The following column sublime usage tutorial will introduce you to the method of adding code snippets in Sublime Text. I hope it will be helpful to friends in need!

#When we write code, we will always encounter some code snippets that need to be used repeatedly. At this time, repeated copying and pasting is required, which greatly affects efficiency. We can solve this problem well by using the snippet (code snippet) function of Sublime Text.
In layman's terms, it means to save our commonly used codes separately, and then call them repeatedly through plug-ins.
Creation method: Tools > New Snippet
At this time, the following code will appear:
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}.
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<!-- <description>description</description> -->
</snippet>The content is wrapped by CDATA The part is the code snippet we want to insert, optional.
tabTrigger is the name of the automatic code completion function triggered by our tab key, optional.
scope, optional, using scope, leaving it blank means it is valid for all files. Attachment: source.css and test.html correspond to different files respectively.
description, optional, the description displayed in the snippet menu (supports Chinese). If not defined, the menu displays the file name of the current file.
${1:this} indicates the position where the cursor stays after the code is inserted. Multiple insertions can be made at the same time. Among them: this is a custom parameter (optional).
${2} means that after the code is inserted, press the Tab key, and the cursor will jump to the corresponding position according to the order (and so on).
Now, you should have a general understanding. Then let's start writing an example ourselves. We all know that in Sublime, enter! Or html:5 and then press the tab key to automatically complete the HTML structure, but the result is relatively simple. I expanded its result content myself, added several mate tags, and added a page description.
<snippet>
<content><![CDATA[
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<meta name="Generator" content="Sublime Text3">
<meta name="Author" content="dunizb">
<meta name="website" content="http://www.mybry.com">
<meta name="Description" content="读你,这世间唯有梦想和好姑娘不可辜负~~">
<link type="image/x-icon" rel="shortcut icon" href="image/favicon.ico" />
<script type="text/javascript">
${1:}
</script>
<body>
${2:这是html内容}
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>hjs</tabTrigger>
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
<description>custom-html</description>
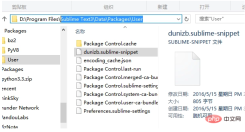
</snippet>Then save the code snippet, save it under Sublime Text3DataPackagesUser, and give it a name

In this way, enter hjs tab in the HTML page, and it will automatically Complete this series of codes.
The above is the detailed content of How to add code snippets in Sublime Text. For more information, please follow other related articles on the PHP Chinese website!
 Sublime Text vs. VS Code: Features and FunctionalityMay 11, 2025 am 12:20 AM
Sublime Text vs. VS Code: Features and FunctionalityMay 11, 2025 am 12:20 AMSublimeText is suitable for developers who pursue speed and simplicity, while VSCode is suitable for users who need strong scalability and integration capabilities. 1.SublimeText is known for its lightweight and fast response, with GotoAnything and multi-select powerful. 2. VSCode is known for its scalability and IDE functions, with built-in Git and debugging tools, and IntelliSense improves development efficiency.
 Sublime Text: The Power of Plugins and PackagesMay 10, 2025 am 12:17 AM
Sublime Text: The Power of Plugins and PackagesMay 10, 2025 am 12:17 AMSublimeText's plug-ins and packages can be installed and managed through PackageControl to improve programming efficiency. 1. Install plug-ins such as BracketHighlighter to simplify code reading by highlighting bracket matching. 2. Use SublimeLinter to configure pylint to implement real-time code checking. 3. Use SideBarEnhancements to customize the sidebar function to optimize file management.
 Is Sublime Text Free? Understanding the LicensingMay 09, 2025 am 12:10 AM
Is Sublime Text Free? Understanding the LicensingMay 09, 2025 am 12:10 AMSublimeTextisfreeduringanunlimitedtrial,buta$99licenseisrecommendedforregularuse.1)Thetrialallowsfullfeatureaccesswithouttimelimits.2)Alicenseoffersperpetualuse,futureupdates,andremovespurchasereminders,enhancingproductivityandsupportingdevelopers.
 Sublime Text: Enhancing Your Coding WorkflowMay 08, 2025 am 12:19 AM
Sublime Text: Enhancing Your Coding WorkflowMay 08, 2025 am 12:19 AMSublimeText can greatly improve work efficiency. 1) Multiple selection and multicursor functions allow editing of multiple positions at the same time, 2) Command panel provides fast function access, 3) Macros and fragments can automate common operations, 4) Optimized configuration and shortcut key use can improve performance and efficiency.
 Sublime Text: Free to Try, Not Necessarily Free to OwnMay 07, 2025 am 12:02 AM
Sublime Text: Free to Try, Not Necessarily Free to OwnMay 07, 2025 am 12:02 AMSublimeText offers a free trial, but ultimately requires a paid purchase for a permanent authorization. 1) During the free trial period, users can experience its functions, but they will receive a purchase prompt. 2) After purchase, users can use it permanently, no subscription fee, and access more plug-ins and themes.
 Sublime Text: Comparing Paid and Unpaid FeaturesMay 06, 2025 am 12:07 AM
Sublime Text: Comparing Paid and Unpaid FeaturesMay 06, 2025 am 12:07 AMThemaindifferencesbetweenthepaidandunpaidversionsofSublimeTextaretheremovalofstatusbarremindersandoccasionalpop-uppromptsinthepaidversion.1)Unregisteredversion:fullyfunctionalwithallcorefeatureslikesyntaxhighlighting,codecompletion,andcommandpalette,
 Sublime Text: The Cost of a Powerful EditorMay 05, 2025 am 12:04 AM
Sublime Text: The Cost of a Powerful EditorMay 05, 2025 am 12:04 AMSublimeText is worth buying. 1) Its simple interface and powerful functions, such as multi-line editing and GotoAnything, improve development efficiency. 2) Rich plug-in ecosystem, such as Anaconda, enhances the development experience. 3) Although the price is $70, its performance and fluency are great value for professional developers.
 Sublime Text: Code Completion, Syntax Highlighting, and MoreMay 04, 2025 am 12:04 AM
Sublime Text: Code Completion, Syntax Highlighting, and MoreMay 04, 2025 am 12:04 AMSublimeText is loved by developers for its powerful code completion and syntax highlighting capabilities. 1) Code completion can automatically prompt function names, variable names, etc. to improve programming efficiency. 2) Syntax highlighting distinguishes code elements through different colors to improve readability and error detection speed.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.






