Home >Development Tools >notepad >How to edit html in notepad
How to edit html in notepad
- 藏色散人Original
- 2019-11-15 09:06:076045browse

How to edit html with notepad?
Write html with notepad
The process of writing code in notepad:
Recommendation: "notepad usage tutorial"
1. Open notepad, create a new document, and then save it. The suffix of the file is .html , the file name on the interface is red before saving the code, and blue after saving;
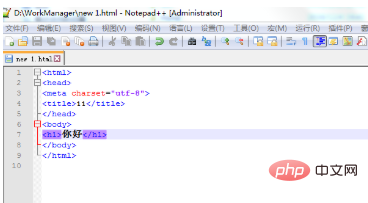
2. After saving as html, enter the code. If automatic matching is set, the code can be automatically completed. If the label pair has more than one line, a minus sign will be displayed on the left side of the starting label.
When a line is selected, the left mark of the label pair will automatically turn red;

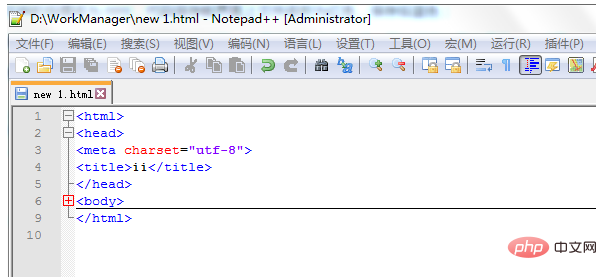
2. Click the minus sign, the label pair will be hidden, and the minus sign will become a plus sign.

The code is written and saved.
Double-click the html file and the content will be displayed on the browser.

The above is the detailed content of How to edit html in notepad. For more information, please follow other related articles on the PHP Chinese website!

