Home >Development Tools >VSCode >What should I do if the vscode plug-in doesn't work?
What should I do if the vscode plug-in doesn't work?
- 藏色散人Original
- 2019-12-20 09:18:548915browse

vWhat should I do if the scode plug-in does not work?
vscode’s eslint plug-in does not work
I have been developing with vue recently, but the eslint plug-in in vsCode does not work after it is installed
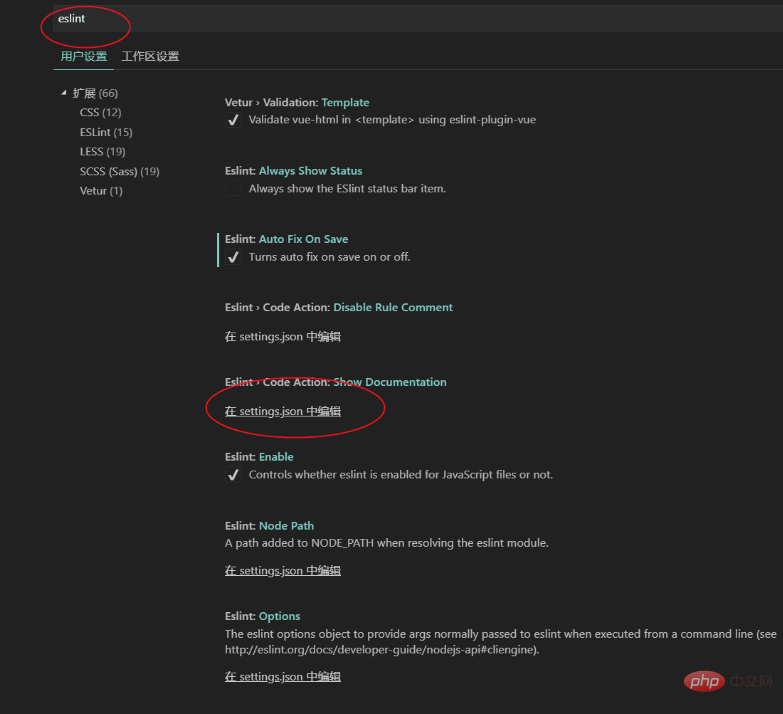
1.vsCode Open "Settings" and select "settings.json"

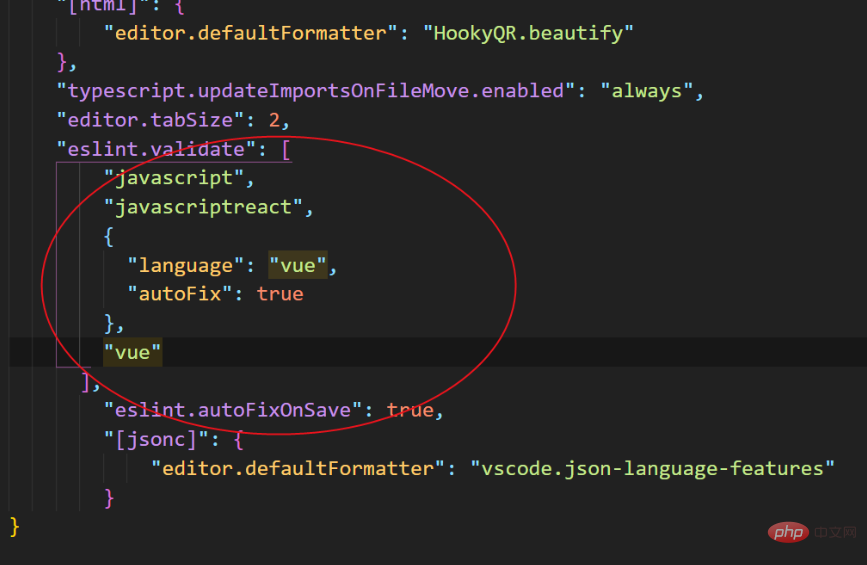
2. Enter a script
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true

3. After restarting vsCode, the vue check will take effect.
The above is the detailed content of What should I do if the vscode plug-in doesn't work?. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:What should I do if the vscode plug-in does not take effect?Next article:What should I do if the vscode plug-in does not take effect?

