Home >Web Front-end >Bootstrap Tutorial >The bootstrap-table data remains on the current page after refreshing
The bootstrap-table data remains on the current page after refreshing
- angryTomOriginal
- 2019-08-20 17:52:494360browse

When bootstrap-table is used in the project, after modifying the data, it should stay on the current page, but it usually jumps to the default page defined during initialization. Here we Introduce how to achieve data staying on the current page after refreshing.
Recommended tutorial: Bootstrap entry tutorial
##Get the current page
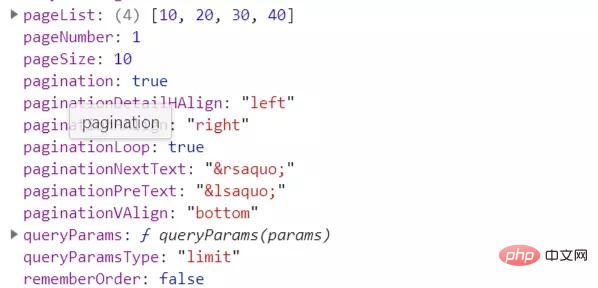
To stay on the current page, we first need to get the current page. bootstrap-table defines getOptions that can obtain a lot of table information, including the current page.$table.bootstrapTable('getOptions')

Re-request data
通过调用初始化函数刷新数据
init(pageIndex);
function init(pageIndex){
$('#table').bootstrapTable({
method:'get',
url: '/admin/student/getAllStudent',
striped:true,
cache:false,
uniqueId:'id',
clickToSelect: true,
pagination:true, //设置分页
pageNumber:pageIndex || 1,//初始化加载第一页,默认第一页
queryParams : queryParams,//请求服务器时所传的参数,
sidePagination:'server',
pageSize:10,//单页记录数,
pageList:[10,20,30,40],//分页进步值
columns: [{ //列参数
field: 'sid',
title: 'sid',
}, {
field: 'name',
title: 'name'
}, {
field: 'grade',
title: 'grade'
},{
field: 'password',
title: 'password'
},{
field: 'Button',
title: '操作',
events: operateEvents,
formatter:AddFunctionAlty//表格中增加按钮
},
]
});
}
Summary
Staying on the current page after data refresh is a problem we often encounter. The implementation is simply recorded here method. Maybe there is an easier way. If you want to download the bootstrap template for free, please visit thebootstrap template column!
The above is the detailed content of The bootstrap-table data remains on the current page after refreshing. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

