Home >Development Tools >VSCode >How to preview web pages in vscode
How to preview web pages in vscode
- 藏色散人Original
- 2020-01-14 11:05:0110251browse

How to preview a web page in vscode?
VSCode settings web page code real-time preview
Recommended tutorial: vscode tutorial
1. Setting description
1. VSCode is a very good development software. It is smaller than DW and is particularly good for testing the front end. So when we usually develop web pages, we find that we only have to finish writing the code, then save it, and then refresh it in the browser. Check the effect and then repeat it. We found that a lot of time was wasted on these three steps.
2. In fact, we can configure a web server in VSCode. After modifying the code, we only need to save the code browser to preview it in real time
2. Operation steps
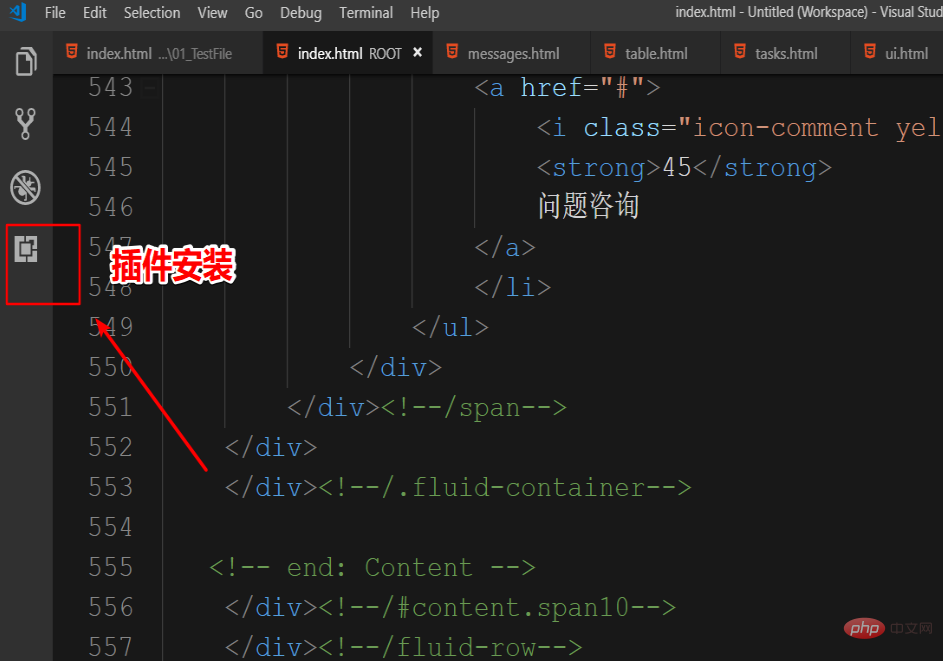
