Home >Web Front-end >JS Tutorial >What does the jQuery wrap() method mean?
What does the jQuery wrap() method mean?
- 爱喝马黛茶的安东尼Original
- 2019-08-17 10:35:363802browse

##Related introduction to the jQuery wrap() method:
Definition and Usage
The wrap() method wraps each selected element with the specified HTML element. Related recommendations: "js tutorial"
Grammar
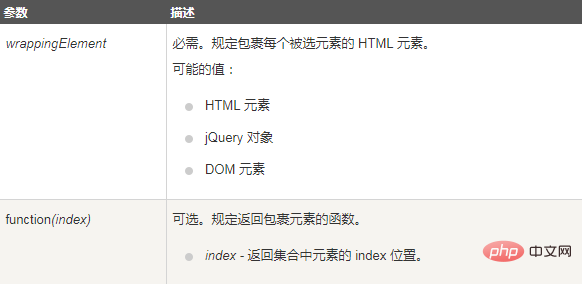
$(selector).wrap(wrappingElement,function(index))

Example
Wrap eachelement in a
element:
$("button").click(function(){
$("p").wrap("<div></div>");
});
The above is the detailed content of What does the jQuery wrap() method mean?. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:js function callbackNext article:js function callback

