Home >Development Tools >VSCode >How to use vscode to write html5
How to use vscode to write html5
- 藏色散人Original
- 2020-03-17 09:23:047089browse
How to use vscode to write html5?
Customized html5 template
Every time we create a new html template, it always feels too monotonous. For example, I want Vue to be automatically introduced every time I create a new one. And create a new empty page template, which is completely achievable:
Recommended learning: vscode tutorial
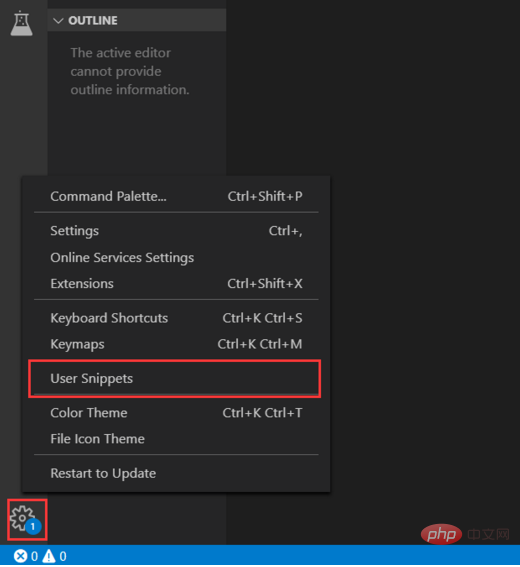
(1) Find the html.json file: click Settings , find the user code snippet

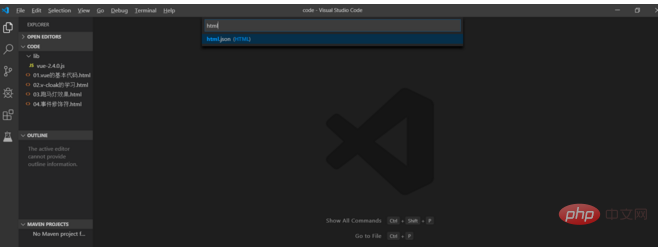
Search for html, the html.json file appears, click it

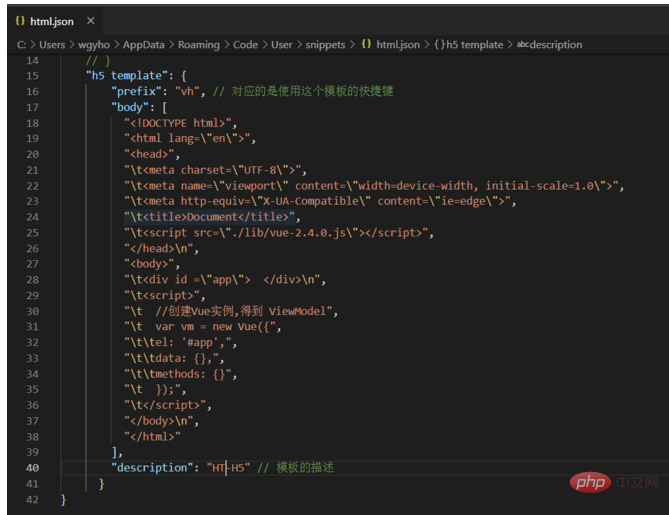
(2) After opening the html.json file, you can customize the H5 template

Attach the html.json file configuration and fill it in directly Just put it in the original braces:
"h5 template": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"<head>",
"\t<meta charset=\"UTF-8\">",
"\t<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
"\t<meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
"\t<title>Document</title>",
"\t<script src=\"./lib/vue-2.4.0.js\"></script>",
"</head>\n",
"<body>",
"\t<div id =\"app\"> </div>\n",
"\t<script>",
"\t //创建Vue实例,得到 ViewModel",
"\t var vm = new Vue({",
"\t\tel: '#app',",
"\t\tdata: {},",
"\t\tmethods: {}",
"\t });",
"\t</script>",
"</body>\n",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
Escape character explanation:
\t \" \n are all escape characters, and spaces are just spaces. , you can enter a space when inputting
\t means to jump horizontally to the next tab position equal to the Tab key
\" means double quotes
\n It means carriage return and line feed
The above is the detailed content of How to use vscode to write html5. For more information, please follow other related articles on the PHP Chinese website!

