Home >Development Tools >VSCode >How to turn off eslint syntax checking in vscode
How to turn off eslint syntax checking in vscode
- (*-*)浩Original
- 2019-11-08 14:08:3321311browse

##VS Code (Recommended learning: vscode introductory tutorial)
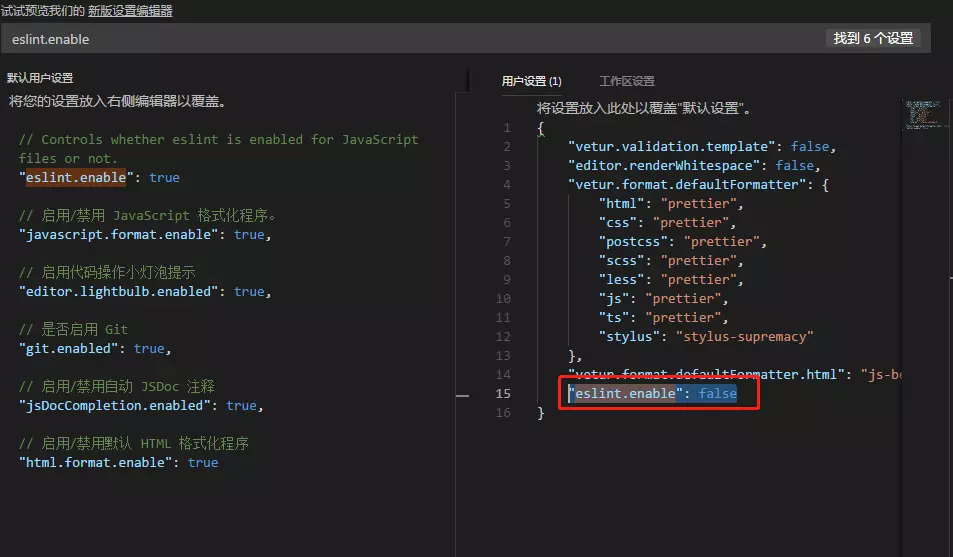
In File->Preferences-> Add "eslint.enable": false to the settings and configure itThe user settings on the right will automatically overwrite the default settings on the left
In the vue project
Delete the configuration related to loader: 'eslint-loader' in the webpack.base.conf.js configuration file, as follows:const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay }})The above is the detailed content of How to turn off eslint syntax checking in vscode. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How vscode formats codeNext article:How vscode formats code

