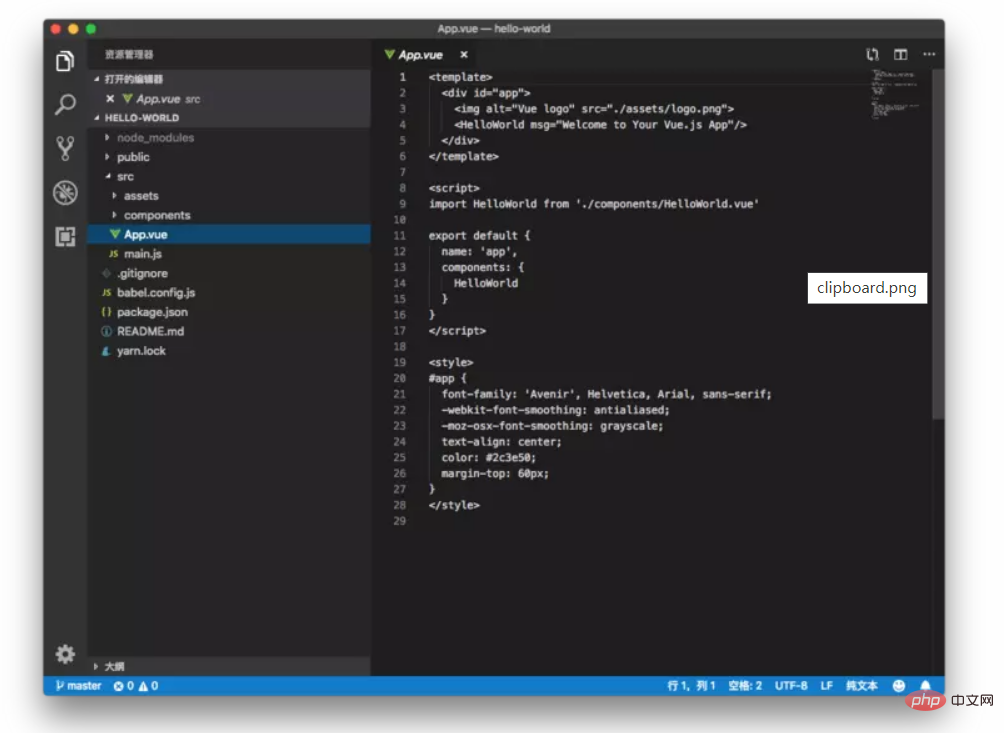
3. Then use vscode to open the vue project folder

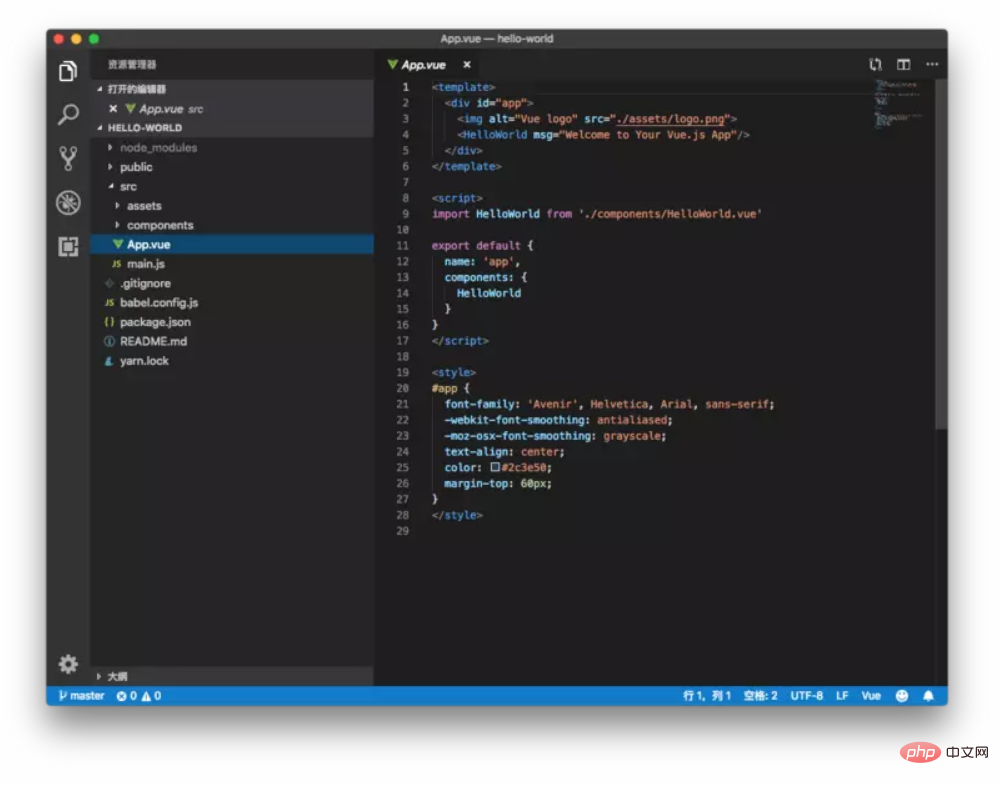
4. As you can see, there is no syntax highlighting. We need to install the vetur plug-in first. This is almost certainly standard for developing Vue projects, and vscode will also strongly recommend you to install it.

Then you can use vscode to write the vue project.
Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to write vue project in vscode. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to change the file encoding to gbk in vscodeNext article:How to change the file encoding to gbk in vscode

