Nettuts+ Fetch
github地址:Nettuts-Fetch
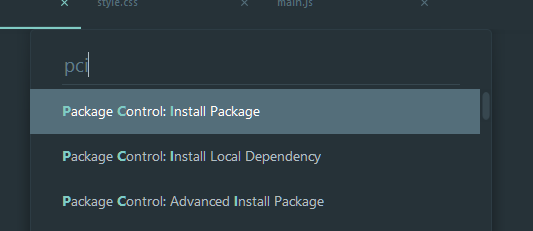
在sublime中直接用 ctrl+shift+P -> pci -> Nettuts-Fetch 即可下载

这是一个非常实用的插件
它可以远程下载一个库,比如前端框架,
这样做的好处就是:
不用每次使用都需要手动去下载或拷贝,
可以使你的库保持最新版本版本,
只需要一条指令即可下载,操作方便。
举个栗子:
Jquery:
Jquery是javascript的扩展库,目前大部分前端工程都需要用到,下面介绍如何使用 Nettuts-Fetch 来快速的下载Jquery库
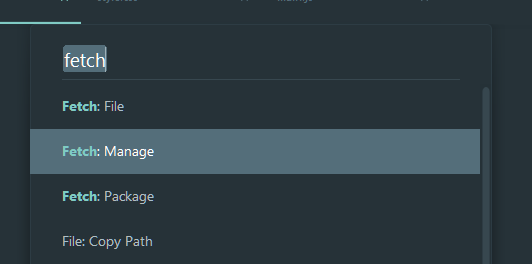
首先 ctrl+shift+p -> Fetch Manage

进入配置页面

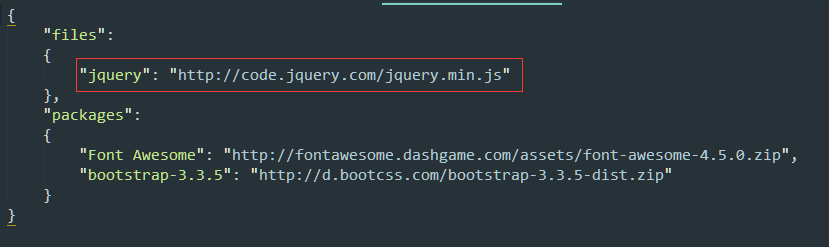
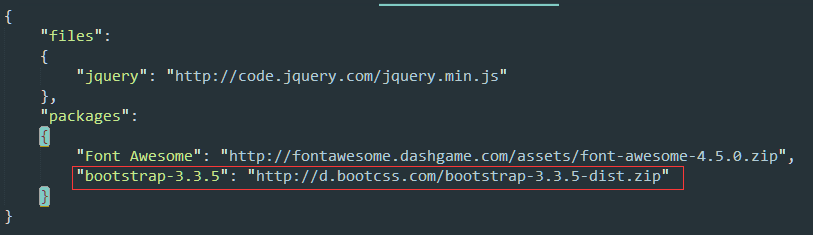
上图是我自己常用的库文件下载地址,红框内为Jquery下载地址,大家可以自己定义,代码如下
{
"files":
{
"jquery": "http://code.jquery.com/jquery.min.js"
},
"packages":
{
"Font Awesome": "http://fontawesome.dashgame.com/assets/font-awesome-4.5.0.zip",
"bootstrap-3.3.5": "http://d.bootcss.com/bootstrap-3.3.5-dist.zip"
}
}
然后 ctrl+N 新建一个文件(相信大家都有独特的文件创建方式,请随意)
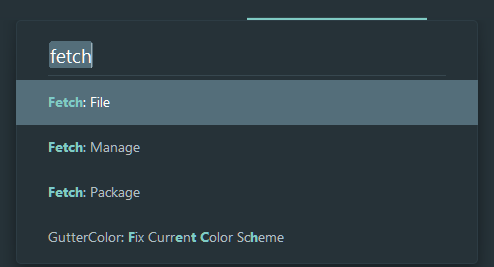
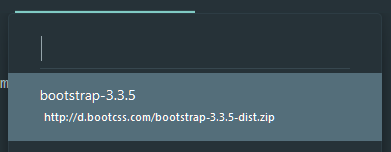
创建完之后,打开命令面板,输入 Fetch File

可以看到我们刚刚定义的Jquery

回车!等待片刻后Jquery的代码就被下载下来啦!

