Home >Development Tools >VSCode >vscode cannot automatically fix eslint error
vscode cannot automatically fix eslint error
- 王林Original
- 2020-03-14 11:34:215845browse

1. Install the plug-in
npm i -g eslint-plugin-vue
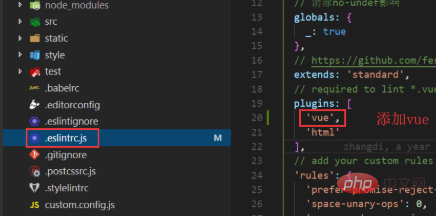
2. Modify the files in the project and path: .eslintrc | .eslint.js

(Learning video recommendation: java video tutorial)
3. Add eslint and vetur plug-ins


4. Modify the vscode preference configuration
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],After the configuration is completed, restart vscode, and the eslint error will be automatically repaired when saving.
Recommended tutorial: vscode tutorial
The above is the detailed content of vscode cannot automatically fix eslint error. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to enable folding code function in vscodeNext article:How to enable folding code function in vscode

