Home >Web Front-end >JS Tutorial >js method for email verification of user input
js method for email verification of user input
- angryTomforward
- 2020-01-14 15:56:112896browse

js method for email verification of user input
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<!-- 请您输入邮箱地址:<input type="text" value="" id="email"/> *<br/> -->
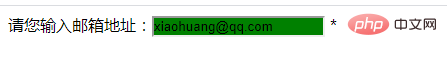
请您输入邮箱地址:<input type="text" value="" id="email" /> *<br />
<script>
//如果输入的是邮箱,那么背景颜色为绿色,否则为红色
//获取文本框,注册失去焦点的事件
document.getElementById("email").onblur = function () {
//判断这个文本框中输入的是不是邮箱
var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
if (reg.test(this.value)) {
this.style.backgroundColor = "green";
} else {
this.style.backgroundColor = "red";
}
};
</script>
</body>
</html>
This article comes from js tutorial column, welcome to learn!
The above is the detailed content of js method for email verification of user input. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:cnblogs.com. If there is any infringement, please contact admin@php.cn delete
Previous article:Knowledge points on BOM operation in JSNext article:Knowledge points on BOM operation in JS

