Home >Development Tools >VSCode >How to achieve real-time preview in vscode
How to achieve real-time preview in vscode
- 王林Original
- 2019-12-31 11:00:025020browse

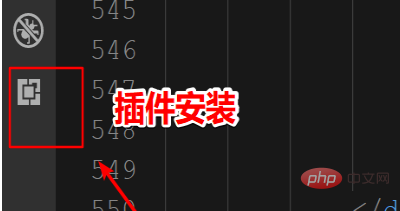
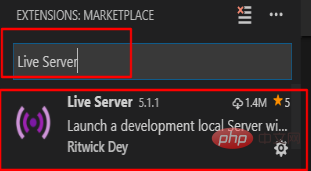
Open VScode, click the last one on the coordinate toolbar to enter the plug-in installation

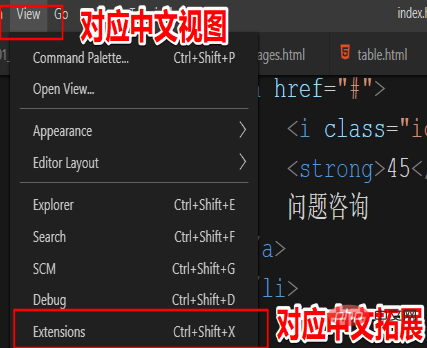
If the toolbar on the left is not displayed, you can also Find Extensions in View and enter the plug-in installation





The above is the detailed content of How to achieve real-time preview in vscode. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Solution to the problem that vscode has no syntax promptsNext article:Solution to the problem that vscode has no syntax prompts

