Home >Development Tools >VSCode >How to use vscode debug
How to use vscode debug
- angryTomOriginal
- 2019-11-07 14:38:4722371browse

Visual Studio Code (hereinafter referred to as vscode) is a very powerful editor that is relatively lightweight. vscode supports three environments: windows, OS
vscode interface

The upper left corner is the project directory, search, version management git related (the lower left corner is the current branch), Debugging, other extension plug-ins, and others are all marked in Chinese without explanation. They are all necessary for us. If you don’t have these suggestions, call them out. These are some things that are very necessary for debugging. You can go to the view in the menu bar. Call out
debugging preconditions one by one: launch.json configuration
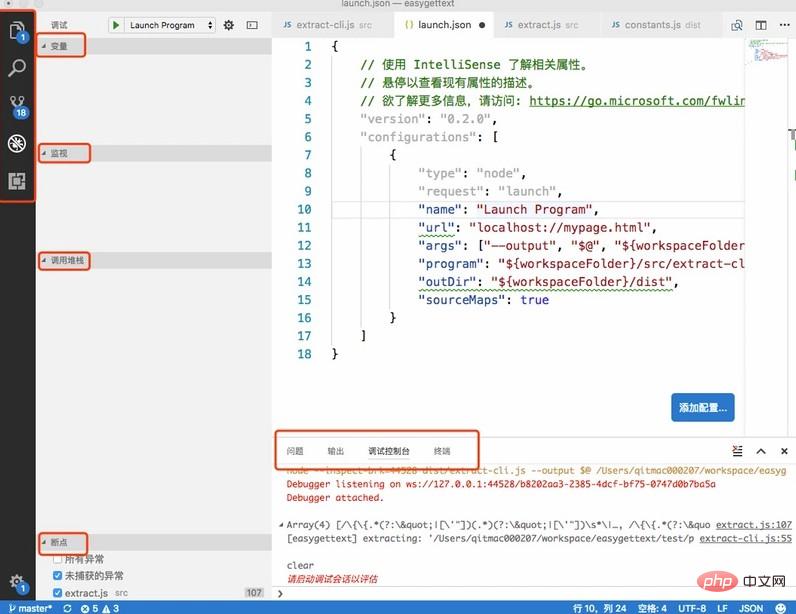
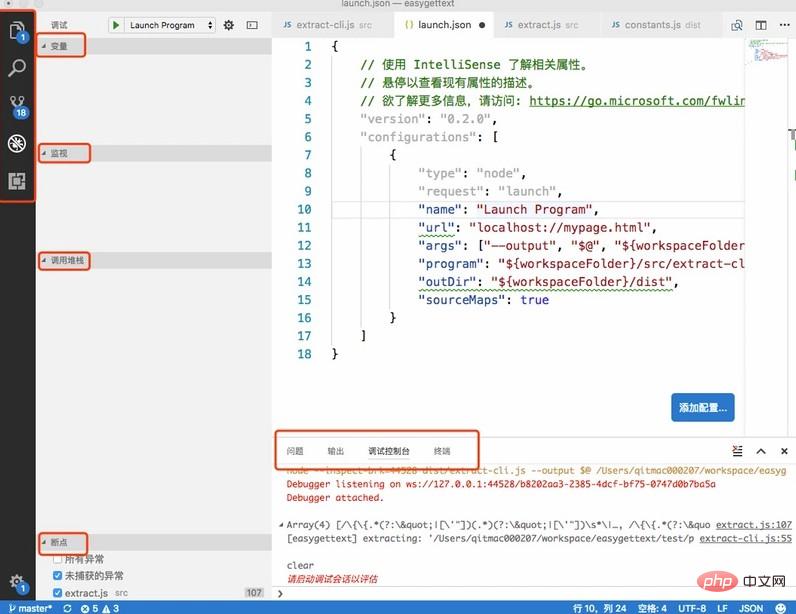
Click the fourth button from the left in the picture, which is debugging, and then click the red box in the picture You can open launch.json
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/src/extract-cli.js",
"args": ["--output", "output.pot", "${workspaceFolder}/test/product_group.vm"],
"outDir": "${workspaceFolder}/dist",
"sourceMaps": true
}
]Type and request do not need to be changed, the default is fine. When request is launch, you can directly start debugging with F5. According to the official website explanation, request is attach and it is associated with an already running program, but You can ignore it here, we can just use the debugger that comes with vscode for debugging.
The program parameter specifies the js entry file to be run, where ${workspaceFolder} is the currently opened project directory. The .vscode directory will be automatically generated in this directory, and launch.json is also in this directory
args is also quite important. For example, in this example, I execute the command gettext-extract --output output.pot input.vm. Then the function of args is actually to pass in the parameters after the command. There must be a space between each space. Separate, written as a sub-element of args
sourceMaps This parameter is of little use for writing es5 code, but it is very necessary for writing es6, TypeScript, etc. When the value of this parameter is true, compilation will be used The map generated by the process corresponds to the source code and the compiled code, so that we can happily debug at the source code interruption point.
outDir is used to mark the generated directory of the compiled code. Help vscode search
Let’s discuss the correspondence between before and after compilation
I use babel to compile. After trying, if the program parameter points directly to the compiled file, vscode miraculously can find the source code file by itself, which is the easiest way for our debugging. If the program points to the file you wrote, then you need to provide an outDir parameter. Just configure it to the compilation and generation directory. . Others: Visual inspection does not require sourceMaps and compilation into .js.map. If you encounter problems while debugging, please try setting sourceMaps to true and let the compilation tool generate the map file
Debugging code
Just click on the left side of the code you are debugging. As long as it is red, it means that the breakpoint here is feasible, as shown in the picture

