Home >CMS Tutorial >DEDECMS >How to use CSS image grabbing tool during DEDE imitation website process
How to use CSS image grabbing tool during DEDE imitation website process
- 藏色散人Original
- 2019-12-19 09:23:392745browse

How to use the CSS image grabbing tool during the DEDE imitation process?
When we imitate a website, using good tools can improve the efficiency of our imitation and make it very easy to imitate a website.
Recommended learning: 梦Weavercms
This tool plays a very important role in the process of DEDE imitating the website

In the input web address bar, we enter the URL of the target website that needs to be imitated.
In the CSS path, enter the absolute path address of the CSS we got by checking the source file.
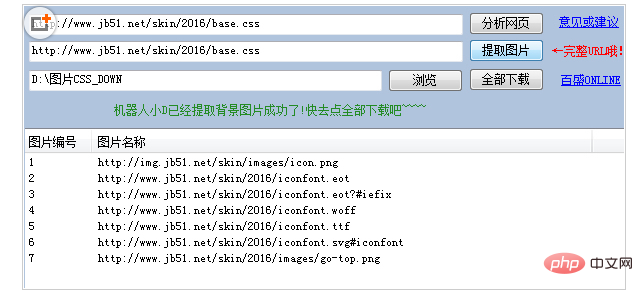
When you perform the operation, you must first choose to extract the image, which will display all the images in the CSS.
In the save location, we can choose the location where we need to save the images in CSS. Note that this place saves not only the images in CSS, this tool will save the path directory of the image and the CSS directory. , for everyone’s convenience.

The above are the tutorials and steps for using the important tools we recommend when copying DEDE sites.
The above is the detailed content of How to use CSS image grabbing tool during DEDE imitation website process. For more information, please follow other related articles on the PHP Chinese website!