然后手动保存文件,是不是很方便呢?
然后再举一个栗子:
bootstrap:
bootstrap不同于Jquery,它不单单只是一个文件,它是一个包,包含多个文件
代码在前面已经给出了:

不同于Jquery我们可以使用 Fetch packages 来下载它

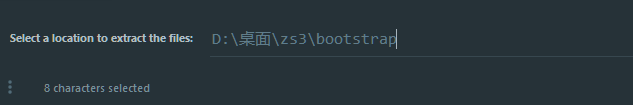
回车 然后弹出地址框

随便定义,然后敲击回车,即可下载

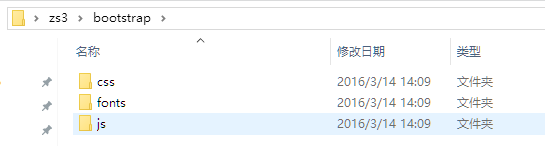
下载后的文件将会被解压,可以直接受用
-----------------------------------------------------END--------------------------------------------------------
 What is the difference between an HTML tag and an HTML attribute?May 14, 2025 am 12:01 AM
What is the difference between an HTML tag and an HTML attribute?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AM
The Future of HTML: Evolution and TrendsMay 13, 2025 am 12:01 AMThe future of HTML will develop in a more semantic, functional and modular direction. 1) Semanticization will make the tag describe the content more clearly, improving SEO and barrier-free access. 2) Functionalization will introduce new elements and attributes to meet user needs. 3) Modularity will support component development and improve code reusability.
 Why are HTML attributes important for web development?May 12, 2025 am 12:01 AM
Why are HTML attributes important for web development?May 12, 2025 am 12:01 AMHTMLattributesarecrucialinwebdevelopmentforcontrollingbehavior,appearance,andfunctionality.Theyenhanceinteractivity,accessibility,andSEO.Forexample,thesrcattributeintagsimpactsSEO,whileonclickintagsaddsinteractivity.Touseattributeseffectively:1)Usese
 What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AM
What is the purpose of the alt attribute? Why is it important?May 11, 2025 am 12:01 AMThe alt attribute is an important part of the tag in HTML and is used to provide alternative text for images. 1. When the image cannot be loaded, the text in the alt attribute will be displayed to improve the user experience. 2. Screen readers use the alt attribute to help visually impaired users understand the content of the picture. 3. Search engines index text in the alt attribute to improve the SEO ranking of web pages.
 HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AM
HTML, CSS, and JavaScript: Examples and Practical ApplicationsMay 09, 2025 am 12:01 AMThe roles of HTML, CSS and JavaScript in web development are: 1. HTML is used to build web page structure; 2. CSS is used to beautify the appearance of web pages; 3. JavaScript is used to achieve dynamic interaction. Through tags, styles and scripts, these three together build the core functions of modern web pages.
 How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AM
How do you set the lang attribute on the tag? Why is this important?May 08, 2025 am 12:03 AMSetting the lang attributes of a tag is a key step in optimizing web accessibility and SEO. 1) Set the lang attribute in the tag, such as. 2) In multilingual content, set lang attributes for different language parts, such as. 3) Use language codes that comply with ISO639-1 standards, such as "en", "fr", "zh", etc. Correctly setting the lang attribute can improve the accessibility of web pages and search engine rankings.
 What is the purpose of HTML attributes?May 07, 2025 am 12:01 AM
What is the purpose of HTML attributes?May 07, 2025 am 12:01 AMHTMLattributesareessentialforenhancingwebelements'functionalityandappearance.Theyaddinformationtodefinebehavior,appearance,andinteraction,makingwebsitesinteractive,responsive,andvisuallyappealing.Attributeslikesrc,href,class,type,anddisabledtransform
 How do you create a list in HTML?May 06, 2025 am 12:01 AM
How do you create a list in HTML?May 06, 2025 am 12:01 AMTocreatealistinHTML,useforunorderedlistsandfororderedlists:1)Forunorderedlists,wrapitemsinanduseforeachitem,renderingasabulletedlist.2)Fororderedlists,useandfornumberedlists,customizablewiththetypeattributefordifferentnumberingstyles.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

Zend Studio 13.0.1
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

Dreamweaver Mac version
Visual web development tools







