As a developer, you may be thinking: What will be the best software development technology and programming language in 2019? How are they used in software development? If you're thinking about this, you've come to the right place.

This article will compare front-end and back-end development technologies, starting with the basics, and then gradually comparing their differences, such as the requirements for development skills. , development potential, career development and salary, etc.
1. What is front-end development?
Front-end development mainly involves websites and apps, what users can see from the browser or the App screen. Simply put, everything you can see from the browser or app screen belongs to the front end. (Recommended: WEB front-end development video tutorial)
Front-end of website and mobile app
Let’s take the webpage you are browsing now as an example . The content on the web page, the images, the gaps between paragraphs, the icons in the upper left corner, the notification button in the lower right corner, all these things belong to the front end.
The front-end of the mobile app is the same as the website. For example, the content, buttons, and pictures you see all belong to the front end. In addition, because the screen of a mobile device is touchable, the application's responses to various touch gestures (such as zoom in/out, double-click, slide, etc.) also belong to the front end, and they are the active part of the front end.
These things are developed by front-end developers who use development technologies such as Ionic, Swift, Kotlin, Bootstrap, Angular, Vue, jQuery, React.js, etc. We will introduce more about these development techniques later.
Front-end of the Internet of Things
Any device that can connect to the Internet is an Internet of Things device. You might be wondering what the front end of an IoT device would look like. Any kind of smart device, such as smart refrigerators, remote POS machines, smart watches, smart wallets, they all need to provide some kind of interface so that users can operate these devices. Therefore, this interface is an interactive medium, and the elements that make up this interface are the front-end of the Internet of Things.
But strictly speaking, IoT devices do not have a real front end. But they all have firmware installed, similar to the front-end of a mobile app. These firmwares can be developed in various programming languages such as C, C, Lua, Python or JavaScript.
2. What is back-end development?
Back-end development is "server-side" development, which mainly involves the "back-end" of the software system. For example, servers used to host website and app data, and middleware placed between back-end servers and browsers and apps, they all belong to the back end. Simply put, the stuff you don’t see on the screen but that is used to power the front end is the backend. (Recommended: Backend development video tutorial)
Backend of website and mobile app
The backend of website involves setting up server, saving and Get data and the interface used to connect to the front end. If front-end developers care about the appearance of the website, then back-end developers care about how to improve the speed, performance and responsiveness of the website through code, API and database integration.
Similar to the front-end, the back-end of a mobile app is the same as the back-end of a website. You have these options for building a backend for your mobile app: cloud platforms (AWS, Firebase), your own servers, or MBaaS (Mobile Backend as a Service).
Back-end development uses Ruby, Apache, Nginx, PHP, MySQL, MongoDB and other technologies. We will introduce more about these development techniques later.
Backend of the Internet of Things
The cloud platform is an important component of the backend of the Internet of Things. There is evidence that most IoT devices rely heavily on cloud servers through which they upload, process and download data.
The backend of high-end IoT solutions even involves artificial intelligence and machine learning.
Backend platforms for IoT projects include Amazon IoT, Google Cloud, MQTT Broker, IFTTT, and more.
3. So what are the differences between front-end and back-end?


##Comparison of front-end and back-end technology stacks

4. Which one is better, front-end or back-end developer?
Whether you want to do front-end development or back-end development, in addition to technical aspects, you also need to see what is more important to you.
If aesthetics and product feel are more important to you, then you may be inclined to choose front-end technology. If your focus is on making your website, application, or software more efficient and responsive, then your goal may be back-end development.
A big part of what a front-end designer does is making what the user sees on their mobile or PC screen look great and be easy to use. In contrast, backend developers only care about writing clean code.
If you are trying to decide between front-end and back-end that one is better than the other based on what is said above, then this in itself is a wrong assumption. In fact, they are all irreplaceable and equally important when building a website or application.
Some people are gifted with visuals, while others are good at solving problems through logic and technology. Apple is what it is today thanks to Steve Jobs (the front-end visionary) and Steve Wozniak (the back-end genius).
5. Front-end and back-end developers

