Home >Web Front-end >HTML Tutorial >How to introduce icons into web development
How to introduce icons into web development
- angryTomforward
- 2019-11-30 15:35:013386browse

How to introduce icons in HTML
1. Quote something in the header. Quote something in HTML. Head quote
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
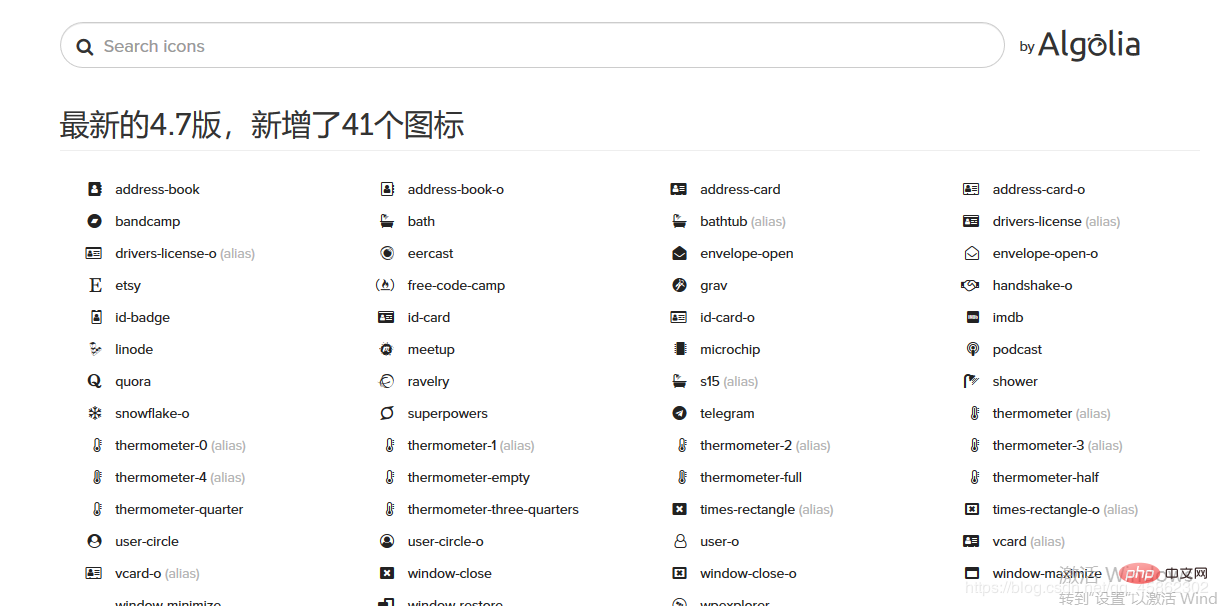
2, and then search for font awesome on the Internet. You can go to that official website (foreign websites are relatively slow). The following is the click to enter the Chinese website - font icon
Click on the icon library in the upper right corner

3. Click on any one to enter

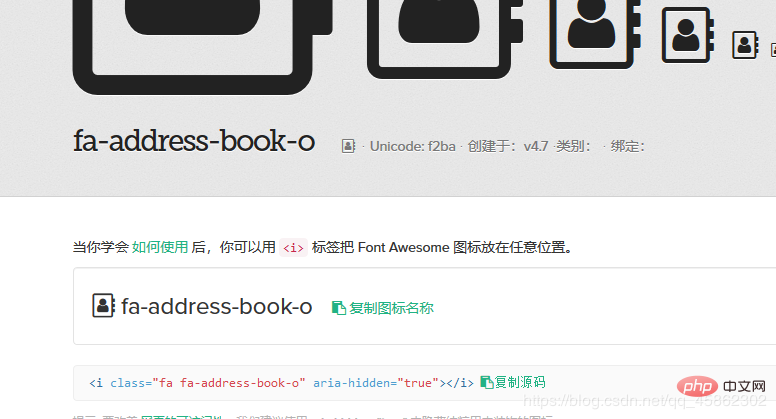
4. Copy
and introduce it into your code >
<div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>
in div or Referenced in span, you can realize the functions of block elements and inline elements, regardless of the i tag. Use font-size to change the size of the icon, adjust the upper and lower heights line-height, and adjust the left and right positions text-align.

Some icons cannot be referenced, the general style is given.
Recommended learning: html tutorial
The above is the detailed content of How to introduce icons into web development. For more information, please follow other related articles on the PHP Chinese website!