1 .Open VScode, click the last one on the coordinate toolbar to enter the plug-in installation

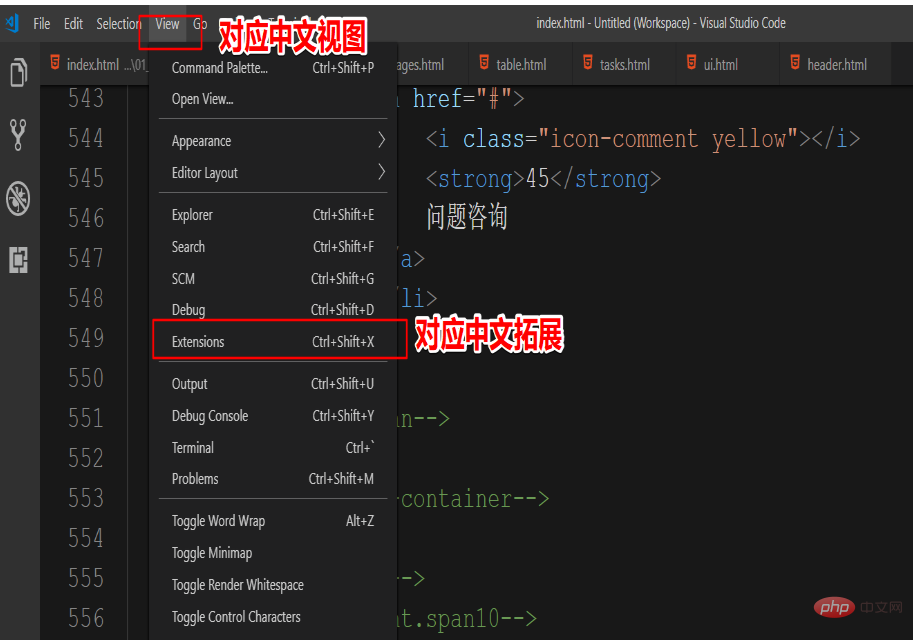
2. If the toolbar on the left is not displayed, you can also find Extensions in View to enter the plug-in installation

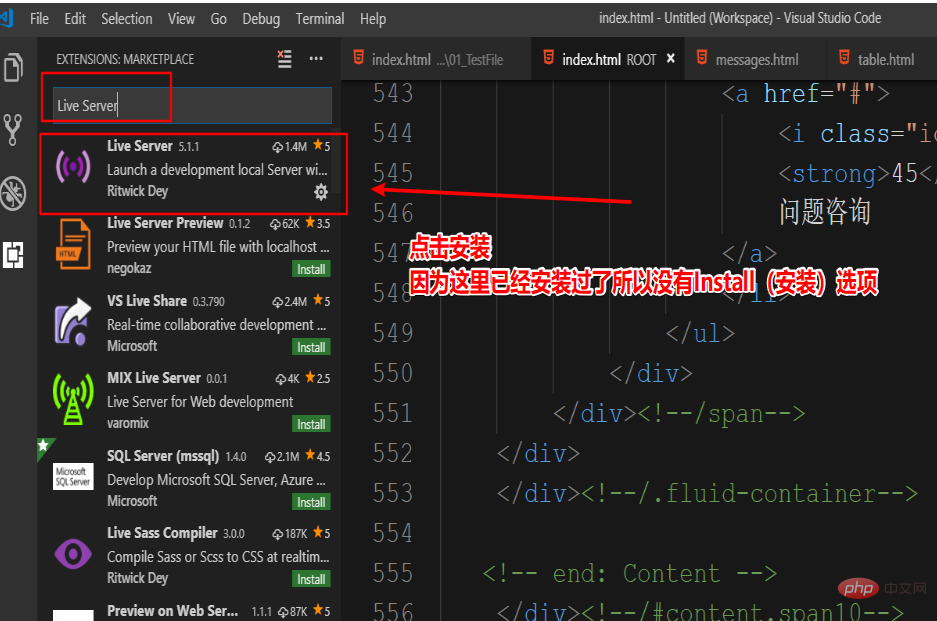
 ## 4. After the installation is completed, you need to restart the software plug-in to take effect
## 4. After the installation is completed, you need to restart the software plug-in to take effect
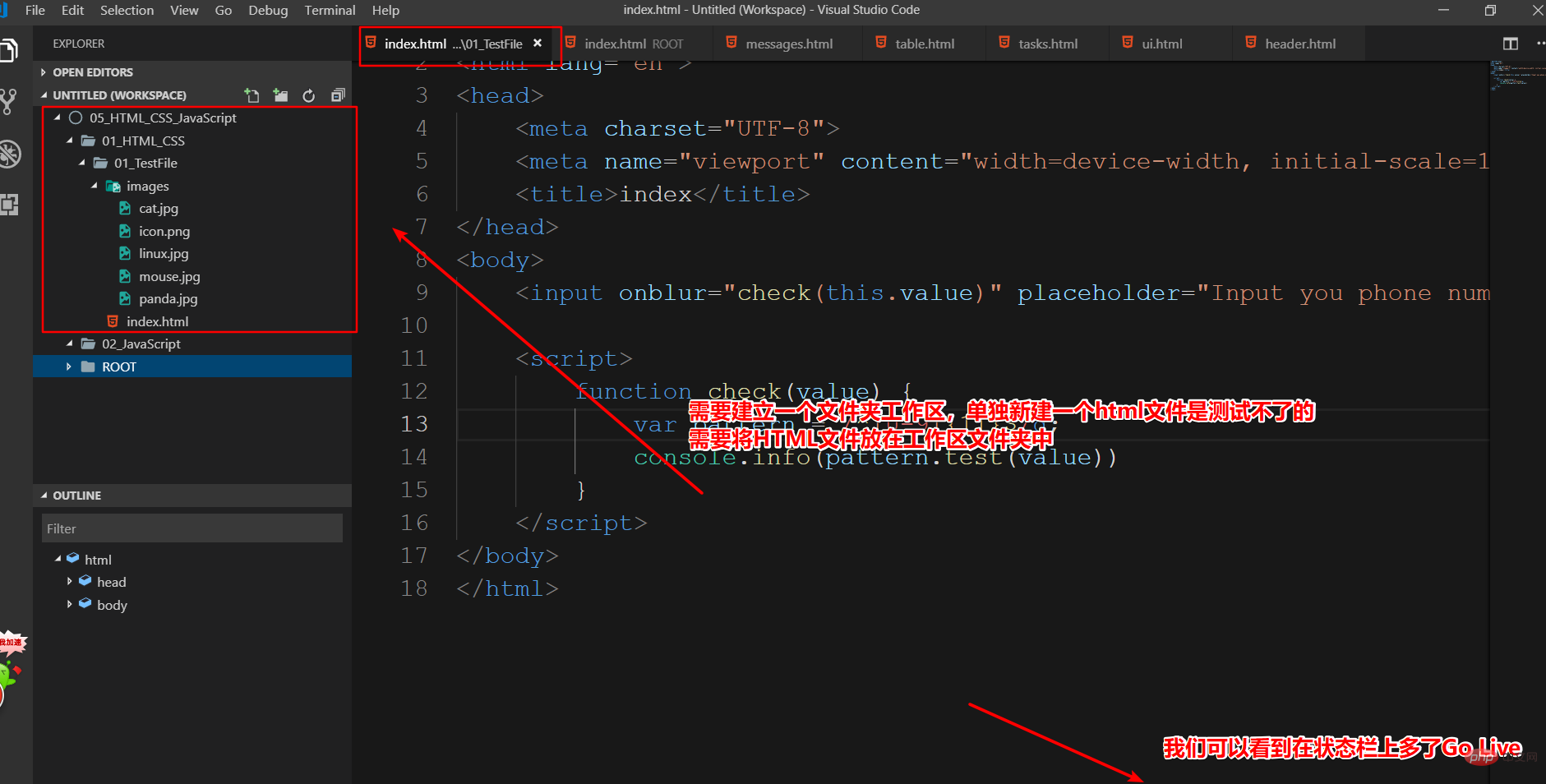
5. After restarting, create a new workspace (you can also drag a folder directly into vscode), create an HTML file here for testing, be careful to create a separate one Live Server cannot be used by dragging HTML files into the IDE. You need to put this HTML file into the created workspace (folder). After the new creation is completed, we can see a Go Live on the status bar. Click to automatically Open the browser and display
