How vscode configures the js running environment

The VSCode interface is very simple. After installation, all functions are clear at a glance. We need to install plug-ins and click on the tools and languages as shown in the picture:

Install the following two plug-ins as shown in the figure: (You can also choose other ones. This is just an example)

We want to debug a js and need to create an html document and add js to it. Method, simply create a file and drag it directly to the compiler. The content is as follows:
<html>
<body>
<script>windows.alert('Hello World')</script>
</body>
</html>After the file is placed in the compiler, when we press F5, a pop-up box will prompt us what environment to use, because we still have It has not been created, so selecting the more button to add the plug-in allows us to debug:

Enter the extension store list and we can select the Debugger for Chrome plug-in to install. After installation, we need to restart the environment. It will take effect, or click to reload:

After installation, you can see Chrome when you press F5 again. After selection, the compiler will be in the same directory as the current html file. Create a .vscod folder in which there is a launch.json configuration file, and it is displayed in the compiler:

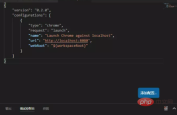
Next, IIS originally needs to be configured, but currently We are in the learning stage, and we are not going to learn the web later, so we will not configure any local IIS services. We can directly fill in the path in the value corresponding to the url. If we don’t know what the path is, we can open it with a browser first. Copy the browser address to the value corresponding to the url as follows:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
]}After doing this and pressing F5, we will find that it can run normally, and we can learn our basic js knowledge with peace of mind:

Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of How vscode configures the js running environment. For more information, please follow other related articles on the PHP Chinese website!
 Visual Studio Professional and Enterprise: Paid Versions and FeaturesMay 10, 2025 am 12:20 AM
Visual Studio Professional and Enterprise: Paid Versions and FeaturesMay 10, 2025 am 12:20 AMThe difference between VisualStudioProfessional and Enterprise is in the functionality and target user groups. The Professional version is suitable for professional developers and provides functions such as code analysis; the Enterprise version is for large teams and has added advanced tools such as test management.
 Choosing Between Visual Studio and VS Code: The Right Tool for YouMay 09, 2025 am 12:21 AM
Choosing Between Visual Studio and VS Code: The Right Tool for YouMay 09, 2025 am 12:21 AMVisualStudio is suitable for large projects, VSCode is suitable for projects of all sizes. 1. VisualStudio provides comprehensive IDE functions, supports multiple languages, integrated debugging and testing tools. 2.VSCode is a lightweight editor that supports multiple languages through extension, has a simple interface and fast startup.
 Visual Studio: A Powerful Tool for DevelopersMay 08, 2025 am 12:19 AM
Visual Studio: A Powerful Tool for DevelopersMay 08, 2025 am 12:19 AMVisualStudio is a powerful IDE developed by Microsoft, supporting multiple programming languages and platforms. Its core advantages include: 1. Intelligent code prompts and debugging functions, 2. Integrated development, debugging, testing and version control, 3. Extended functions through plug-ins, 4. Provide performance optimization and best practice tools to help developers improve efficiency and code quality.
 Visual Studio vs. VS Code: Pricing, Licensing, and AvailabilityMay 07, 2025 am 12:11 AM
Visual Studio vs. VS Code: Pricing, Licensing, and AvailabilityMay 07, 2025 am 12:11 AMThe differences in pricing, licensing and availability of VisualStudio and VSCode are as follows: 1. Pricing: VSCode is completely free, while VisualStudio offers free community and paid enterprise versions. 2. License: VSCode uses a flexible MIT license, and the license of VisualStudio varies according to the version. 3. Usability: VSCode is supported across platforms, while VisualStudio performs best on Windows.
 Visual Studio: From Code to ProductionMay 06, 2025 am 12:10 AM
Visual Studio: From Code to ProductionMay 06, 2025 am 12:10 AMVisualStudio supports the entire process from code writing to production deployment. 1) Code writing: Provides intelligent code completion and reconstruction functions. 2) Debugging and testing: Integrate powerful debugging tools and unit testing framework. 3) Version control: seamlessly integrate with Git to simplify code management. 4) Deployment and Release: Supports multiple deployment options to simplify the application release process.
 Visual Studio: A Look at the Licensing LandscapeMay 05, 2025 am 12:17 AM
Visual Studio: A Look at the Licensing LandscapeMay 05, 2025 am 12:17 AMVisualStudio offers three license types: Community, Professional and Enterprise. The Community Edition is free, suitable for individual developers and small teams; the Professional Edition is annually subscribed, suitable for professional developers who need more functions; the Enterprise Edition is the highest price, suitable for large teams and enterprises. When selecting a license, project size, budget and teamwork needs should be considered.
 The Ultimate Showdown: Visual Studio vs. VS CodeMay 04, 2025 am 12:01 AM
The Ultimate Showdown: Visual Studio vs. VS CodeMay 04, 2025 am 12:01 AMVisualStudio is suitable for large-scale project development, while VSCode is suitable for projects of all sizes. 1. VisualStudio provides comprehensive development tools, such as integrated debugger, version control and testing tools. 2.VSCode is known for its scalability, cross-platform and fast launch, and is suitable for fast editing and small project development.
 Visual Studio vs. VS Code: Comparing the Two IDEsMay 03, 2025 am 12:04 AM
Visual Studio vs. VS Code: Comparing the Two IDEsMay 03, 2025 am 12:04 AMVisualStudio is suitable for large projects and Windows development, while VSCode is suitable for cross-platform and small projects. 1. VisualStudio provides a full-featured IDE, supports .NET framework and powerful debugging tools. 2.VSCode is a lightweight editor that emphasizes flexibility and extensibility, and is suitable for various development scenarios.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 English version
Recommended: Win version, supports code prompts!

Dreamweaver Mac version
Visual web development tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






