Home >Development Tools >VSCode >How to use VSCode TODO
How to use VSCode TODO
- angryTomOriginal
- 2020-02-10 17:28:216927browse

How to use VSCode TODO
to mark some unfinished things and unimplemented functions in the code, usually adding a line to the code Comments: /* TODO */.
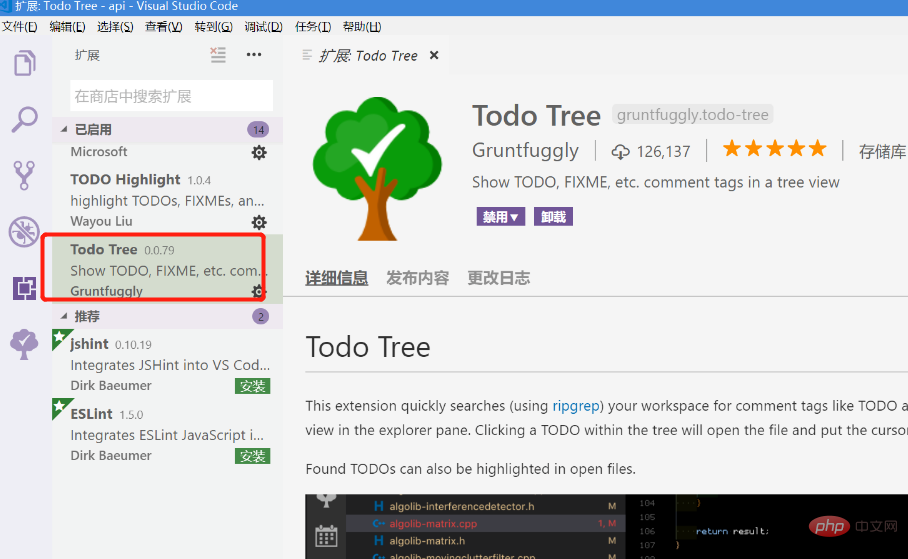
In vscode, we can install some plug-ins to easily find all TODO tags: such as the Todo Tree plug-in
The Todo tree extension scans your source files to find Todo tags, and builds a treeview of all the references it finds, then you can click on that treeview item and it will open and go to the reference in the corresponding source file. It makes it easy for you to quickly find the project you want to solve.
As shown below, an icon is added to the activity bar of VSCode after TodoTree is installed. Clicking on an item constructed based on a file path in the treeview will open and go to the markup on the source code. You can see that the other extension Todo highlighting is also active and highlights relevant markers.

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How to use VSCode TODO. For more information, please follow other related articles on the PHP Chinese website!

