Home >Development Tools >phpstorm >How to use js in phpstorm
How to use js in phpstorm
- 爱喝马黛茶的安东尼Original
- 2019-08-19 09:31:484908browse

1. PHPStorm debugging Javascript
Create test.html in PHPStorm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
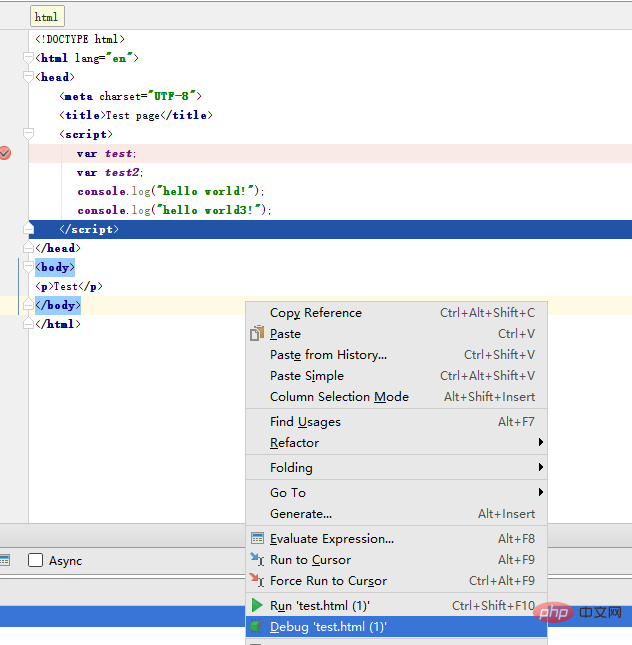
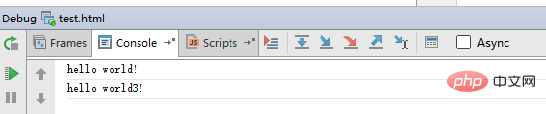
</html>In Right click on the test.html file.
Related recommendations: "PhpStorm Usage Tutorial"


2. PHPStorm adjusts php and js at the same time
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>where tt Configure the js file var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
} in PHPStorm as follows:
The above is the detailed content of How to use js in phpstorm. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:Can phpstorm be used directly?Next article:Can phpstorm be used directly?