directly Press F5 to start debugging. Several single-step skips, single-step debugging, etc. similar to chrome will appear on the interface. The usage method is similar to chrome, but the shortcut keys are slightly different.
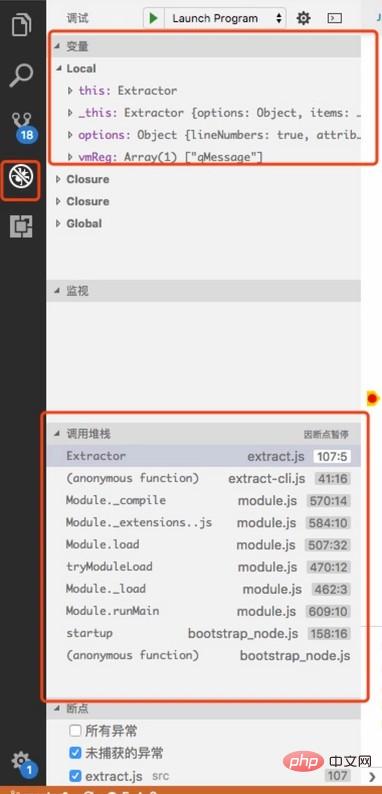
Then click left Click the debugging button introduced above, and you will see the variables running to a certain step, as well as the call stack, as shown in the figure

Others
Introducing the knowledge related to babel and command line entry used in this article
Open package.json, you will find a bin configuration, such a configuration will be displayed when npm install Add these two commands to node_modules/.bin, and then you can use it as a command line.
"bin": {
"gettext-compile": "./dist/compile-cli.js",
"gettext-extract": "./dist/extract-cli.js"
}babel can add --source-maps true when executing the command to generate a map file. If you encounter the above This is only used when it comes to problems, and it is estimated that other compilation tools will also have it; in addition, after we modify the source file, we want to restart debugging immediately for verification. It is troublesome to execute the command by ourselves every time, so Babel itself supports-- The watch parameter can monitor file changes, so that we can implement simple automation. Babel or other command line commands are very long and difficult to remember, so we can write them in package.json. The following is about babel. To compile and write in it, you can execute npm run prepublish
"scripts": {
"prepublish": "babel --watch --presets es2015 --plugins transform-object-assign --source-maps true src --out-dir dist/"
}Related recommendations: "vscode usage tutorial"
The above is the detailed content of How to use vscode debug. For more information, please follow other related articles on the PHP Chinese website!