Now, you have a good understanding of front-end and back-end development Understand, next it’s time to learn more about front-end and back-end developers. Here's a brief look at the job titles, skills, and responsibilities of front-end and back-end developers.
Through these points, you can get a comprehensive understanding of the skills of back-end and front-end developers.
Job Titles for Front-End and Back-End Developers
There are many job opportunities for developers, and depending on your specific expertise, experience, and interests, you can apply for one of the following End or front-end development positions.
Front-end:
● Front-end development engineer;
● Front-end Web designer;
● Android development engineer;
● iOS development engineer;
● Front-end DevOps engineer;
● Front-end JavaScript development engineer;
● Front-end UI engineer;
● HTML/CSS development engineer;
● Front-end testing engineer;
● Front-end SEO expert.
Back-end:
● Back-end development engineer;
● Junior back-end development engineer;
● Web development engineer ;
● DevOps engineer;
● Software engineer;
● WordPress development engineer;
● Cloud computing engineer;
● REST expert;
● Server/system administrator;
● Database architect;
● Java development engineer;
● Python development engineer;
● PHP development engineer.
Skill requirements for front-end and back-end developers
The skills required for different positions and levels are different, but no matter what, to become a front-end or back-end Developers absolutely need to master certain skills.

The roles and responsibilities of front-end and back-end developers
What are the roles and responsibilities of front-end and back-end developers? Before you apply for a job or hire a front-end or back-end developer, make sure you know these things.

Salary comparison between front-end and back-end developers
Front-end developer:

The above data comes from PayScale
(https://www.payscale.com/research/US/Job=Front_End_Engineer/Salary)

The above data comes from Glassdoor
(https://www.glassdoor.co.in/Salaries/us-front-end-developer-salary-SRCH_IL.0,2_IN1_KO3,22. htm)
Backend Developer:

The above data comes from PayScale
(https://www .payscale.com/research/US/Job=Back_End_Developer/_Engineer/Salary)

