Home >Development Tools >VSCode >How to write a web page using vscode
How to write a web page using vscode
- 王林Original
- 2020-02-10 16:50:0115324browse

1. Create a new file (Ctrl N)
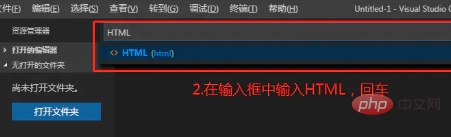
The newly created file Untitled-1 is in plain text format and needs to be changed to HTML format.

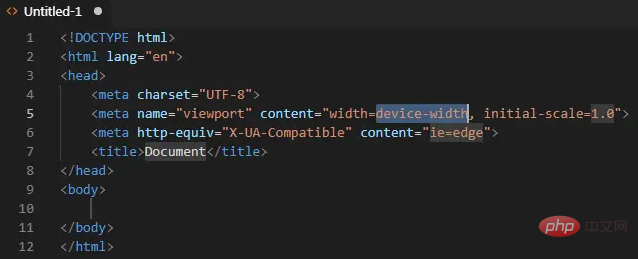
#2. Quickly generate standard html code
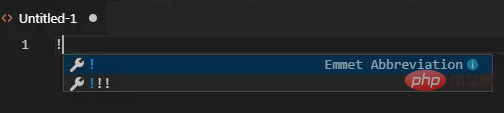
(1) Enter in the first line!
(2) Press the Tab key or select in the code prompt!


3. View the HTML page in the browser
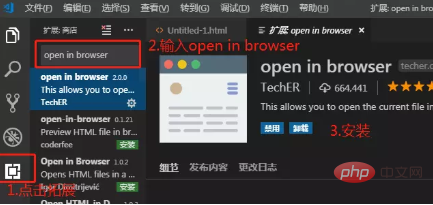
Visual Studio Code is under the VScode console by default Viewing the html page is very inconvenient for us to debug and view the effect. So here we need to install an extension to view the html page in the browser.

After the installation is complete, select the HTML page you want to open in the browser, and press the shortcut key Alt B to open the page you wrote in the default browser.
Related recommendations: vscode tutorial
The above is the detailed content of How to write a web page using vscode. For more information, please follow other related articles on the PHP Chinese website!

