Home >Development Tools >VSCode >How to create HTML files in VScode
How to create HTML files in VScode
- 王林Original
- 2020-02-20 16:50:5512704browse

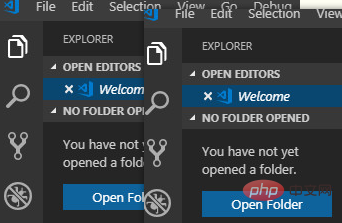
1. Click Open Folder:

(Recommended tutorial: vscode tutorial)
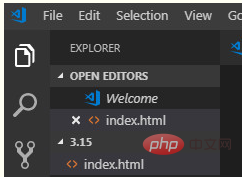
2. Select the target folder and create a new file with the extension html:

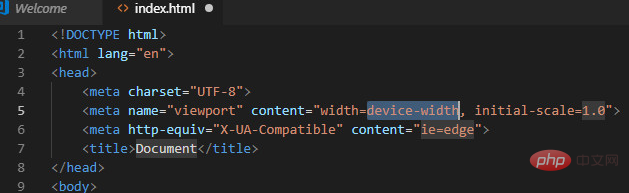
3. Enter ! (in English) on line 1 and press the tab key. , the new one is created successfully. The interface is as shown below:

For more programming-related content, please pay attention to the Programming Introduction column on the php Chinese website!
The above is the detailed content of How to create HTML files in VScode. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:vscode turns on code prompt functionNext article:vscode turns on code prompt function

