Home >Development Tools >VSCode >How vscode builds a vue development environment
How vscode builds a vue development environment
- 王林Original
- 2019-12-30 15:17:353979browse

Install node.js
Download and install node from the node.js official website. The installation process is very simple. Just "Next" all the way. .
After the installation is completed, open the command line tool and enter node -v, as shown below. If the corresponding version number appears, the installation is successful.

The npm package manager is integrated in node. Therefore, directly entering npm -v will display the npm version information as shown below.

Install cnpm
Because some npm resources are blocked or are foreign resources, it is often necessary to use npm to install dependencies. The package failed, and all domestic mirrors of npm are still needed - cnpm.
Enter npm install -g cnpm –registry=http://registry.npm.taobao.org in the command line and wait. The installation is completed as shown below:

Install vue-cli scaffolding build tool
Run the command in the command linenpm install -g vue-cli and wait The installation is complete.
Through the above three steps, the environment and tools we need to prepare are ready, and then we will start using vue-cli to build the project.
Build the project with vue-cli
To create the project, first we need to select the directory, and then change the directory to the selected directory on the command line. Select the desktop to store the new project here, then we need to cd the directory to the desktop first, as shown below:

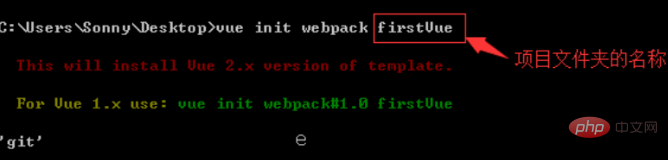
In the desktop directory, run the command in the command linevue init webpack firstVue . Explain this command. This command means to initialize a project, where webpack is the build tool, that is, the entire project is based on webpack.
where firstVue is the name of the entire project folder. This folder will be automatically generated in the directory you specify, as shown below:

Run the initialization command When the user enters a few basic options, such as project name, description, author and other information, if they don’t want to fill in the fields, just press Enter and default.
Install the dependencies required for the project
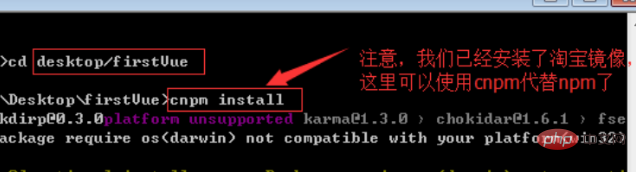
To install the dependency package, first cd to the project folder (firstVue folder), then run the command cnpm install and wait for installation.

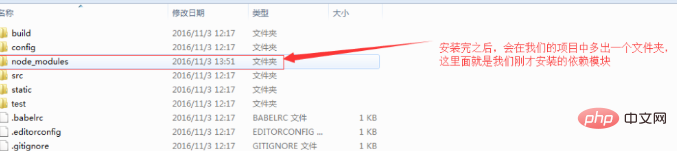
After the installation is completed, there will be an additional node_modules folder in the firstVue folder of our project directory, which contains the dependency package resources required by our project

After installing the dependency packages, you can run the entire project.
Run the project
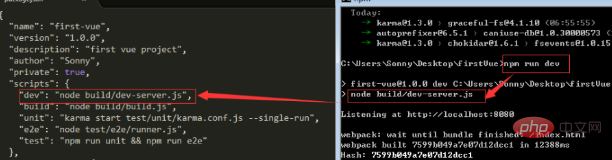
In the project directory, run the command npm run dev, our application will be run using hot loading, hot loading This allows us to see the modified effects in real time without manually refreshing the browser after modifying the code.

Here is a brief introduction to the npm run dev command. The "run" corresponds to the dev in the scripts field in the package.json file, which is node build/dev -A shortcut for the server.js command.
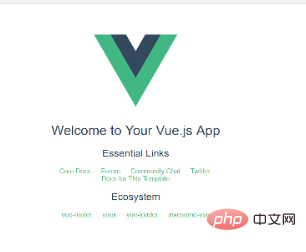
After the project runs successfully, the browser will automatically open localhost:8080 (if the browser does not open automatically, you can enter it manually). After running successfully, you will see the interface shown below.

Integrate element
After installing all nodejs and running the entire project normally, steps to integrate element into the project As follows:
1. Enter the project root directory on the cmd command line and enter cnpm i element-ui -S
2. After the installation is completed, the package.json file will Add element-ui dependency

Recommended related article tutorials: vscode tutorial
The above is the detailed content of How vscode builds a vue development environment. For more information, please follow other related articles on the PHP Chinese website!