Tip: If there is an HTML project before, drag the project root folder directly to VScode and it will automatically be added to the workspace
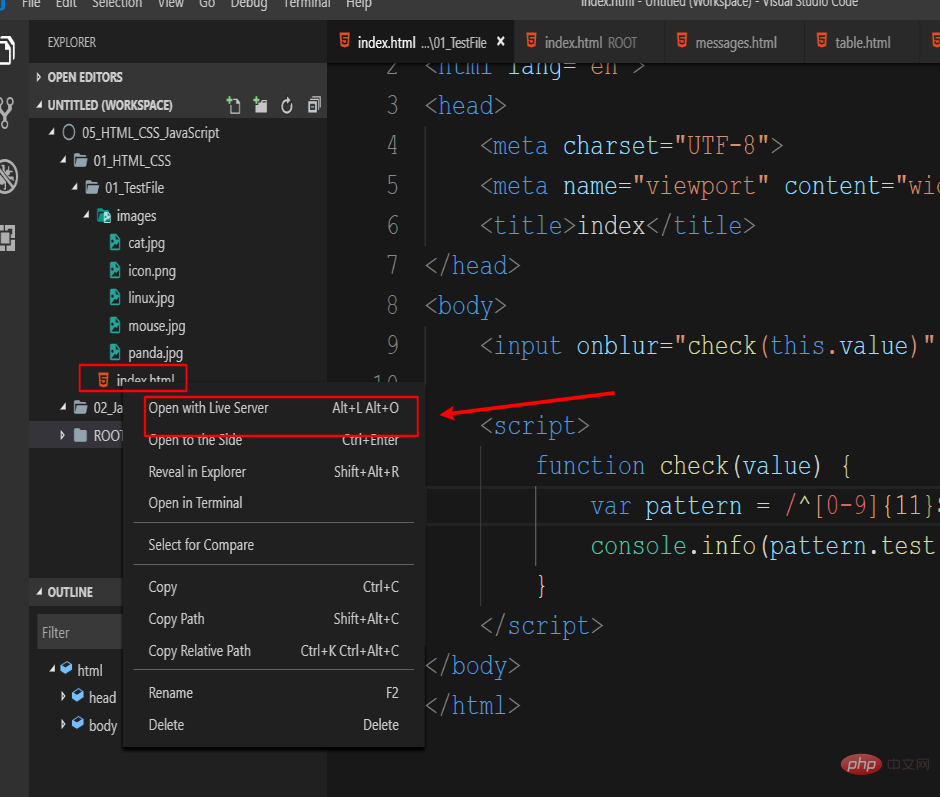
 6. If there is no status bar, you can also right-click on the file and select Open With Live Server
6. If there is no status bar, you can also right-click on the file and select Open With Live Server
 7. Next, we only need to modify the code You need ctrl S to save the modified code, and the browser will automatically refresh...
7. Next, we only need to modify the code You need ctrl S to save the modified code, and the browser will automatically refresh...
The above is the detailed content of How to preview web pages in vscode. For more information, please follow other related articles on the PHP Chinese website!