The above data comes from Glassdoor
(https://www.glassdoor.co.in/Salaries/us-backend-developer-salary-SRCH_IL.0,2_IN1_KO3 ,20.htm)
6. What is full-stack development?
Some people can do both front-end and back-end development, they are called full-stack developers.
Becoming a full-stack developer or hiring a full-stack developer has both advantages and disadvantages. Although the number of developers can be reduced to half of the original number, their level has also been reduced accordingly. A developer who specializes in front-end or back-end development will always know more about a single area than a developer who knows both areas.
There are many technology development stacks similar to the full stack, such as MEAN stack, LAMP stack, .NET stack, Python-Django stack, ROR stack, etc. Developers are free to choose to become experts in these technology stacks.
 计算机编程中常见的if语句是什么Jan 29, 2023 pm 04:31 PM
计算机编程中常见的if语句是什么Jan 29, 2023 pm 04:31 PM计算机编程中常见的if语句是条件判断语句。if语句是一种选择分支结构,它是依据明确的条件选择选择执行路径,而不是严格按照顺序执行,在编程实际运用中要根据程序流程选择适合的分支语句,它是依照条件的结果改变执行的程序;if语句的简单语法“if(条件表达式){// 要执行的代码;}”。
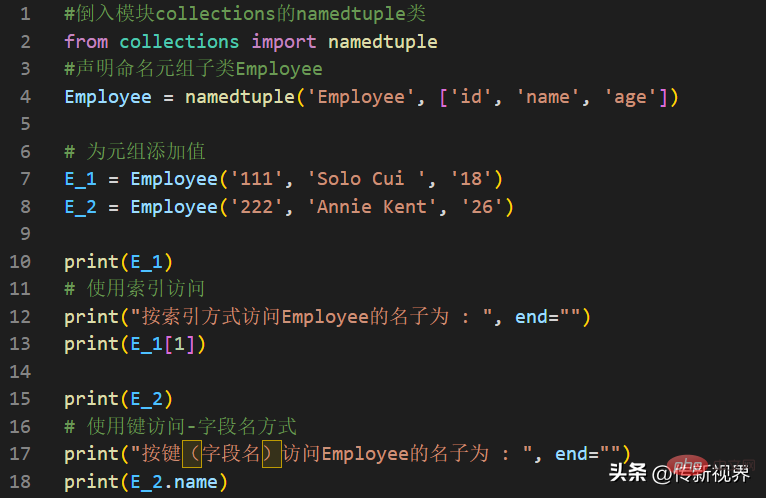
 Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM
Python编程:详解命名元组(namedtuple)的使用要点Apr 11, 2023 pm 09:22 PM前言本文继续来介绍Python集合模块,这次主要简明扼要的介绍其内的命名元组,即namedtuple的使用。闲话少叙,我们开始——记得点赞、关注和转发哦~ ^_^创建命名元组Python集合中的命名元组类namedTuples为元组中的每个位置赋予意义,并增强代码的可读性和描述性。它们可以在任何使用常规元组的地方使用,且增加了通过名称而不是位置索引方式访问字段的能力。其来自Python内置模块collections。其使用的常规语法方式为:import collections XxNamedT
 PHP8.0中的邮件库May 14, 2023 am 08:49 AM
PHP8.0中的邮件库May 14, 2023 am 08:49 AM最近,PHP8.0发布了一个新的邮件库,使得在PHP中发送和接收电子邮件变得更加容易。这个库具有强大的功能,包括构建电子邮件,发送电子邮件,解析电子邮件,获取附件和解决电子邮件获得卡住的问题。在很多项目中,我们都需要使用电子邮件来进行通信和一些必备的业务操作。而PHP8.0中的邮件库可以让我们轻松地实现这一点。接下来,我们将探索这个新的邮件库,并了解如何在我
 如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM
如何在Go中进行图像处理?May 11, 2023 pm 04:45 PM作为一门高效的编程语言,Go在图像处理领域也有着不错的表现。虽然Go本身的标准库中没有提供专门的图像处理相关的API,但是有一些优秀的第三方库可以供我们使用,比如GoCV、ImageMagick和GraphicsMagick等。本文将重点介绍使用GoCV进行图像处理的方法。GoCV是一个高度依赖于OpenCV的Go语言绑定库,其
 PHP8.0中的DOMDocumentMay 14, 2023 am 08:18 AM
PHP8.0中的DOMDocumentMay 14, 2023 am 08:18 AM随着PHP8.0的发布,DOMDocument作为PHP内置的XML解析库,也有了新的变化和增强。DOMDocument在PHP中的重要性不言而喻,尤其在处理XML文档方面,它的功能十分强大,而且使用起来也十分简单。本文将介绍PHP8.0中DOMDocument的新特性和应用。一、DOMDocument概述DOM(DocumentObjectModel)
 学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PM
学Python,还不知道main函数吗Apr 12, 2023 pm 02:58 PMPython 中的 main 函数充当程序的执行点,在 Python 编程中定义 main 函数是启动程序执行的必要条件,不过它仅在程序直接运行时才执行,而在作为模块导入时不会执行。要了解有关 Python main 函数的更多信息,我们将从如下几点逐步学习:什么是 Python 函数Python 中 main 函数的功能是什么一个基本的 Python main() 是怎样的Python 执行模式Let’s get started什么是 Python 函数相信很多小伙伴对函数都不陌生了,函数是可
 PHP8.0中的Symbol类型May 14, 2023 am 08:39 AM
PHP8.0中的Symbol类型May 14, 2023 am 08:39 AMPHP8.0是PHP语言的最新版本,自发布以来已经引发了广泛的关注和争议。其中,最引人瞩目的新特性之一就是Symbol类型。Symbol类型是PHP8.0中新增的一种数据类型,它类似于JavaScript中的Symbol类型,可用于表示独一无二的值。这意味着,两个Symbol类型的值即使完全相同,它们也是不相等的。Symbol类型的使用可以避免在不同的代码段
 PHP8.0中的HTTP客户端库May 14, 2023 am 08:51 AM
PHP8.0中的HTTP客户端库May 14, 2023 am 08:51 AMPHP8.0中的HTTP客户端库PHP8.0的发布带来了很多新特性和改进,其中一个最引人注目的是内置的HTTP客户端库的加入。这个库提供了一个简单的方法来发送HTTP请求并处理返回的响应。在本文中,我们将探讨这个库的主要功能和用法。发送HTTP请求使用PHP8.0内置的HTTP客户端库发送HTTP请求非常简单。在本例中,我们将使用GET方法获取这个网站的首页

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Dreamweaver Mac version
Visual web development tools





