Home >Development Tools >VSCode >vscode writes vue code without code prompts
vscode writes vue code without code prompts
- 王林Original
- 2019-12-14 13:33:4323124browse

1. Install the plug-in
There is a button to install the plug-in on the left. After clicking it, you can install the plug-in through keyword search

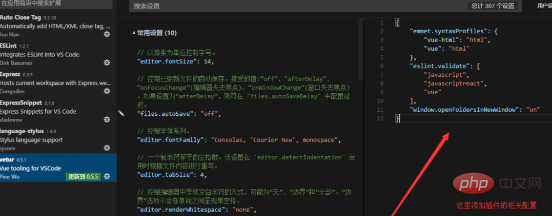
2. Plug-in configuration
File=》Preferences=》Settings=》User Settings

3. Plug-in
vetur
Function: Code prompt, highlighting
Configuration:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}ESLint
Function: Code error checking
Configuration:
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true // HTML自动修复,
},
{
"language": "vue",
"autoFix": true // vue 自动修复
}
],
"eslint.autoFixOnSave": true // 文件保存时自动修复File Peek
Function: Path jump
Configuration:
"file_peek.activeLanguages": [
"typescript",
"javascript",
"python",
"vue"
],
"file_peek.searchFileExtensions": [
".js",
".ts",
".html",
".css",
".scss",
".vue"
] Recommended related articles and tutorials: vscode tutorial
The above is the detailed content of vscode writes vue code without code prompts. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

