
1. Open the Chrome remote debugging port
First we need to start Chrome with remote debugging turned on so that VS Code can attach to on Chrome.
Windows
Right-click the Chrome shortcut icon, select Properties in the target column, and finally add --remote-debugging-port=9222, be sure to separate them with spaces
macOS
Open the console
Execute the command/Applications/Google\ Chrome.app /Contents/MacOS/Google\ Chrome --remote-debugging-port=9222
Linux
Open the console to execute the commandgoogle-chrome --remote-debugging-port=9222
2. Install the Chrome Debug plug-in
Click the extension button in the left sidebar of Visual Studio Code, and then search Enter Debugger for Chrome in the box and install the plug-in, then enter it again. After the installation is complete, click reload to restart.

#3. Create a Debug configuration file
Click the Debug button in the left sidebar of Visual Studio Code, and in the pop-up debug configuration window Click the Settings gear, then select chrome, VS Code will generate a .vscode directory in the root directory of the workspace. There will be a lanch.json file in it and it will automatically open
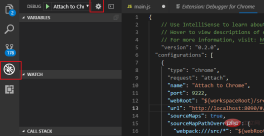
Use the following configuration file to override the automatic generation lanch.json file contents.
Note: The port number in the URL must be consistent with the startup port number configured by WEBPACK.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "attach",
"name": "Attach to Chrome",
"port": 9222,
"webRoot": "${workspaceRoot}/src",
"url": "http://localhost:8080/#/",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
]
}
4. Modify the webpack configuration
If it is a vue project packaged based on webpack, there may be breakpoint mismatches Question, some modifications are needed:
(1) Open the index.js file in the config directory under the root directory
(2) Change the devtool value under the dev node to 'eval -source-map'
(3) Change the cacheBusting value under the dev node to false

##5. Turn on debugging
After the above configuration is completed: (1) Open Chrome with remote debugging in the first step(2) Execute npm run dev in the vue project Start the project in debugging mode (3) Click the debug button on the left sidebar of VS Code, select Attach to Chrome and click the green start button. The debugging control bar will appear under normal circumstances. Now you can debug breakpoints in the js code of the vue file. Recommended related articles and tutorials:The above is the detailed content of How to debug vscode with breakpoints. For more information, please follow other related articles on the PHP Chinese website!
 手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM
手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM2022年了,该学会用VSCode debug了!下面本篇文章手把手带大家会习VSCode debug,希望对大家有所帮助!
 手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM
手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM本篇是VSCode配置文章,手把手教大家怎么在VSCode中配置使用 Geant4 和 Root,希望对大家有所帮助!
 扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM
扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM本篇文章扒拉一下vscode Prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助!
 总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM
总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM“工欲善其事,必先利其器!”,vscode作为前端开发的重要工具,其插件能大幅提升战斗力,精心收集12个插件,总有几款你还未曾拥有。
 VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PMVSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PM
手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PMVScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下Windows系统下VScode配置C/C++环境图文教程,希望对大家有所帮助!


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Zend Studio 13.0.1
Powerful PHP integrated development environment

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Notepad++7.3.1
Easy-to-use and free code editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft








