Home >PHP Framework >ThinkPHP >How to upload pictures in thinkphp rich text editor
How to upload pictures in thinkphp rich text editor
- 王林Original
- 2019-09-11 17:51:193828browse

The steps for uploading images in thinkphp rich text editor are:
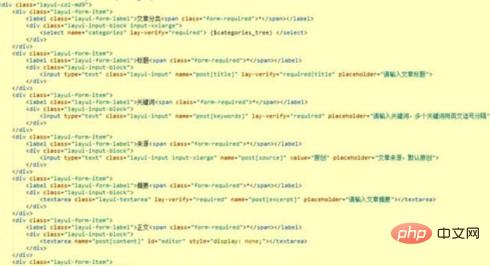
1. First, implement the form for article publishing or editing. Initialize the layui rich text editor, the effect is as follows: The HTML code corresponding to the article publishing form is as follows:


2, which is the target element of layedit, the js code for creating the editor and form submission is as follows:
To implement the layedit image insertion interface, you need to configure uploadImage before establishing the editor. In this example, the configuration code is as shown in the JS code above.

3. Layedit does not provide server-side image acceptance. We need to implement it in the interface. After the image is successfully uploaded, JSON information in the specified format will be returned., the format is as follows:
{
"code": 0, //0表示成功,其它失败
"msg": "", //提示信息 //一般上传失败后返回
"data": {
"src": "图片路径",
"title": "图片名称" //可选
}
}
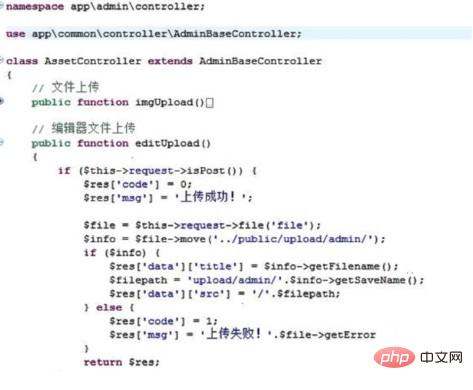
4. In this example, thinkPHP5 is used to implement the code of the editor’s image insertion interface as follows:
I created a resource upload controller specifically to handle file upload-related businesses. Please refer to TP’s official documentation for the code for uploading files in thinkPHP5. I won’t explain too much here.

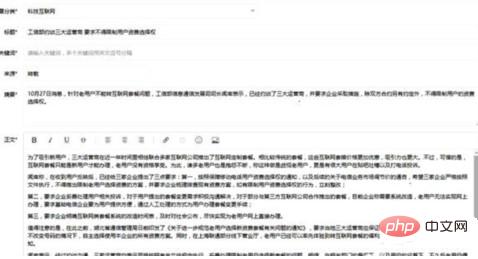
#5. Then, publish a piece of technology Internet news to demonstrate the effect.
Add a picture after the first paragraph. The effect after submission is as follows:

The above content is for reference only!
Recommended tutorial: thinkphp tutorial
The above is the detailed content of How to upload pictures in thinkphp rich text editor. For more information, please follow other related articles on the PHP Chinese website!

